element-ui 级联选择器 下拉框自动收起
背景:vue项目,使用的element-ui版本是2.13.2。使用element的 "Cascader 级联选择器" ,并且要求可以选择任意一级选项,即添加:props="{ checkStrictly: true }"
问题:选中文本时,下拉框不会自动回收
解决:cascader 有一个属性是dropDownVisible,可以用console调试发现。这个属性就是表示下拉框的隐藏(false)和打开(true).具体做法如下:
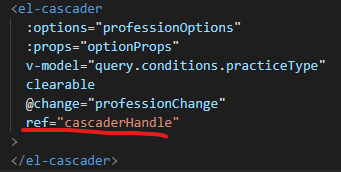
1.添加ref属性

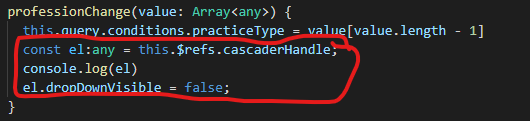
2.添加如下代码【项目用的TS,所以写法如图片所示,如果是JS,就改成如下代码】
this.$refs.cascaderHandle.dropDownVisible = false;

3.注意,如果同一个页面中有多个级联选择器,一定不要用同样的ref,ref的属性值的名称都不能相同。
注意:
1.在使用element-ui组件时,最好根据element的相应版本进行引入。例如,如果使用的版本是2.13.2,那就不用2.10.1。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号