关于安装了vue-cli,vue既不是内部指令也不是外部指令
前提是使用npm,所以要安装node【最好,node自带npm】
安装完node之后,如果全局下载东西(例如 npm install -g @vue-cli),会被默认下载到C盘,默认路径为:【C:\Users\用户名\AppData\Roaming\npm,此文件夹默认是隐藏的,需要设置显示隐藏的文件夹,在"查看"菜单中勾选“隐藏的项目”】
所以我们需要修改全局模块路径和缓存路径
步骤:
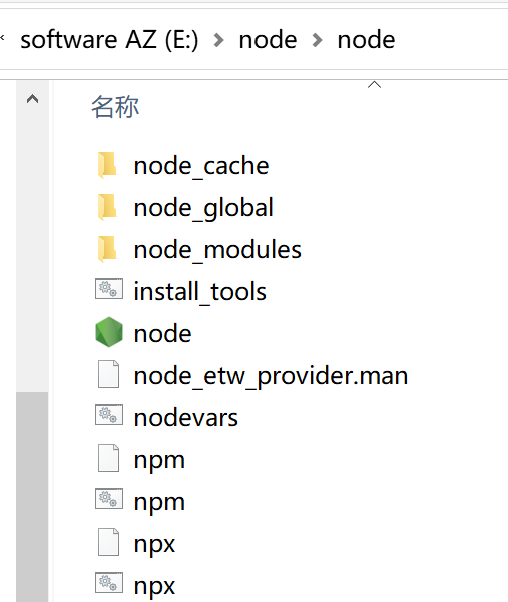
1.全局模块(文件夹名:node_global)和缓存(文件夹名:node_cache)放在nodejs安装目录下:即在你的nodejs安装目录下创建两个文件夹:node_global和node_cache,在node_global文件夹下再建一个node_modules文件夹,配置环境变量用

2.打开命令行窗口,分别输入以下两条指令
npm config set prefix "创建的node_global文件夹所在路径"
npm config set cache "创建的node_cache文件夹所在路径"
3.修改完毕后,再配置环境变量
- 右键此电脑——>高级系统设置——>环境变量
- 在系统变量中,新建,变量名:NODE_PATH 变量值:node_global文件夹下的node_modules文件夹。如:E:\develop\nodejs\node_global\node_modules
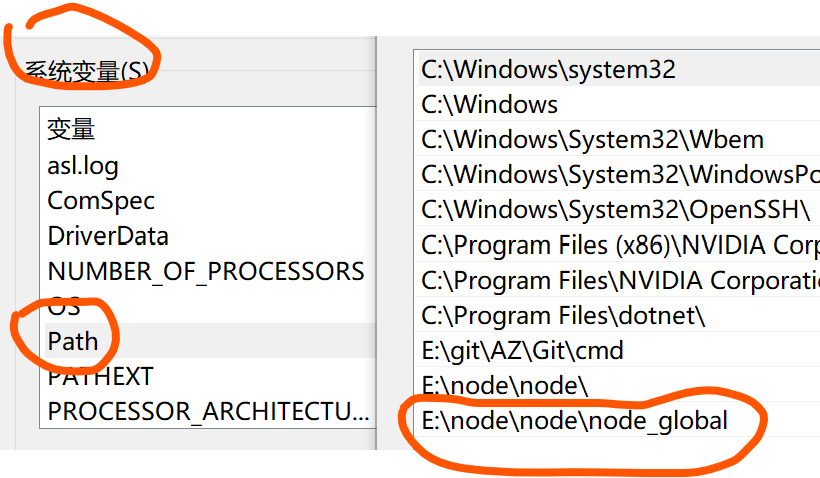
- 修改用户变量中的Path变量,将默认的npm路径修改为新建的node_global路径
以上我是参考博客:https://blog.csdn.net/Small_Yogurt/article/details/104968169 配置的
4.在命令行窗口输入命令npm install -g @vue-cli,成功下载并安装最新版vue-cli
5.使用vue --version查看版本,到这一步你就会遇到如标题一样的问题【反正我遇到了】
解决办法:将第3步中的“在系统变量中,新建,变量名:NODE_PATH 变量值:node_global文件夹下的node_modules文件夹。”修改为”在系统变量的path变量中,添加变量值:vue.cmd的路径”一定是系统变量的path路径中,不然问题都不能解决





 浙公网安备 33010602011771号
浙公网安备 33010602011771号