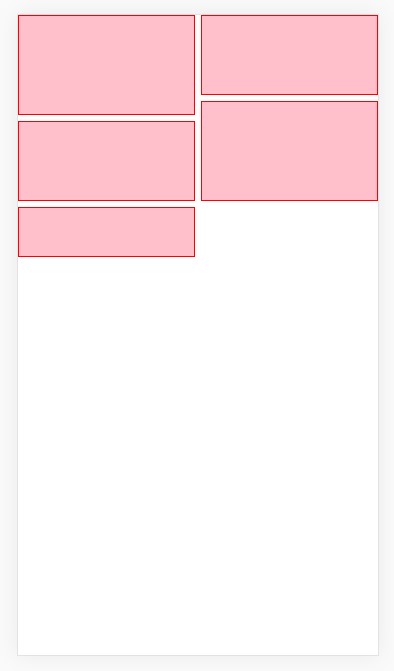
column 实现瀑布流
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title></title> 8 <style type="text/css"> 9 * {margin: 0;padding: 0;} 10 .pool {column-count: 2;width: 100%;column-width: auto;font-size: 0;column-gap: 6px;} 11 .pool > div {background-color: pink;width: 100%;border: 1px solid red;box-sizing: border-box; 12 display: inline-block;margin-bottom: 6px;} 13 .h1 {height: 100px;} 14 .h2 {height: 80px;} 15 .h3 {height: 50px;} 16 </style> 17 </head> 18 <body> 19 <div id="app"> 20 <div class="pool"> 21 <div class="h1"></div> 22 <div class="h2"></div> 23 <div class="h3"></div> 24 <div class="h2"></div> 25 <div class="h1"></div> 26 </div> 27 </div> 28 </body> 29 </html>

掌控自己,掌控命运




 浙公网安备 33010602011771号
浙公网安备 33010602011771号