ElementUI的NavMneu动态渲染多级菜单遇到的坑(菜单折叠时文字不隐藏)
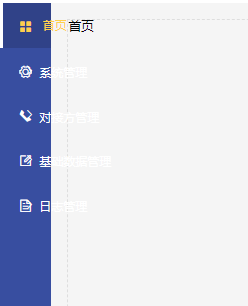
1. 文字不隐藏的效果图

很明显这样是无法实现需求的。太丑了
2. 两种解决方案
2.1 使用vue-fragment
- 安装
vue-fragment
npm install vue-fragment --save
- 组件内引入
import { Fragment } from 'vue-fragmentcomponents: { Fragment }
- 页面中使用 最最外层的
div替换成fragment
<template>
<fragment>
<template v-if="menu.sub.length === 0">
<el-menu-item :index="menu.index">
<i class="el-icon-menu"></i>
{{menu.name}}
</el-menu-item>
</template>
<el-submenu v-else :index='menu.index'>
<template slot="title"><i :class="menu.icon"></i><span>{{menu.name}}</span></template>
<template v-for="child in menu.sub">
<SideNavItem v-if="child.sub && child.sub.length > 0" :menu="child" :key="child.index"/>
<el-menu-item v-else :key="child.index" :index="child.index">
<i class="el-icon-location"></i>
{{child.name}}
</el-menu-item>
</template>
</el-submenu>
</fragment>
</template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
2.2 使用css控制样式
- 控制有二级菜单的文字隐藏
/*隐藏文字*/
.el-menu--collapse .el-submenu__title span{
display: none;
}
/*隐藏 > */
.el-menu--collapse .el-submenu__title .el-submenu__icon-arrow{
display: none;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 控制一级菜单的文字隐藏
.el-menu--collapse .el-menu-item {
color: transparent !important;
i{
color: #fff !important;
}
}
- 1
- 2
- 3
- 4
- 5
- 6
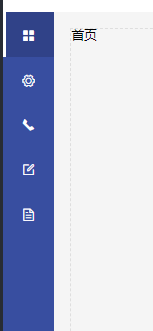
最终效果

这样做只有一个问题,就是只有一级菜单时, 鼠标移上去它没有tootip提示。但这个也不影响
点个赞吧!谢谢!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号