微信小程序使用Vant组件库
Vant Weapp组件库:https://youzan.github.io/vant-weapp/#/intro
预览体验

下面介绍下,如何在微信小程序使用Vant组件库
1、cd 切换到小程序项目目录

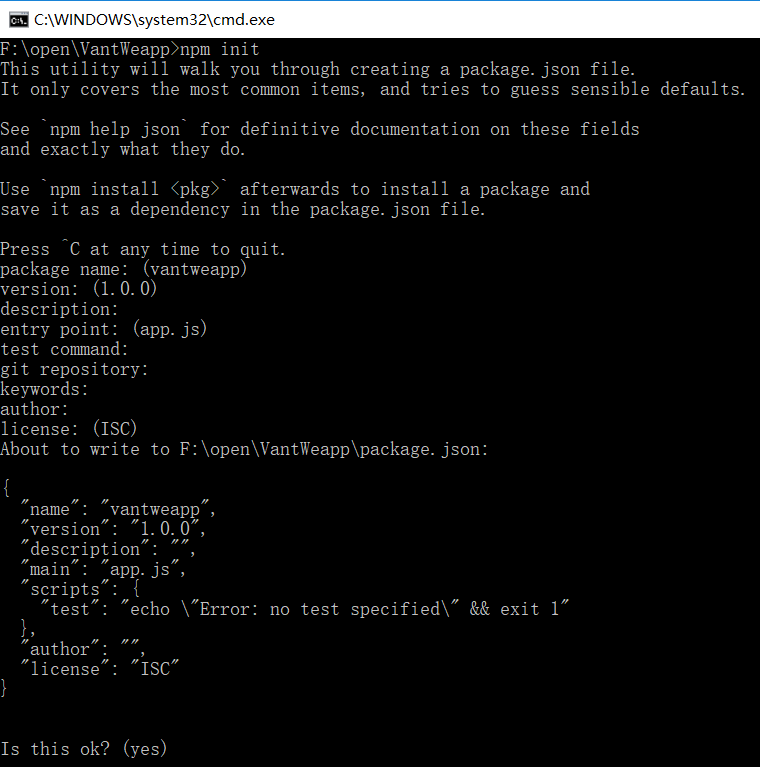
2、初始化一个package.json文件,命令:npm init,一路回车即可

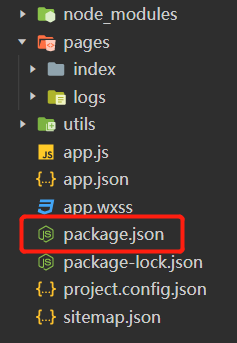
项目中的package.json文件

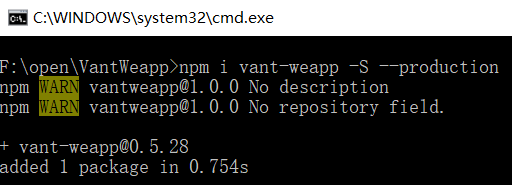
3、安装Vant组件库,命令:npm i vant-weapp -S --production

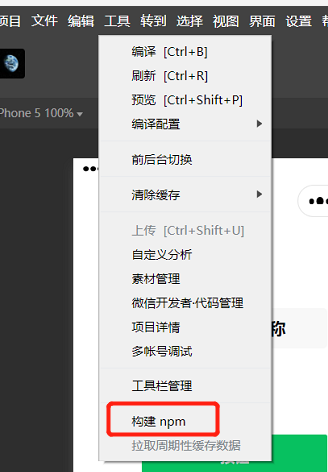
4、构建npm:在微信开发者工具的菜单栏中找到工具栏的选项“构建npm”

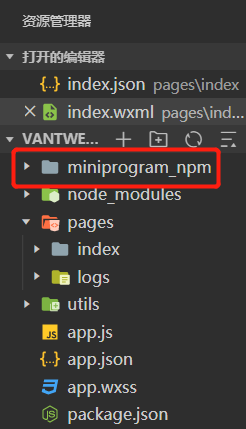
构建完会生成一个miniprogram_npm文件夹,里面就是vant-weapp组件库

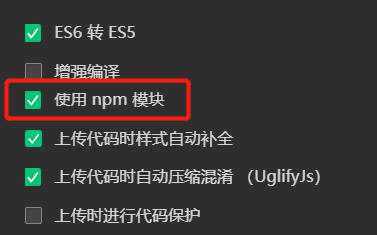
5、在微信开发者工具的详情,本地设置里面将“使用npm模块"勾选上

6、引用和使用Vant组件,详见官方文档
1)在相应页面的.json文件里添加引用:
{ "usingComponents": { "van-button": "../../miniprogram_npm/vant-weapp/button/index" } }
2)在WXML文件里直接使用
<view class="container">
<van-button type="primary">Vant按钮</van-button>
</view>

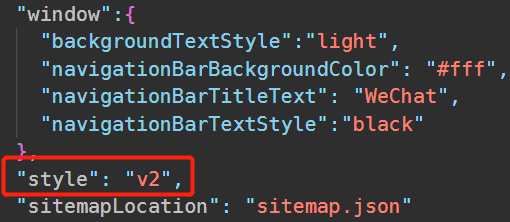
7、最后,修改 app.json
将 app.json 中的 "style": "v2" 去除,小程序的新版基础组件强行加上了许多样式,难以去除,不关闭将造成部分组件样式混乱。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号