Electron 桌面应用打包(npm run build)简述(windows + mac)
最近一段时间在用electron+vue做内部项目的一键构建发布系统的桌面应用,现就其中打包流程写个备注,以示记录。
Windows环境打包:
1.首先贴一下package.json。
{ "name": "******",//隐藏项目名 "version": "**.**.**",//隐藏版本号 "author": "*** <***>",//隐藏作者信息 "description": "***",//隐藏应用描述 "license": "MIT", "main": "./dist/electron/main.js", "scripts": { "build": "node .electron-vue/build.js && electron-builder", "build:dir": "node .electron-vue/build.js && electron-builder --dir", "build:clean": "cross-env BUILD_TARGET=clean node .electron-vue/build.js", "build:web": "cross-env BUILD_TARGET=web node .electron-vue/build.js", "dev": "node .electron-vue/dev-runner.js", "pack": "npm run pack:main && npm run pack:renderer", "pack:main": "cross-env NODE_ENV=production webpack --progress --colors --config .electron-vue/webpack.main.config.js", "pack:renderer": "cross-env NODE_ENV=production webpack --progress --colors --config .electron-vue/webpack.renderer.config.js", "postinstall": "" }, "build": { "productName": "***",//隐藏包名 "appId": "org.***.electron-vue",//隐藏appid "directories": { "output": "build" }, "publish": [ { "provider": "generic", "url": "http://**.**.**.**:3001/download/"//隐藏自动更新存包服务器IP } ], "files": [ "dist/electron/**/*" ], "dmg": { "contents": [ { "x": 410, "y": 150, "type": "link", "path": "/Applications" }, { "x": 130, "y": 150, "type": "file" } ] }, "mac": { "icon": "build/icons/icon.icns", "artifactName": "${productName}_setup_${version}.${ext}" }, "win": { "icon": "build/icons/icon.ico", "artifactName": "${productName}_setup_${version}.${ext}" }, "linux": { "icon": "build/icons", "artifactName": "${productName}_setup_${version}.${ext}" } }, "dependencies": { "electron-updater": "^2.18.2", "jenkins-api": "^0.3.1", "socket.io": "^2.0.4", "socket.io-client": "^2.0.4", "vue": "^2.3.3", "vue-electron": "^1.0.6", "vue-router": "^2.5.3", "xml2js": "^0.4.19" }, "devDependencies": { "babel-core": "^6.25.0", "babel-loader": "^7.1.1", "babel-plugin-transform-runtime": "^6.23.0", "babel-preset-env": "^1.6.0", "babel-preset-stage-0": "^6.24.1", "babel-register": "^6.24.1", "babili-webpack-plugin": "^0.1.2", "cfonts": "^1.1.3", "chalk": "^2.1.0", "copy-webpack-plugin": "^4.0.1", "cross-env": "^5.0.5", "css-loader": "^0.28.4", "del": "^3.0.0", "devtron": "^1.4.0", "electron": "^1.7.5", "electron-builder": "^19.19.1", "electron-debug": "^1.4.0", "electron-devtools-installer": "^2.2.0", "extract-text-webpack-plugin": "^3.0.0", "file-loader": "^0.11.2", "html-webpack-plugin": "^2.30.1", "less": "^3.0.0-alpha.3", "less-loader": "^4.0.5", "multispinner": "^0.2.1", "node-loader": "^0.6.0", "style-loader": "^0.18.2", "url-loader": "^0.5.9", "vue-html-loader": "^1.2.4", "vue-loader": "^13.0.5", "vue-style-loader": "^3.0.1", "vue-template-compiler": "^2.4.2", "webpack": "^3.5.2", "webpack-dev-server": "^2.7.1", "webpack-hot-middleware": "^2.18.2" } }
2.项目打包
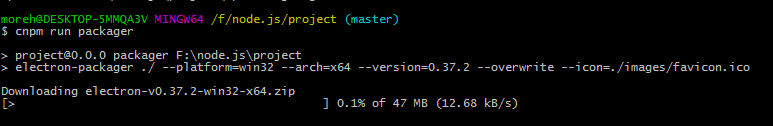
一件构建系统打包命令,根目录执行npm run build;
3.打包依赖安装
electron打包,执行npm run build命令,速度很慢,无论FQ与否,均无法顺利下载打包相关依赖(electron-v1.7.9-win32-x64electron-builder-19.19.1winCodeSign-1.9.0 nsis-3.0.1.13 nsis-resources-3.3.0),执行打包操作。


执行npm run build之前先设置淘宝镜像
set ELECTRON_MIRROR=https://npm.taobao.org/mirrors/electron/
electron-v1.7.9-win32-x64: 首先卸载其他版本,然后指定安装1.7.9版本到开发依赖中;
npm uninstall electron && npm install electron@”1.7.9” –save-dev;
electron-builder-19.19.1: 解决方法同electron-v1.7.9-win32-x64;
winCodeSign-1.9.0:Warning: Cannot download winCodeSign, attempt #1: Error: Request timed out,多次下载均无法完成,参照electron-builder项目中的issues地址:https://github.com/electron-u...;首先下载https://github.com/electron-u...;然后解压到相应的缓存目录中;
nsis-3.0.1.13:FQ后可以下载成功;
nsis-resources-3.3.0:FQ后下载两次可以成功。
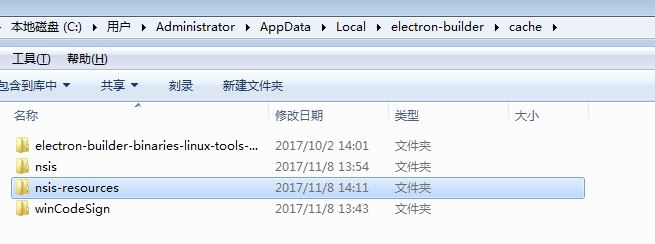
Cache目录最终文件:

4.打包应用
解决以上问题之后,打包即可正常完成,打包后.exe(windows安装包)、.yml(windows自动更新配置)文件存放于./build文件夹中。
注意:打包中出现个奇怪的问题,同样的package.json,我这边打包正常,在我同事电脑上打包报错,或者是打包后安装文件报错(相关依赖找不到)。最后发现问题出现在npm依赖安装上,我是使用的yarn安装的node_modules,我同事是用npm install安装的node_modules,所以如果打包之后出现相关依赖找不到的话,不妨把node_modules删掉重新使用yarn安装试试。
MAC环境打包:
1.依赖安装
mac下依赖安装要比windows环境快的多,打包依赖一般都是mac环境特有的platform=darwin。安装比较顺利,也就不啰嗦了。
2.代码签名
mac打包和windows打包最大的不同就是代码签名,mac上进行代码签名请移步这篇文章Electron 打包Mac安装包代码签名问题解决方案。
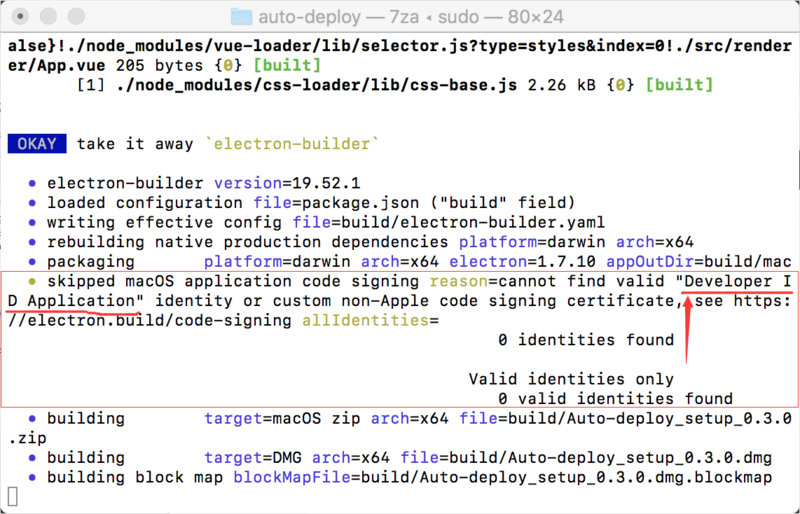
注意:mac上不签名也可以打包成功,但是涉及到自动更新等需要身份认证的功能则不能用,也不能发布到mac app store中。所以说经过代码签名的MAC包才是完整的包。
未经代码签名的MAC打包过程:

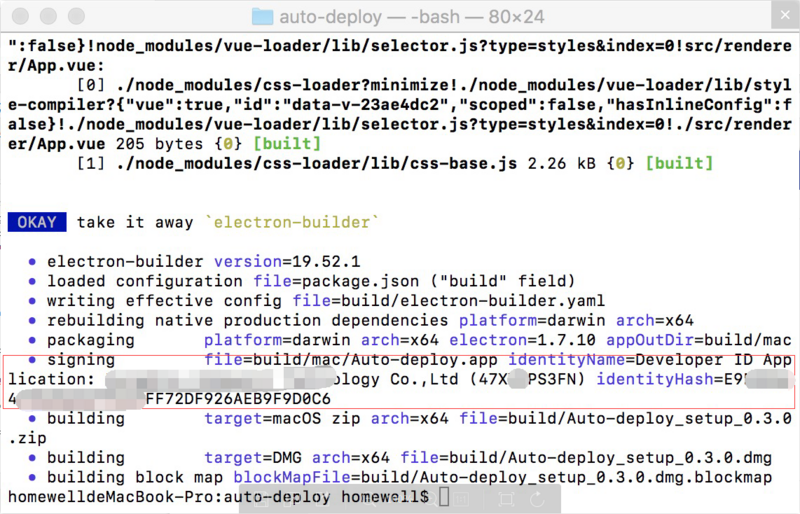
经过代码签名的MAC打包过程:

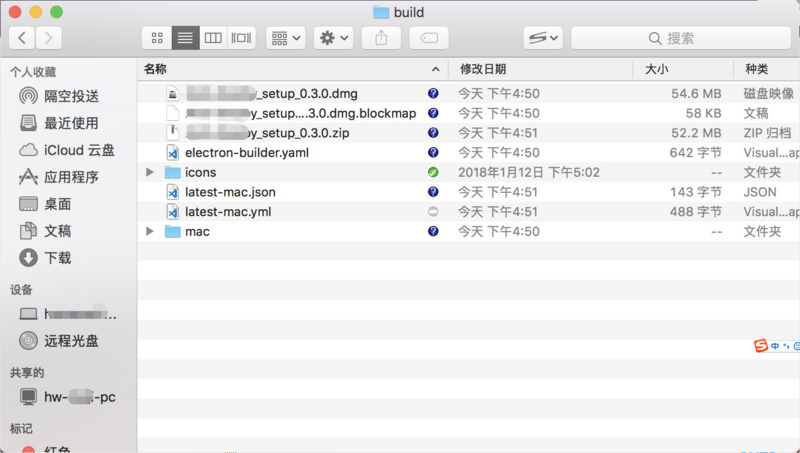
3.打包应用。
mac打包后会生成包括.dmg和latest-mac.yml的安装文件。

如果这篇文章对你的工作或者学习有帮助的话,请收藏或点个赞。如果对其中有什么不明白的或者报错,可以留言或者加QQ群140455228交流。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号