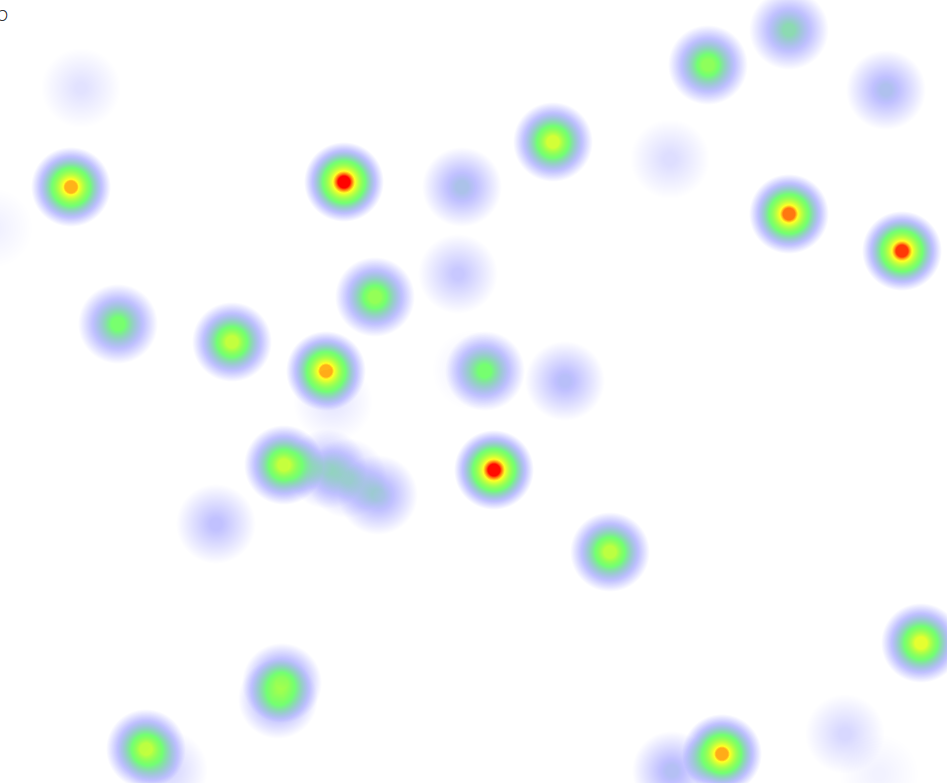
网页热力图 heatmap js
HBuilder +js 实现网页热力图

废话不多说,上代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>111</title> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta charset="utf-8" /> 7 <link rel="stylesheet" href="css/commons.css" /> 8 <link rel="stylesheet" href="css/landingpage.css" /> 9 </head> 10 <body> 11 12 <div id="out"></div> 13 <section class="example"> 14 <h2>A Quick Example</h2> 15 With only a few lines of code you can create your own interactive web heatmap:<br style="clear:both" /> 16 <div class="example-1">heatmap </div> 17 18 19 </section> 20 21 <script src="js/heatmap.min.js"></script> 22 <script> 23 24 var writer = document.getElementById("out"); 25 26 function geoFindMe() { 27 var output = document.getElementById("out"); 28 29 if (!navigator.geolocation){ 30 output.innerHTML = "<p>您的浏览器不支持地理位置</p>"; 31 return; 32 } 33 34 function success(position) { 35 var latitude = position.coords.latitude; 36 var longitude = position.coords.longitude; 37 38 output.innerHTML = '<p><Latitude is ' + latitude + '° <br>Longitude is ' + longitude + '°</p>'; 39 40 var img = new Image(); 41 img.src = "http://maps.googleapis.com/maps/api/staticmap?center=" + latitude + "," + longitude + "&zoom=13&size=300x300&sensor=false"; 42 43 output.appendChild(img); 44 }; 45 46 function error() { 47 output.innerHTML = "无法获取您的位置"; 48 }; 49 50 output.innerHTML = "<p>Locating…</p>"; 51 52 navigator.geolocation.getCurrentPosition(success, error); 53 } 54 </script> 55 56 57 <script> 58 // @TODO: 59 // clean up. 60 window.onload = function() { 61 62 geoFindMe(); 63 var ex1el = document.querySelector('.example-1'); 64 65 var heatmap3 = h337.create({ 66 container: ex1el 67 }); 68 69 var refreshHeatmap1 = function() { 70 var data1 = {}; 71 var datap1 = []; 72 var max1 = 0; 73 var w = 1024; 74 var h = 1024; 75 var l = 50; 76 while(l--) { 77 var val = Math.random()*10; 78 max1 = Math.max(max1, val); 79 var d = { 80 x: Math.floor(Math.random()*w), 81 y: Math.floor(Math.random()*h), 82 value: val 83 }; 84 datap1.push(d); 85 } 86 data1["max"] = max1; 87 data1["data"] = datap1; 88 89 heatmap3.setData(data1); 90 }; 91 refreshHeatmap1(); 92 93 ex1el.onclick = function() { 94 refreshHeatmap1(); 95 }; 96 }; 97 </script> 98 <div ></div> 99 </body> 100 </html>
代码中用到的 heatmap.min.js 请搜索 heatmap 下载
https://www.patrick-wied.at/static/heatmapjs/
/*
* heatmap.js v2.0.0 | JavaScript Heatmap Library
*
* Copyright 2008-2014 Patrick Wied <heatmapjs@patrick-wied.at> - All rights reserved.
* Dual licensed under MIT and Beerware license
*
* :: 2014-08-05 01:42
*/
[没有开始,便没有结束]





 浙公网安备 33010602011771号
浙公网安备 33010602011771号