VSCode 入门
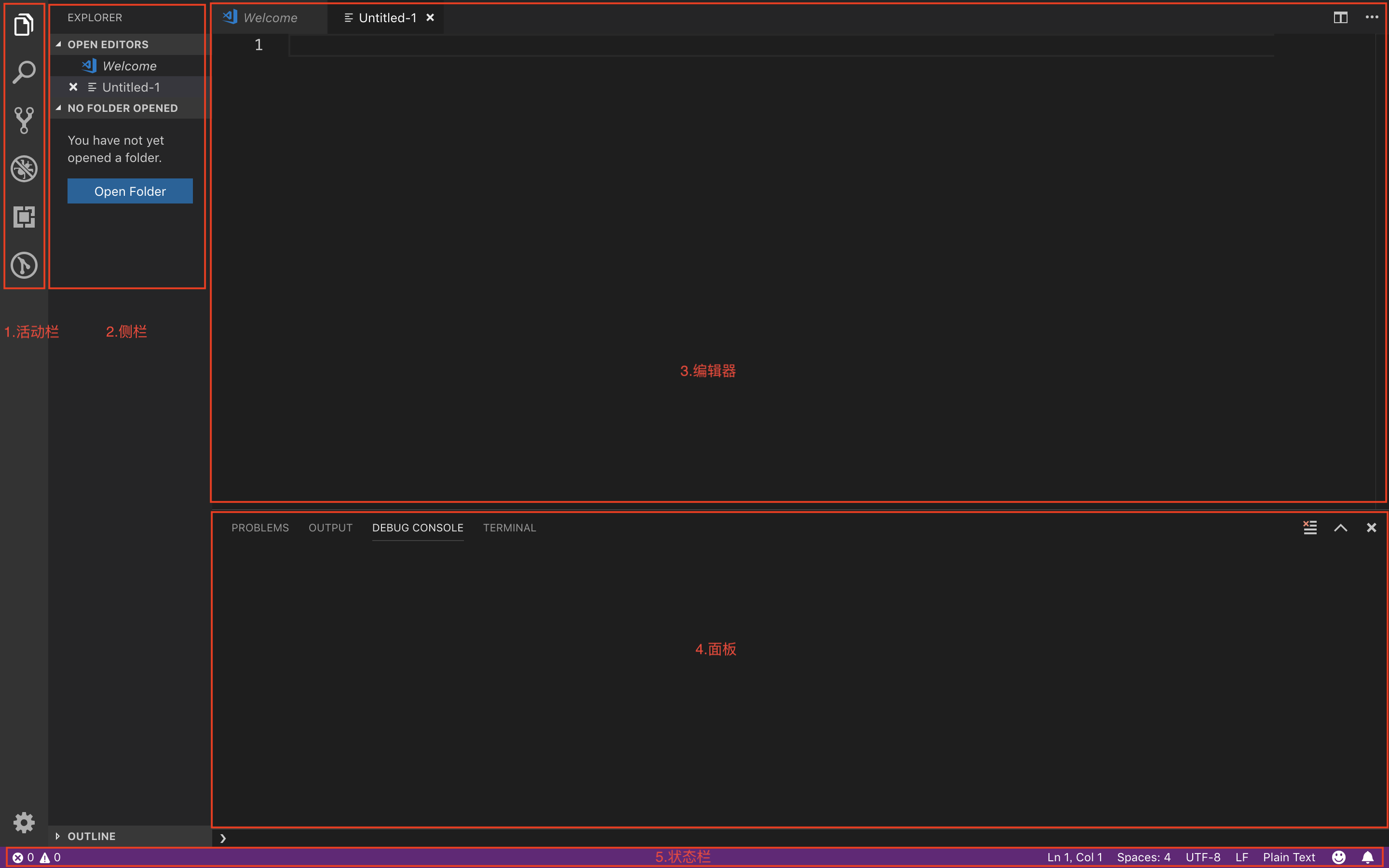
一 基本布局

二 主题设置
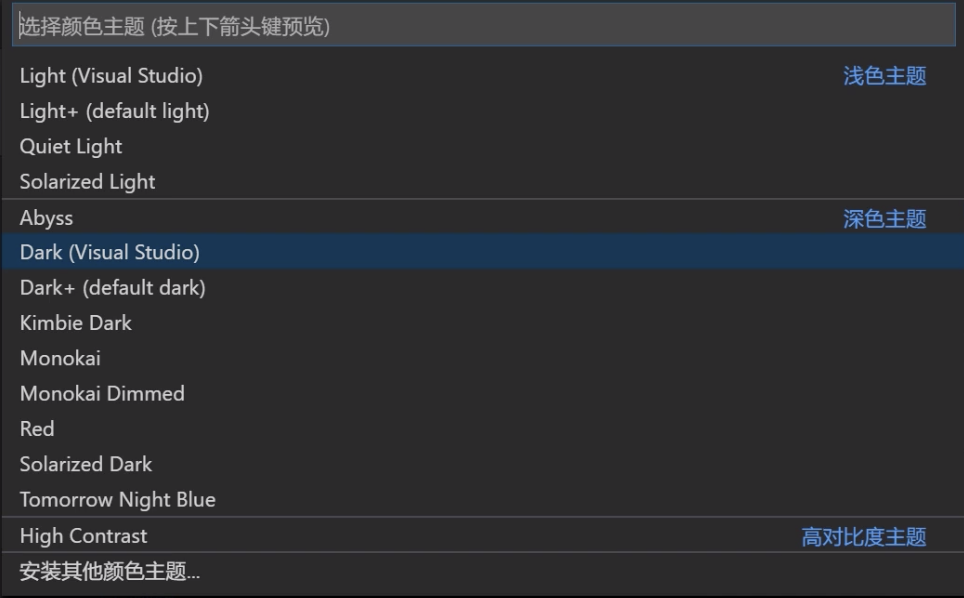
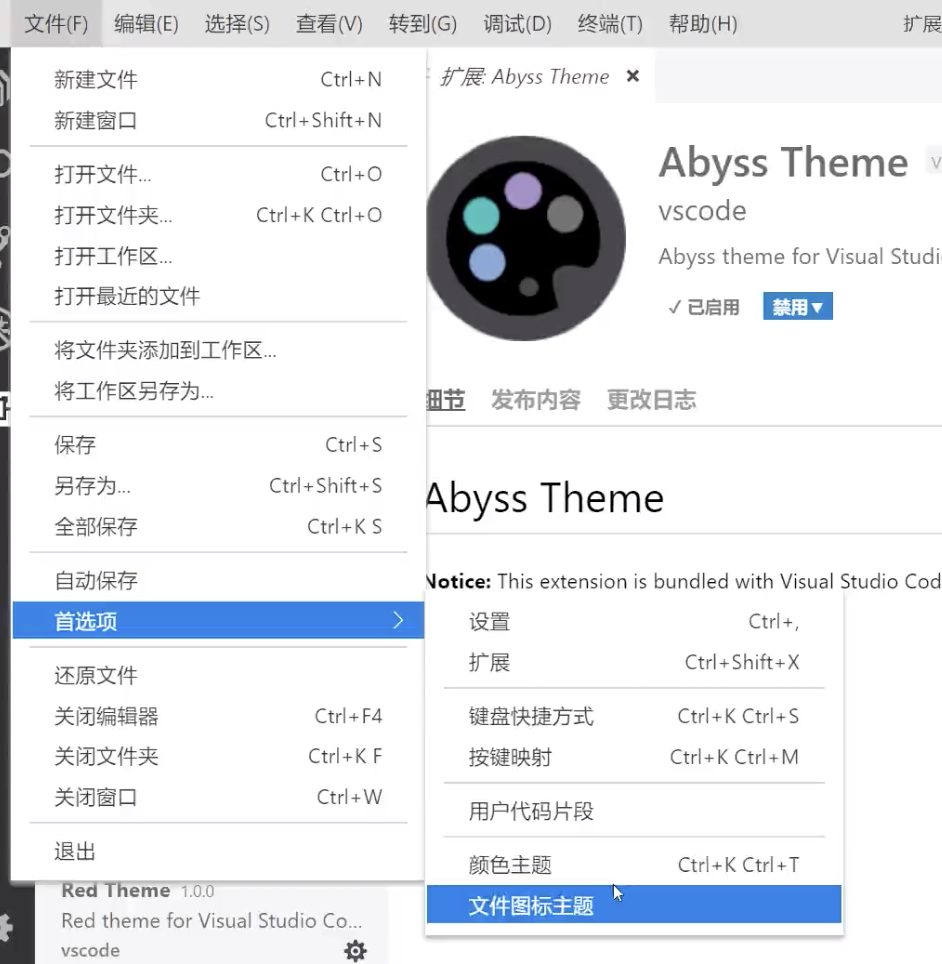
2.1 选择颜色主题
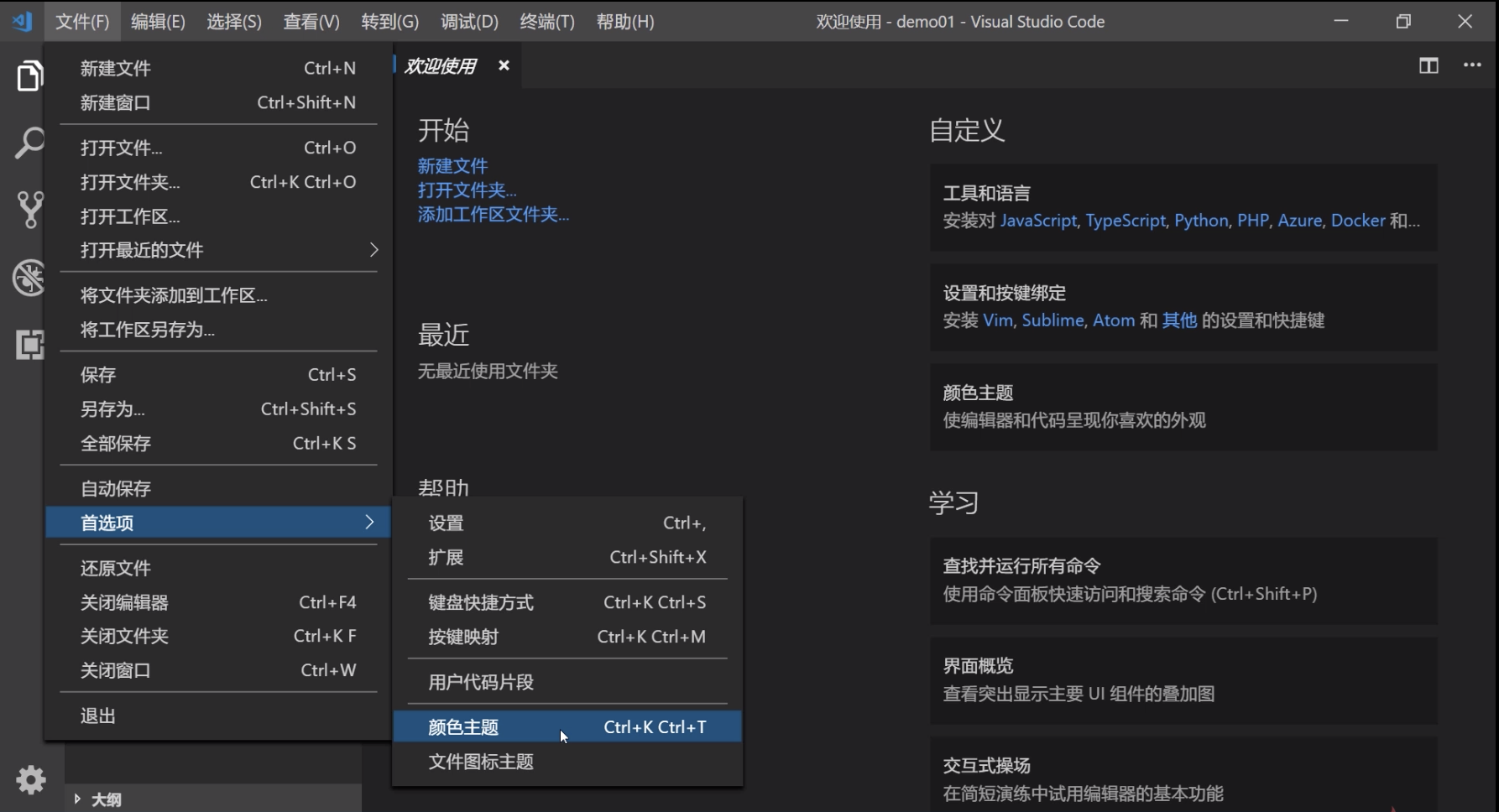
方式一
文件 -> 首选项 -> 颜色主题 -> 上下按键 切换预览 -> enter选择


或者
CTRL + K
CTRL + T
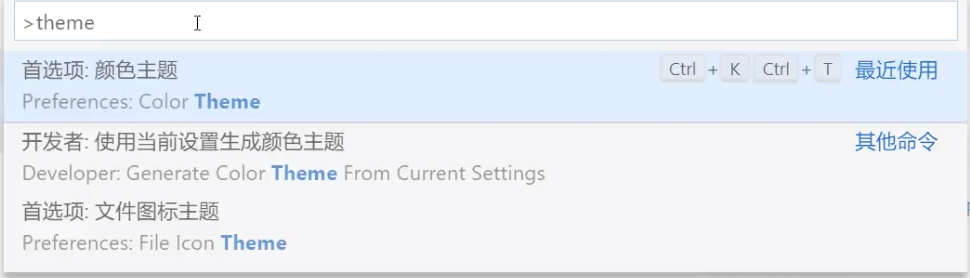
方式二
查看 -> 命令面板 -> theme


或者
CTRL + SHIFT+ P
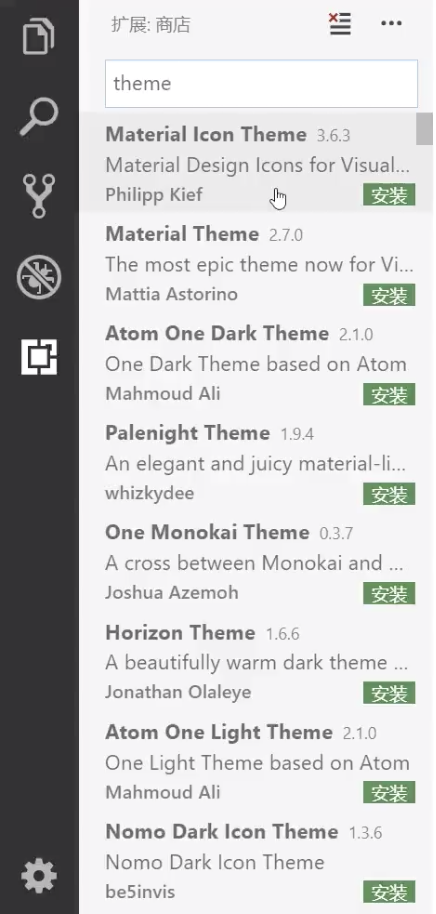
2.2 下载安装扩展颜色主题
方式一 扩展中搜索主题

方式二
CTRL + K
CTRL + T
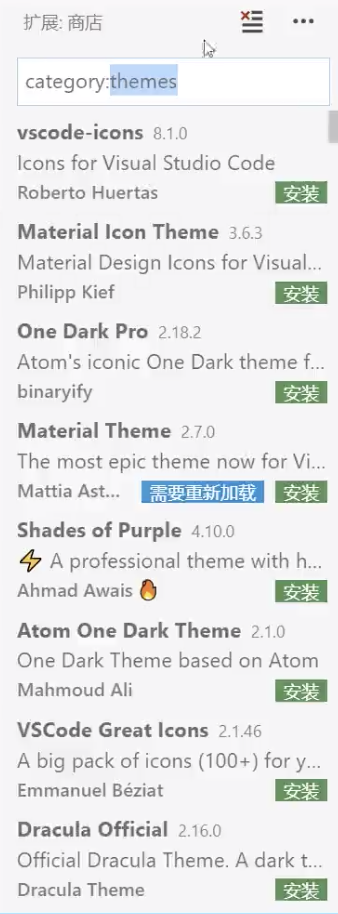
安装其他颜色主题
分类:主题

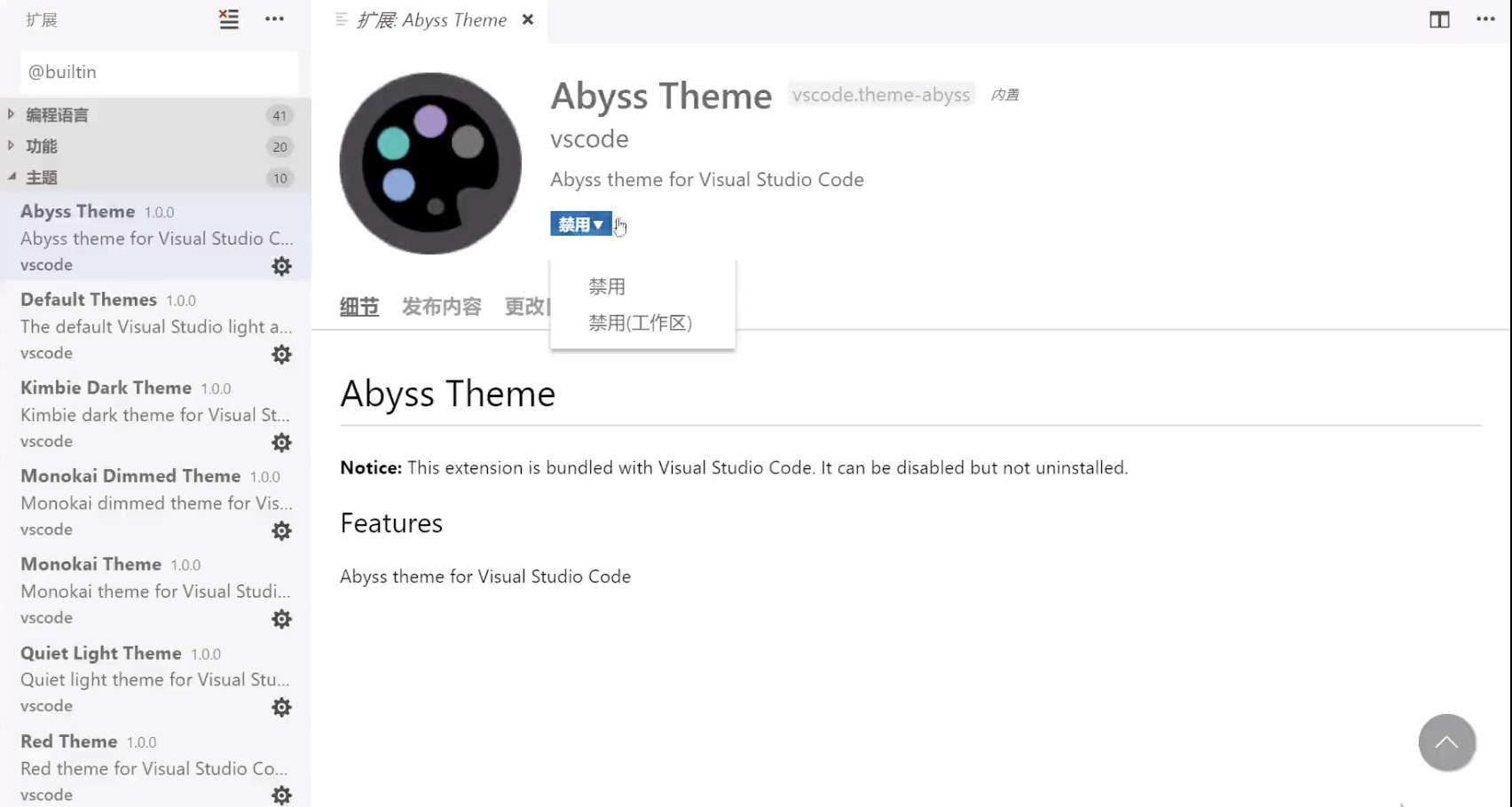
2.3 删除(禁用)默认颜色主题
扩展 -> 三个... -> 显示内置的扩展

三 图标主题
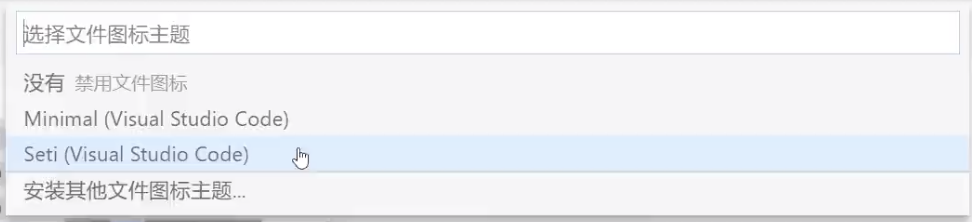
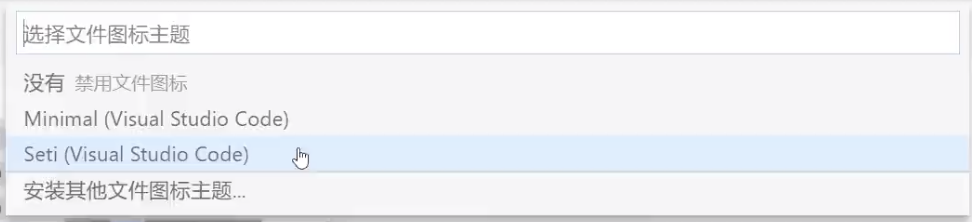
3.1 选择图标主题


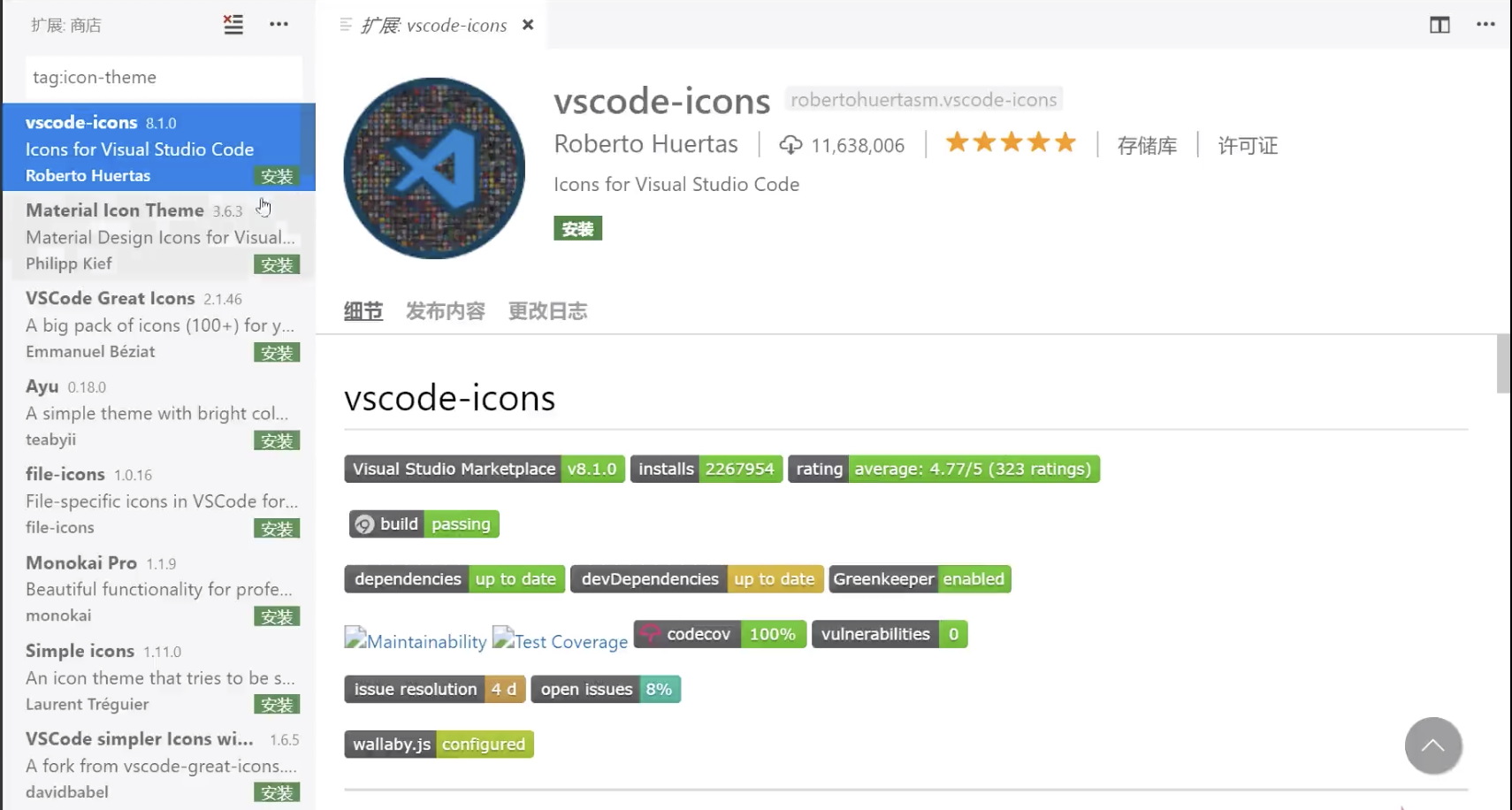
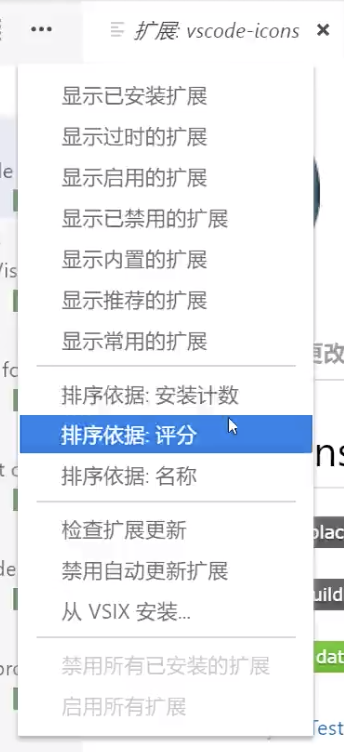
3.2 下载安装扩展图标主题


注意:三种排序

四 用户和工作区的差别


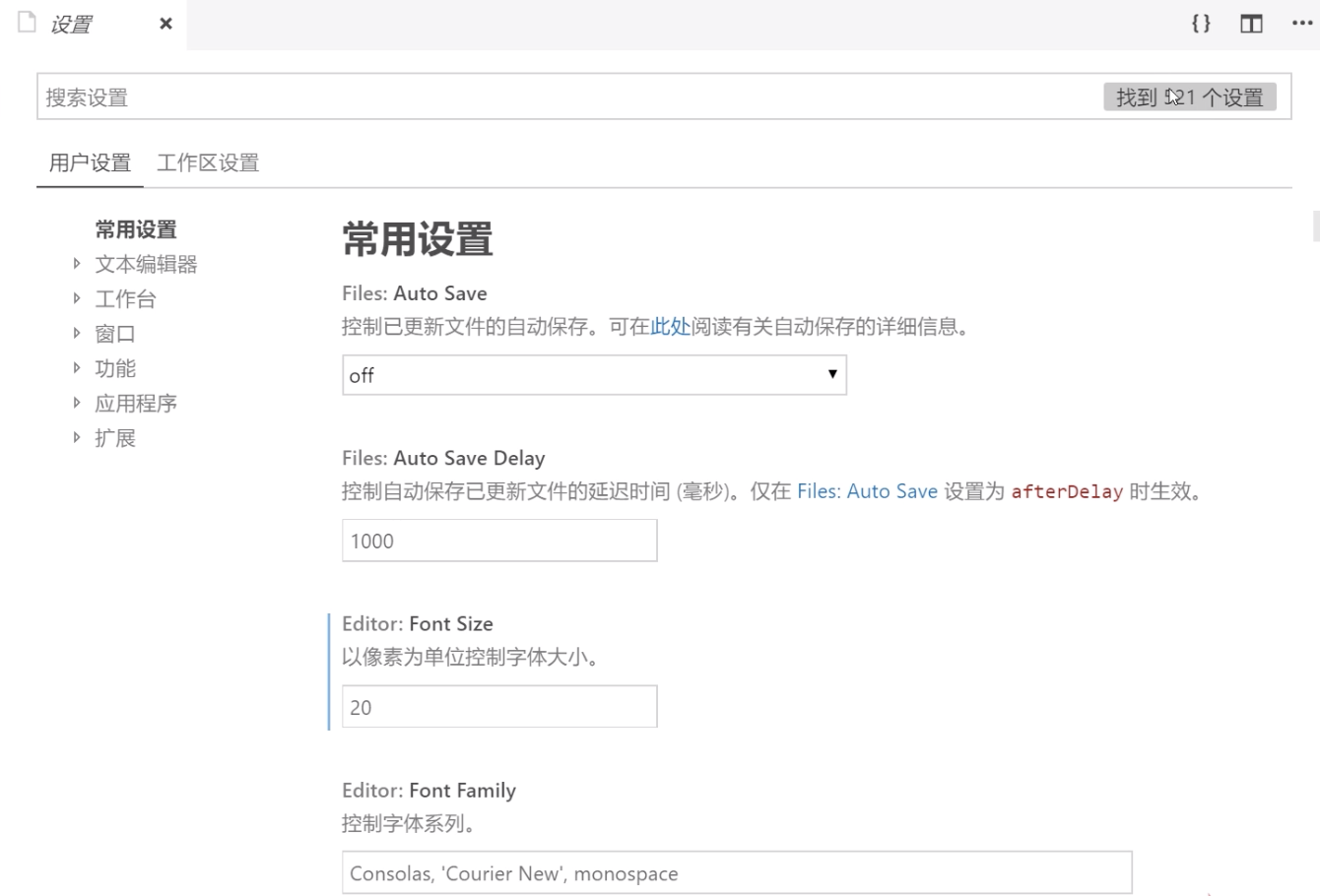
4.1 常用设置
-
自动保存
![]()
-
字体大小
![]()
-
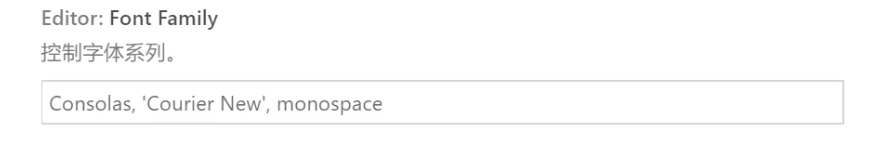
字体
![]()
-
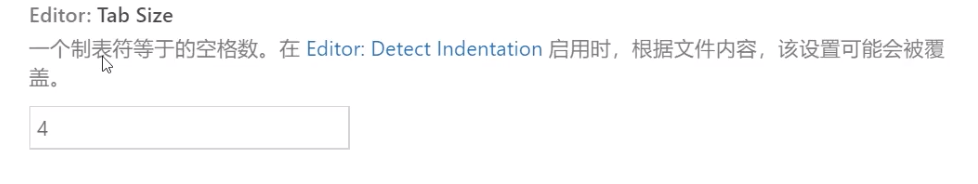
tab 大小
![]()

-
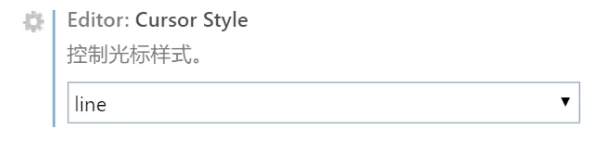
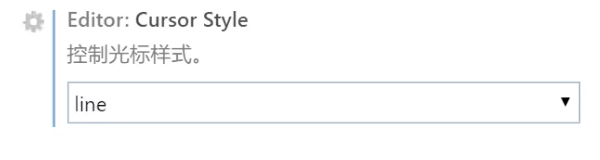
光标样式
![]()
-
多行同时编辑
![]()
-
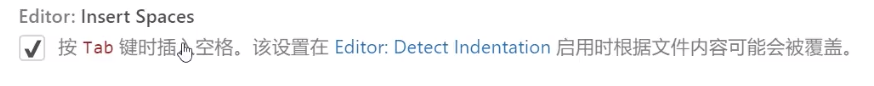
插入空格
![]()
-
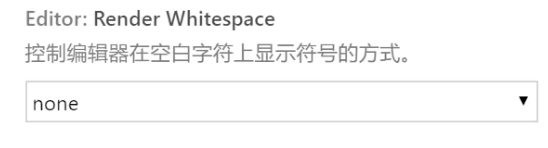
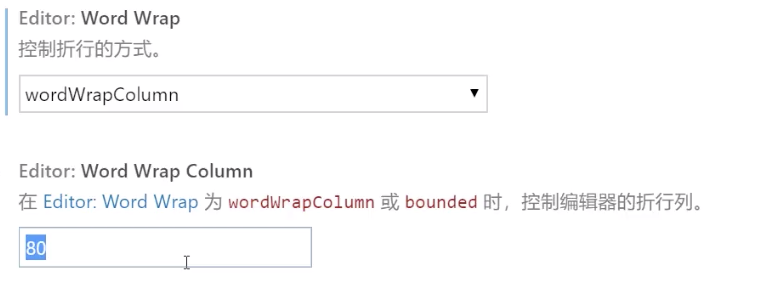
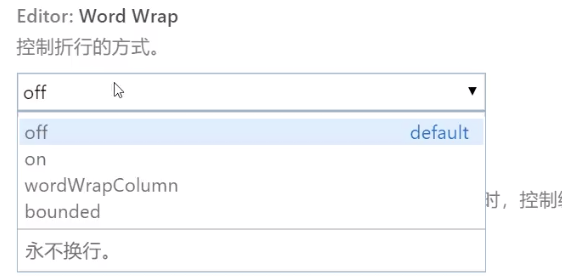
控制折行方式
![]()

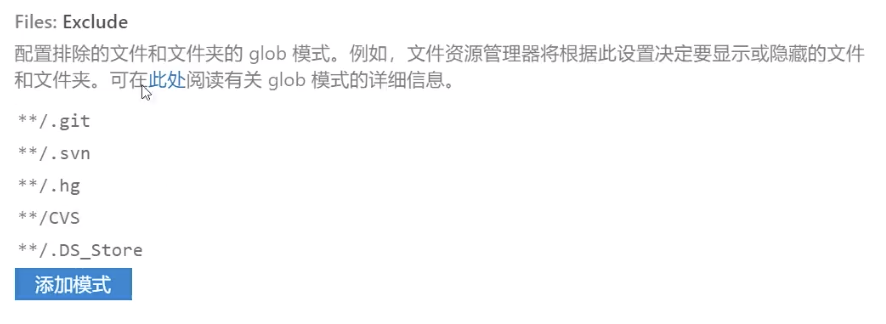
- 配置排除的文件
不会在资源管理器中显示
![]()
4.2 文本编辑器
- 字体
- 正在格式化
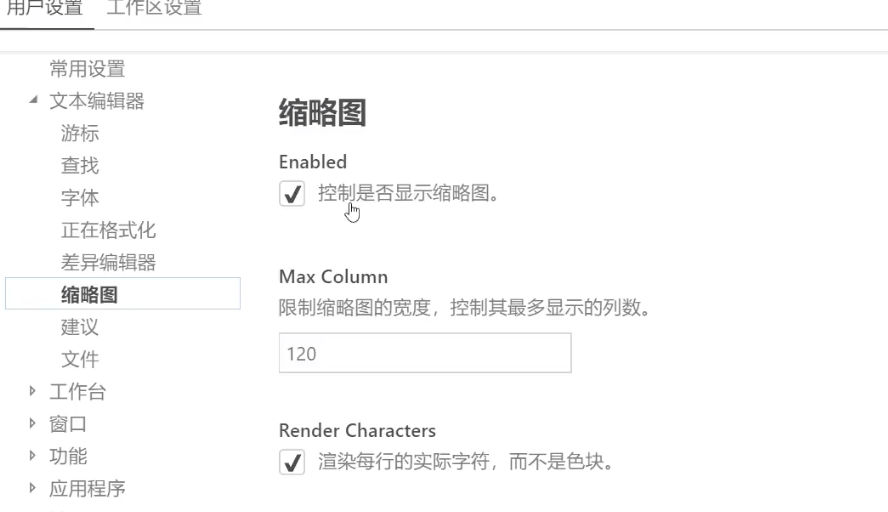
- 缩略图
![]()
- 文件
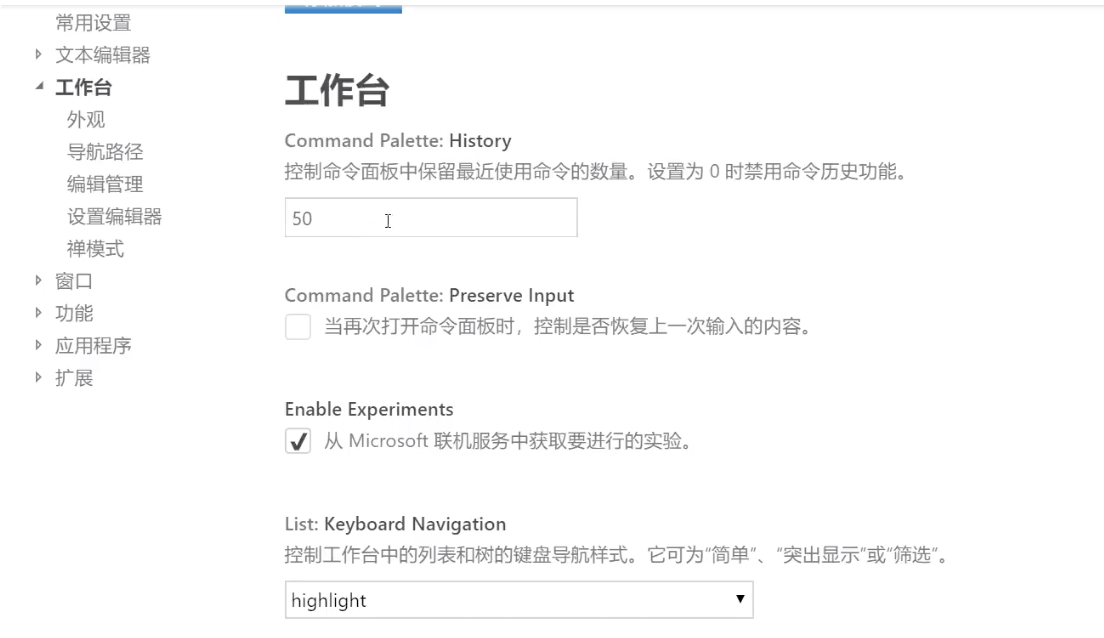
- 工作台
![]()

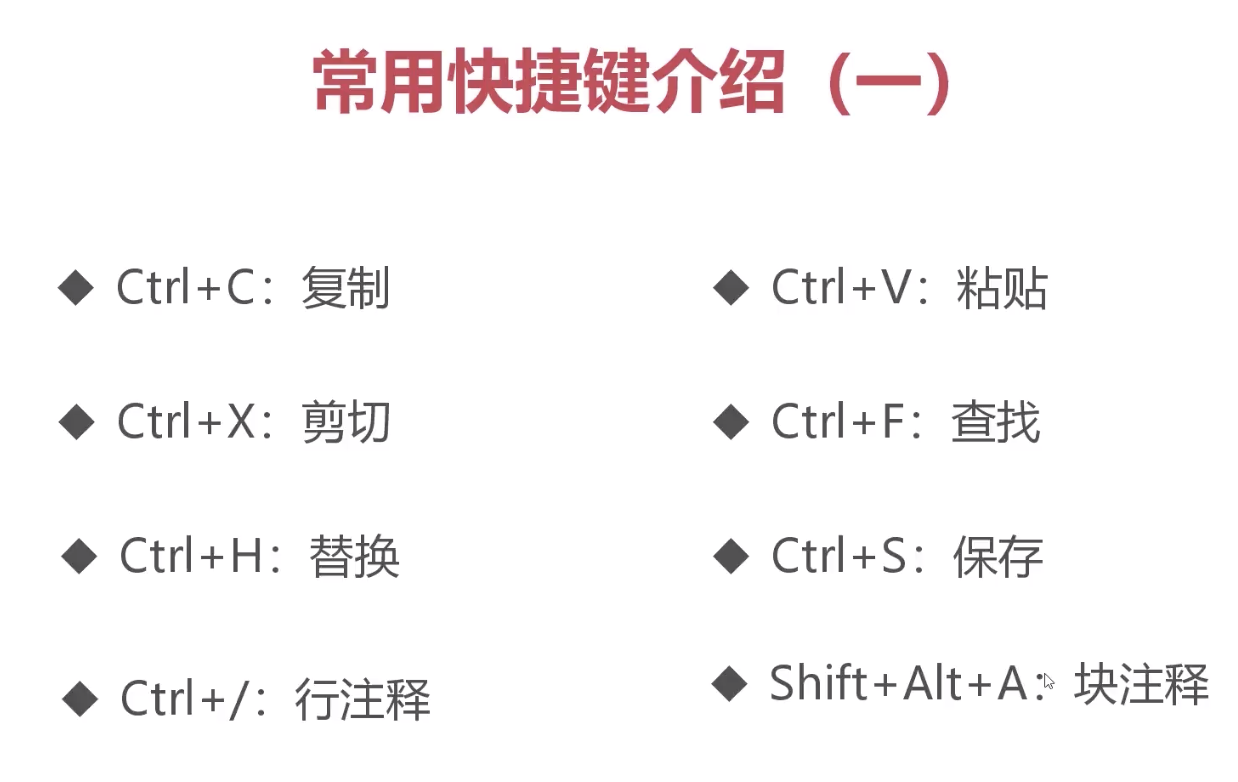
五 常用快捷键
5.1 常用快捷键介绍


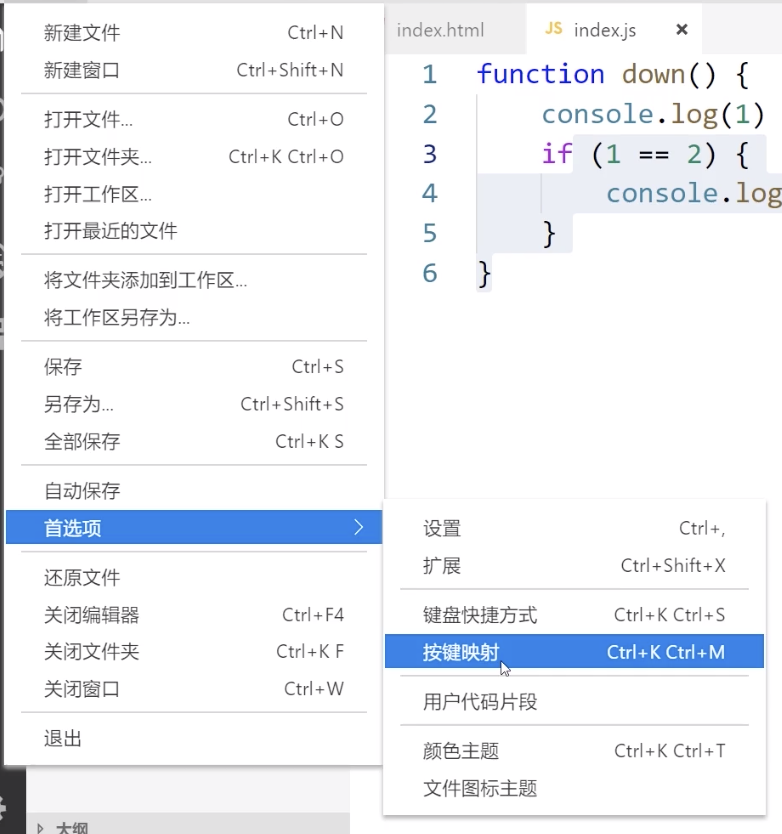
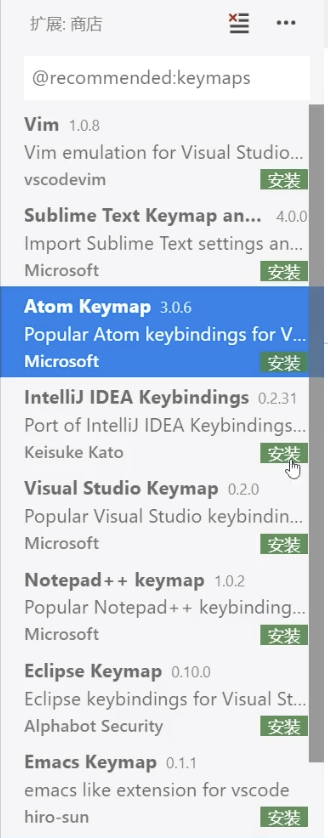
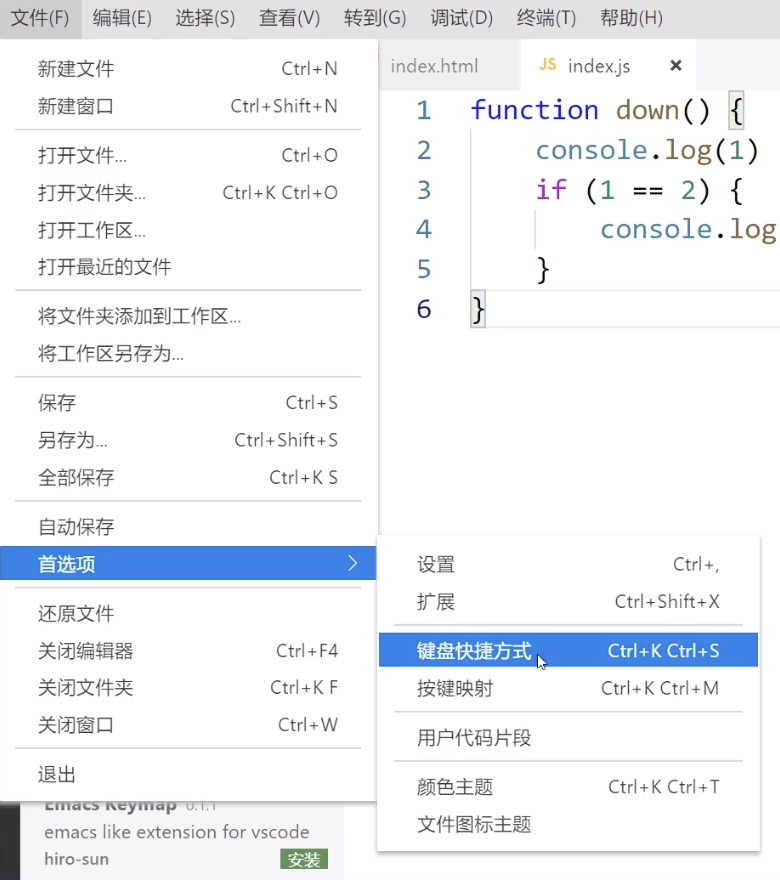
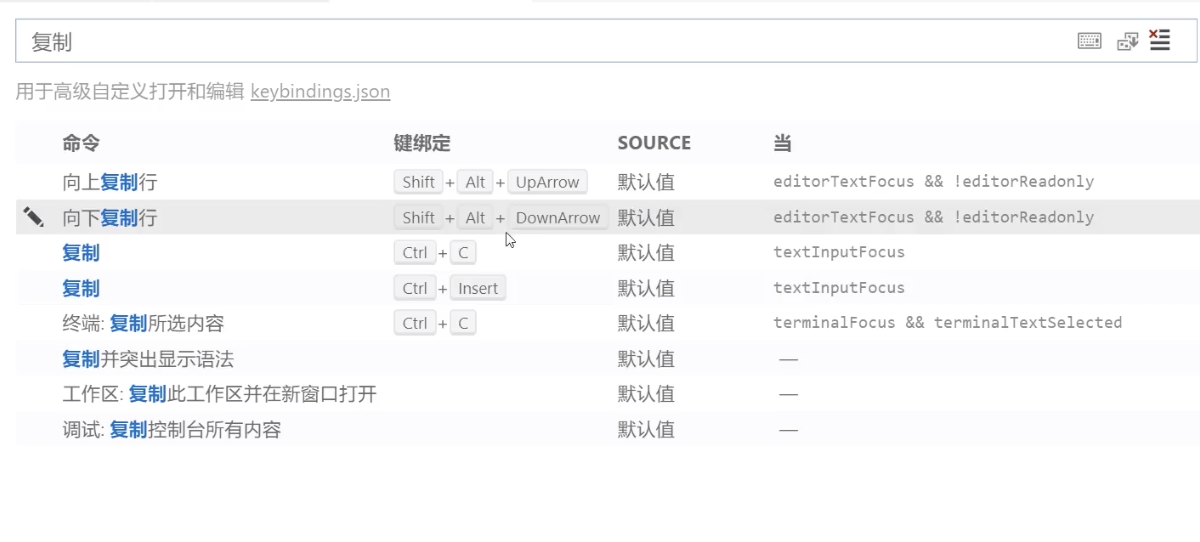
5.2 快捷键映射



5.2 自定义快捷键


正在录制按键

六 git基本操作
- clone
- add
- commit
- pull
- checkout
七 vscode 使用git
-
修改提示
![]()
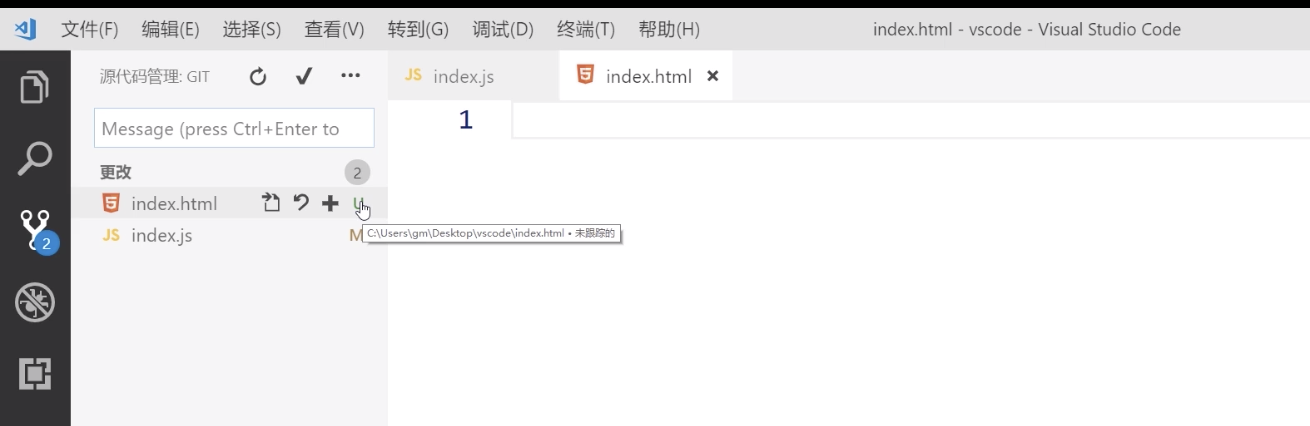
-
未跟踪
![]()
-
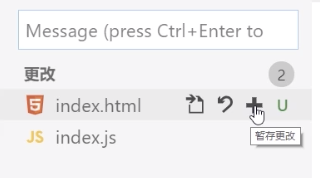
add
![]()
-
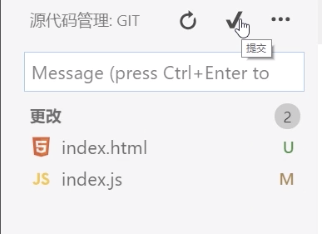
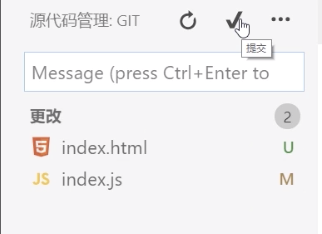
commit
![]()
![]()
-
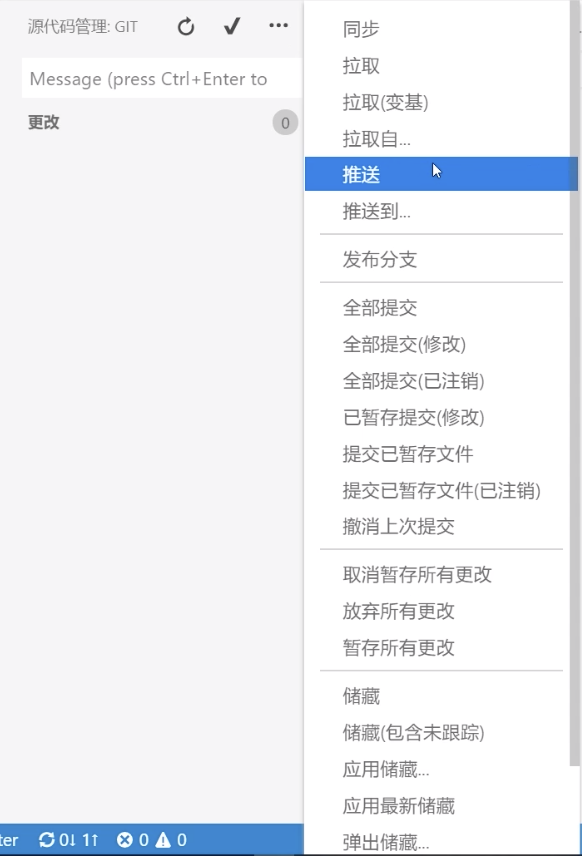
push
没有未更改的,点击...推送到远程仓库
![]()
-
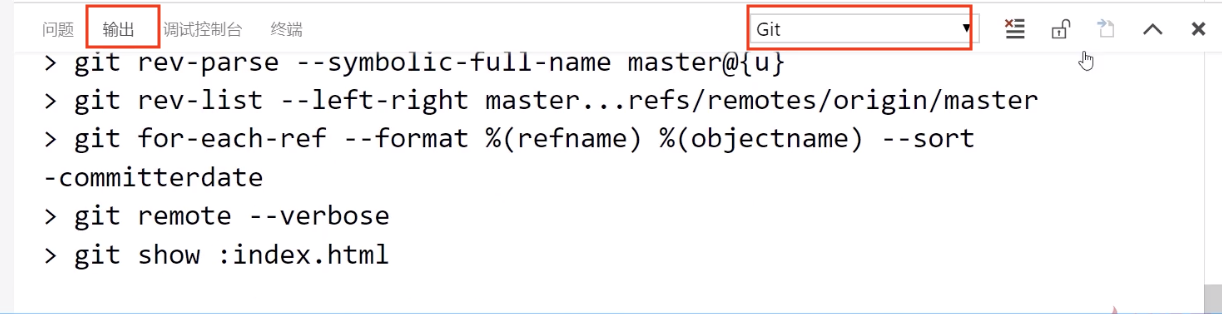
vscode对git的跟踪
![]()
八 插件推荐
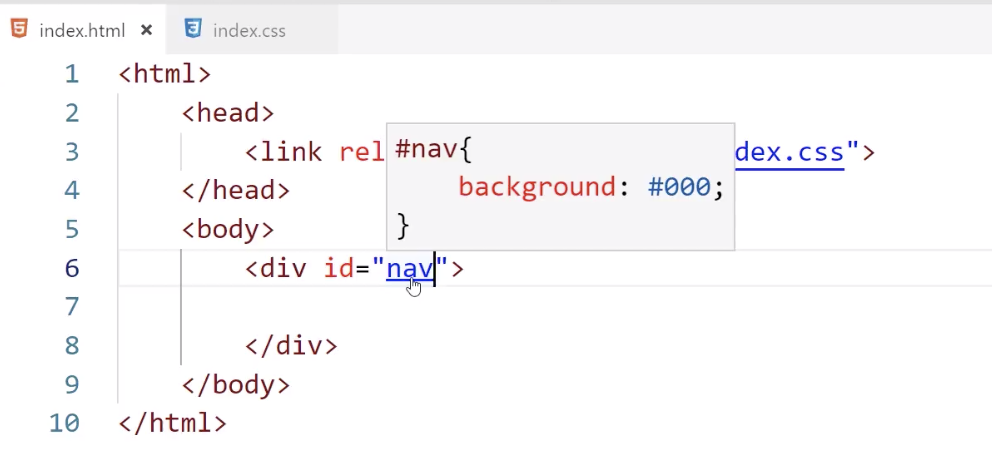
- 1 css peek (css和html关联)
按住 ctrl显示css样式

鼠标左键点击,跳到css处
-
2 prettier (代码格式化)
-
3 Icon Fonts (图标集,如Font Awesome Glyphicons)
-
4 auto rename tag(自动重命名标签)
-
5 html boilerplate(html 模版)
-
6 color info(颜色提示)
-
7 auto close tag (自动闭合标签)
-
8 html css support (html 中css class 的智能提示)
本博客所记录的文章,主要是从网络收集的,有一些因为经过多次转载,所以出处已经不知,若是侵权,请通知我,我及时修改。本博客主要是用来记录我对所写文章的理解,若有错误,请大家指点,相互学习!




















 浙公网安备 33010602011771号
浙公网安备 33010602011771号