CSS基础知识2
基础知识 2
1.浏览器
浏览器默认字体大小是16px,谷歌浏览器最小是10px,其他浏览器是12px。
font系列也会继承父代的属性
2.选择器
通配符选择器 *(表示所有的标签)
之前的选择器有标签选择器、id选择器、class选择器、后代选择器、子代选择器、交集选择器。
3.background背景
背景颜色: 简写background:red;
背景图片: background-image:url(“路径”);简写 background:url();
备注: 标签请求外面资源 有三种属性 href src url
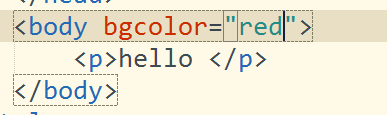
Ie9以下给body设置background-color 不起作用 需要用bgcolor

背景图片平铺
(1)平铺 浏览器默认就平铺
(2)不平铺 no-repeat
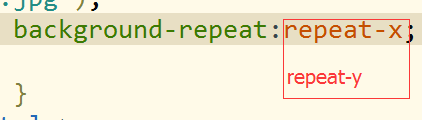
(3)平铺x轴或y轴 background-repeat:repeat-x;

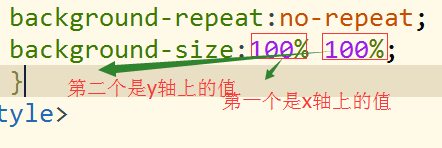
背景大小 background-size:100% 100%;

背景属性值的写法
可以设置具体的大小 200px 200px; auto 自适应(一般做属性值)
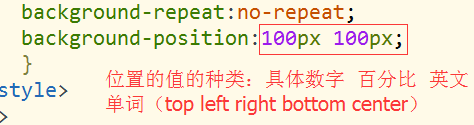
背景位置background-position 也是坐标轴 向下为正 向右为正数

背景简写
body{background: #ffffff url("img_tree.png") no-pepeat right top}
颜色 图片 平铺 位置
4.边框 border
Border简写
style{
border:red 2px dashed;
}
边框圆角 border-radius 后面的值是具体的数字 或百分比





 浙公网安备 33010602011771号
浙公网安备 33010602011771号