BOM浏览器对象
BOM浏览器对象模型
1.window.open(url,ways) url是打开的网页地址 ways打开的方式
2.window.close()
3.浏览器的用户信息 window.navigator
4.浏览器地址信息 window.location
5.记录浏览器的访问历史记录
window.history.forward()前进 最新的访问记录
window.history.back() 返回
---------------------------------------------------------------------------------------------------------------------------------
函数的解析
函数:如果把它当做函数看,就只能起到函数的意思,可以封装
如果把函数当做函数对象来看,就可以实现一些继承了。
可以在控制台dir(fn)

可以发现在原型链上函数对象天生带call()、apply()、bind()三个方法
这三个方法可以改变函数内的this执行
A.call(B,c,d)。B取代了A中this,然后把B调用了
call和apply区别

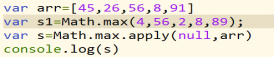
案例:
找到数字中的最大数,但是参数必须是数字。
var s=Math.maxapply(null,arr)

函数内的this,一种是被当做方法来调用,this指向.前面的对象。
一种是当做函数来调用,看函数归属谁,归属谁this指向谁




 浙公网安备 33010602011771号
浙公网安备 33010602011771号