前端vue框架应用雏形
一、环境准备:
1.安装运行环境 node.js,安装完成后验证:node -v , npm -v;
2.安装国内源:npm install -g cnpm --registry=https://registry.npm.taobao.org;
二、创建工程:
1.切换到文件目录下,DOS命令窗口运行:vue create 项目名;
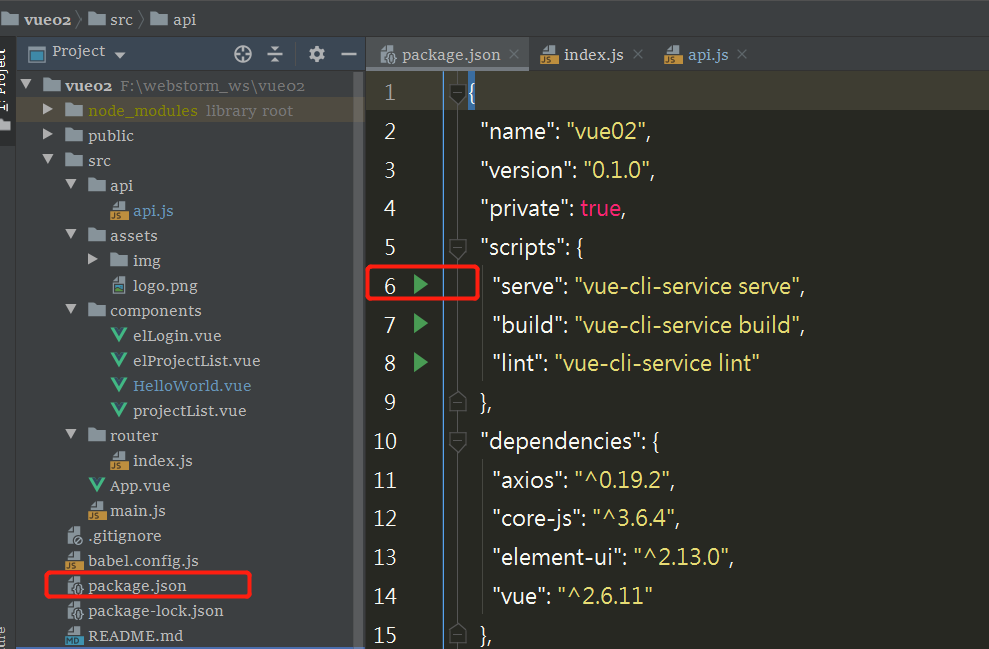
2.使用 webstorm打开工程目录,在终端terminal下安装插件:
-
- 全局安装vue-cli脚手架:cnpm install -g @vue/cli
- 安装element-ui前端组件库: cnpm i element-ui -S
- main.js中导入使用element-ui:import ElementUI from 'element-ui'; Vue.use(ElementUI);
- 安装路由:cnpm install vue-router
- main.js中导入使用路由:import VueRouter from 'vue-router'; Vue.use(VueRouter);
- 安装请求库:cnpm install axios -S
- api.js中导入:import axios from 'axios'
三、编写脚本:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号