jQuery入门一(jQuery下载以及基本语法)
1. jQuery简介
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。详情请查看百度百科
简单来说,jQuery就是简化了JS中繁琐的DOM操作,使你的代码更简洁,真正做到“write Less,Do More”
2. 下载以及引用
- 下载
jQuery的推荐去官网下载 jQuery下载地址
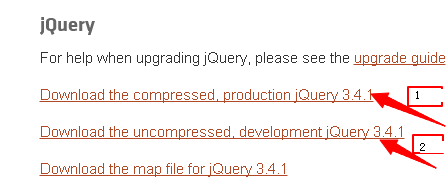
如下图所示:

两个链接对应的文件
| 编号 | 1 | 2 |
|---|---|---|
| 文件名 | jQuery.3.4.1.min.js | jQuery.3.4.1.js |
| 版本 | 发布版(压缩版) | 开发版(常规版) |
| 适用场景 | 项目上线时用 | 平时开发用 |
| 区别 | 删除了所有的空格和回车,代码非常紧凑,可读性变差,但是文件大小缩减了,页面的访问速度加快了 | 规范的代码,可读性高 |
| 两个文件内容都是一模一样的,只是文件大小不同 |
- 引用
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
</head>
<body>
</body>
</html>
直接引入外部文件就行了,文件路径信息不要写错,jQuery的下载以及引用就结束了。
3. 基本语法与初始函数
- 基本语法
$(选择器).方法名();
jQuery中选择器语法可以参考CSS,因为它们非常相似。
核心函数$():获取页面中元素转化为jQuery对象
选择器 :获取需要操作的DOM元素
方法名 ():jQuery中提供的方法,其中包括绑定事件处理的方法
$符号代表jQuery,所以
$(function(){}) 等价于
jQuery(function({})
两种写法都是合法的,意思都一样,$是简写的一种形式
- 初始函数
| windows.onload() | $(document).ready() | |
|---|---|---|
| 执行时机 | 必须等待页面中所有的内容加载完毕后(图片、flash、视频等)才能执行 | 网页中所有的DOM文档结构绘制完毕后立即执行,可能与DOM元素关联的内容(图片、flash、视频)并没有加载完。 |
| 编写个数 | 同一页面不能编写多个 | 同一页面可以编写多个 |
| 简化写法 | 无 | $(function(){}) |
- DOM模型
将HTML XML等文档结构的标签语言看成DOM模型
DOM模型下即是DOM节点
DOM节点有三种类型:
- 元素节点:例如
<html> <div> <body>...所有的元素 - 属性节点:元素节点的属性 例如
title src alt... - 文本节点:文本节点
- DOM对象
以上三种节点类型的具体对象 就是DOM对象。
使用层面:凡是JavaScript能够直接操作的对象,就是DOM对象。
例如 :var title = document.getElementById("myTitle");
通过js获取到的title对象,就是一个DOM对象
- jQuery对象
凡是jQuery能够直接操作的对象,就是jQuery对象。
为了容易区别DOM对象和jQuery对象,一般都会在jQuery对象名称前加$号
例如:var $title = $("#myTitle");
通过jQuery对象获取到的 $title 就是一个jQuery对象。同样一个元素,既可以成为一个DOM对象(JavaScript对象),也可以成为一个jQuery对象。
注意:DOM对象只适用于js的各种语法(函数、属性),jQuery对象只用于jQuery的各种语法(函数、属性)。
DOM对象与jQuery对象互相独立。
例如:
title是DOM对象,因此可以使用js属性或方法 title.innerHTML
$title是jQuery对象,因此可以使用jQuery属性或方法 $title.html()



 浙公网安备 33010602011771号
浙公网安备 33010602011771号