laydate
1、日期控件
layui.laydate.render({
elem: '.birthday',
format: 'yyyy-MM-dd',
max:0 ,//最大到当前日期
trigger: 'click' //日期弹窗弹出一闪而过,采用click
});
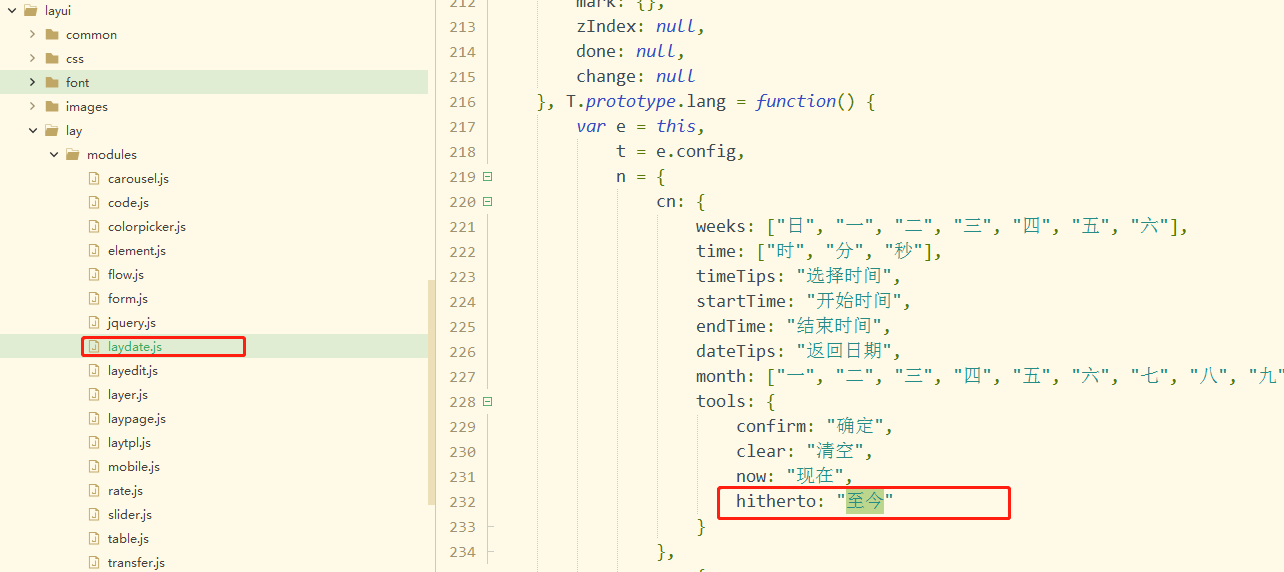
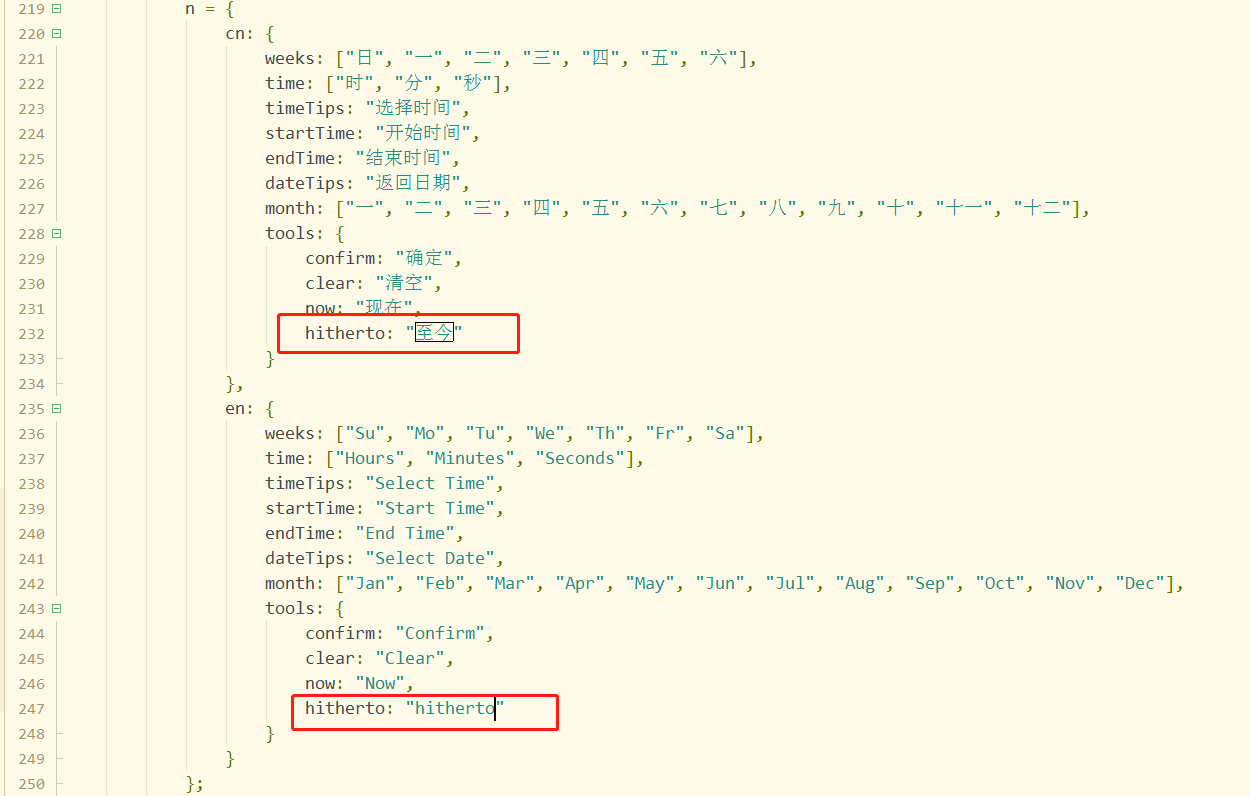
2、增加 至今功能
找到 laydate 里面的工具代码 在确定清空那一栏添加 hitherto: "至今 按钮 需要添加两处 一处是中文一处是英文


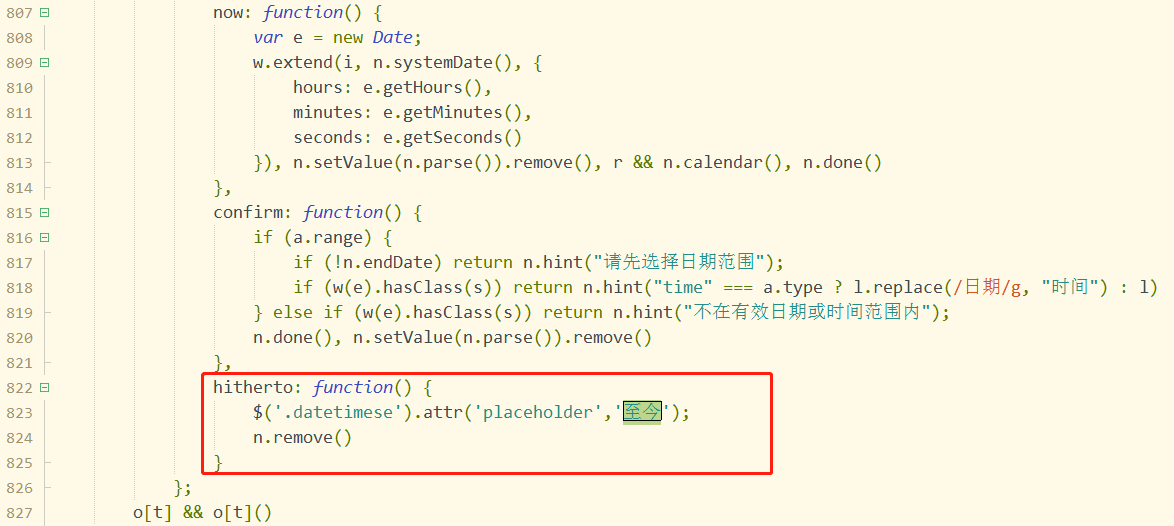
3、在确定 清空 函数功能处添加 至今函数
我这里是固定到类 如果更改value值会报日期不合法错误
所以只改属性以此来替代value 如果其他朋友有好的方法欢迎留言告知

hitherto: function() {
$('.datetimese').attr('placeholder','至今');
n.remove()
}
4、配置日期显示按钮
$('.job-times .datetimese').each(function() {
layui.laydate.render({
elem: this,
format: 'yyyy-MM-dd',
max: 0,
trigger: 'click',
btns: ['clear','hitherto', 'confirm'],
});
});


 浙公网安备 33010602011771号
浙公网安备 33010602011771号