如何修改vant组件中原有样式?
<template> <div class="menu"> <van-dropdown-menu> <van-dropdown-item v-model="value1" :options="option1" /> </van-dropdown-menu> </div> </template> <script> export default { name: "index", data(){ return{ Selected: '', value1: 0, option1: [ { text: '全部商品', value: 0 }, { text: '新款商品', value: 1 }, { text: '活动商品', value: 2 }, ] } } } </script> <style lang="less"> </style>
(1)使用谷歌浏览器打开组件绘制的页面;
(2)F12,打开控制台;
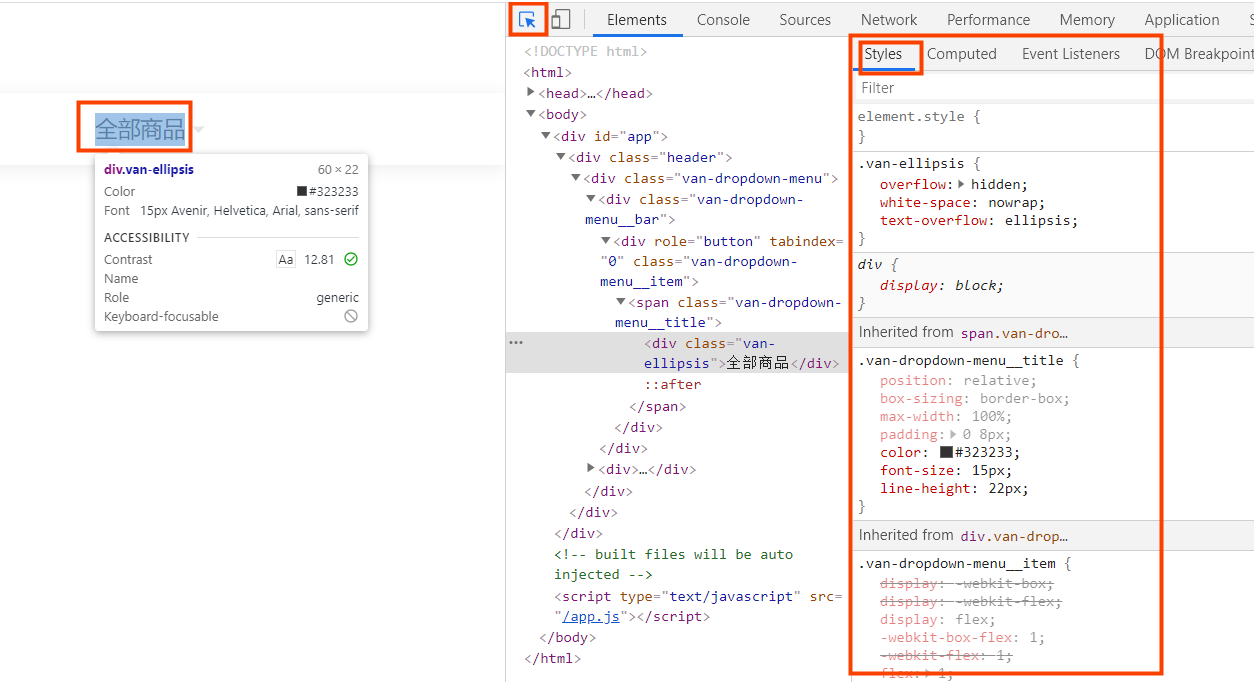
(3)鼠标点击红框所在位置的按钮,并选取待修改组件部分,获得如下图所示情况,可从下图中看到待修改组件的style,查看样式,根据组件中样式的类名。

(4)在组件所在vue文件的style中或新增less文件,对样式进行修改; 、
(5)例如修改所选vant组件的字体颜色和字体大小,修改方式如下:
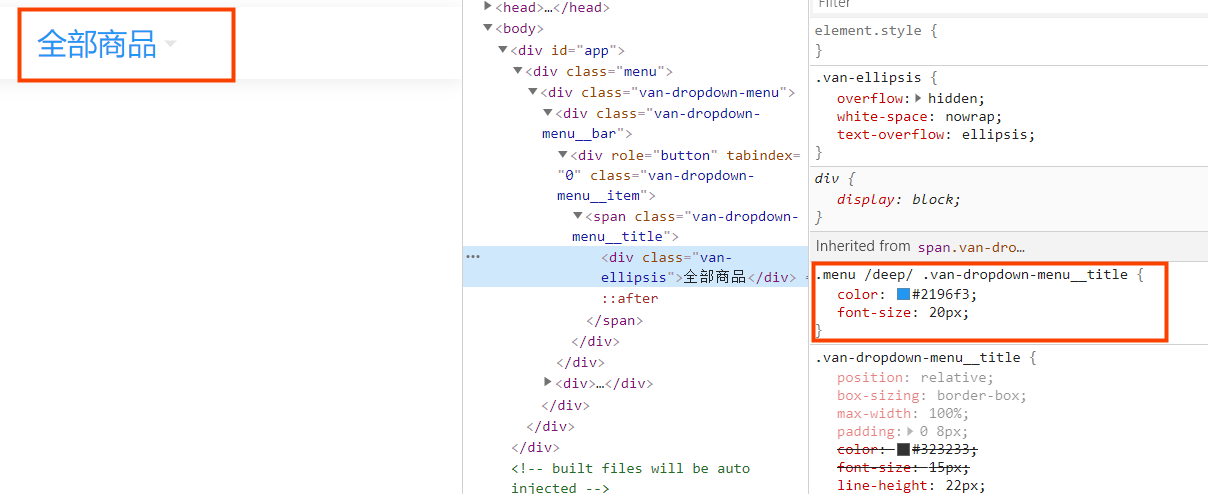
<style lang="less"> .menu /deep/ .van-dropdown-menu__title { color: #2196f3; font-size: 20px; } </style>
(6)结果如下图:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号