js格式化输出json对象
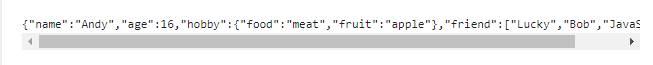
前两天遇到一个问题,需要将后端返回的一堆json数据格式化显示在页面上,刚开始觉得简直so easy嘛,JSON.stringify 处理一下就好了啊,后面发现事情不妙,他们全都糅合在一起了,像一坨翔。。。

emm.....看来没那么简单,去问度娘咯,搜出来千篇一律的告诉我说JSON.stringify其实不止一个参数, 还可以加一个replace和space参数.以前真的没有注意到过(就和parseInt不止一个参数一样) (MDN原文地址:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/JSON/stringify)
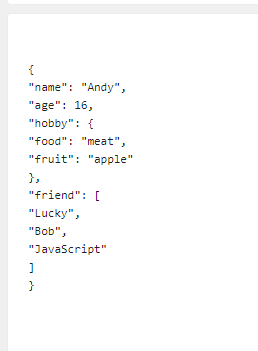
于是我按照文章中说的加上了参数:JSON.stringify(obj, null, 2), 这下子应该可以了吧,what!!!还是不行,和刚刚并没有什么不同啊,我去,难道这个方法有问题,终于看到一篇文章中写道说一般的html标签会自动忽略换行和空格(如果有多个空格会合并成一个),专门有两个标签用于显示代码的,<pre></pre>和<code></code>,以前知道有这两个标签,但是从来没用过,好吧,我把div换成了pre标签,bingo~终于给换行了~

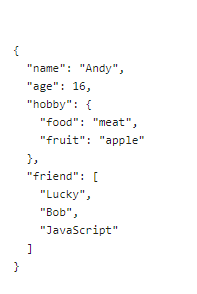
看起来好像可以了,但是仔细一看,没有缩进啊,why???继续翻看刚刚的文章,明明就和他们说的一样啊,为什么别人的能正常显示,我的就不行,难道是因为vue在渲染过程中给我做了什么处理吗,尝试了各种方式未果,终于在一篇文章中看到说要设置white-space样式,病急乱投医的我赶紧去看了这个样式的官方文档(https://developer.mozilla.org/zh-CN/docs/Web/CSS/white-space),看起来有点像啊,试着给pre标签加上这个样式吧,wow, It's perfect,请看效果图:

总结,主要是以下三点:
1. html中用pre标签或者code来显示代码。(它们的主要区别是浏览器会自动给code里面的内容加一些自己的样式)
2. JSON.stringify()方法可以传三个参数。(value[, replacer[, space]])
3. white-space的使用。(normal, nowrap, pre, pre-wrap, pre-line, break-space)
给自己的教训,还是应该多了解一些用得少且容易被忽略的知识!!!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号