element-ui table 添加汇总和固定列fixed后滚动条无法拖动
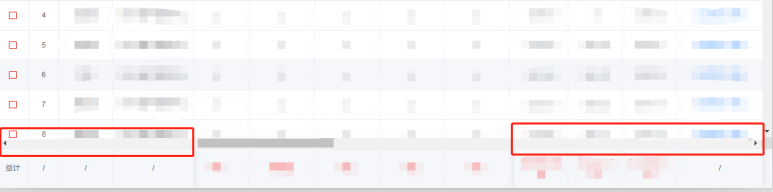
element-ui 的table表格中,添加汇总和固定列fixed后,原本带底部滚动条的table会被左右两侧固定列的table块给遮住,会发现红圈部分滚动条无法拖动,只有中间未被固定部分才可拖动,非常不方便。

可添加样式代码,提高底部table层级:
.el-table--scrollable-x .el-table__body-wrapper { z-index: 1; }
但是这样也有一个bug:固定列与非固定列之间的阴影会消失。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号