UI组件--element-ui合计行在横向滚动条下面的解决方法
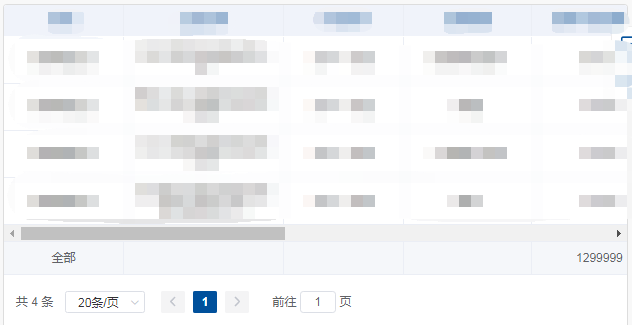
使用element-ui合计功能, 因列数较多, 产生横向滚动条, 但是合计行却在滚动条下面, 拖动滚动条合计行不会跟着横向滚动:

在当前页面添加以下样式:
<style lang='less'> // 放在一个类名下, 防止污染其他样式 .claim_company { .el-table{ overflow: auto; } .el-table__body-wrapper, .el-table__header-wrapper, .el-table__footer-wrapper{ overflow:visible; } .el-table::after{ position: relative !important; } } </style>
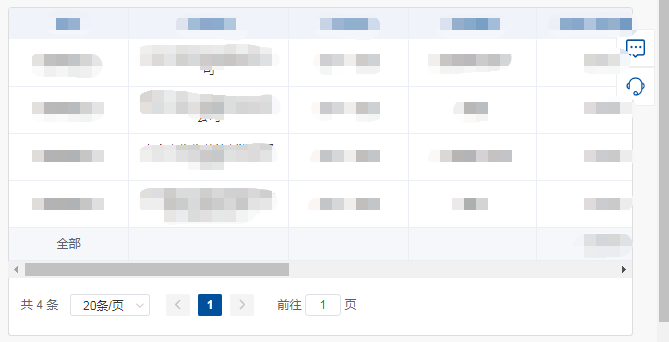
效果:

这样就可以拖动了.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号