iframe中跨域页面访问parent的方法
背景

如上图所示,系统www.a.com/index.html页面中嵌入一个iframe,iframe中访问不同域的www.b.com/index.html
然后b中有个按钮“保存”,想调用父页面a.com/index.html中的一个js方法saveFavorite()
问题
iframe和父页面如果是同一个域的,那问题很好办,直接parent.saveFavorite()即可。
但问题难在是不同域,不同域是不允许相互访问js代码的。
解决方案
跨域的问题,也有不少的解决方案(参考:http://blog.csdn.net/sfdev/archive/2009/02/13/3887006.aspx),这里提供一种比较优雅的

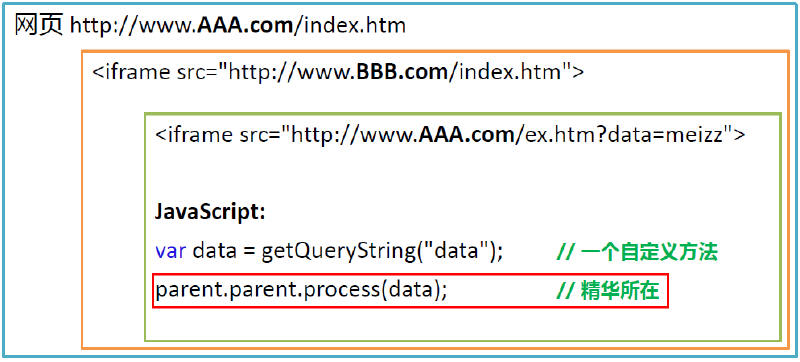
该图要解决的问题说明如下:
在AAA.com域名下的index.htm页面中内嵌了BBB.com域名下的一个页面index.htm,正常情况下iframe内部的index.htm页面是无法访问父页面index.htm中的任何dom对象或者js函数的,因为跨域,但我们经常又需要做一些参数回传的事情怎么办呢?以上的这种实现方式就很好的解决了这个问题;
解决方案的关键优雅之处在于:浏览器虽然会禁止js跨域访问页面中的对象,但对于iframe的层级关系引用并没有做限制,即parent仍然可用;该方案就是利用了2层内嵌iframe、使用第二级iframe中的页面与parent.parent的页面是同域名的关系,从而避免跨域问题实现两个页面间相关数据的传递,本质上就是利用parent.parent实现对父父页面中js的回调!
代码
首先在A.com中定义一个crossDomain.html
<script type="text/javascript"> window.onload = function () { moduleId = getParam("moduleId"); conditions = getParam("conditions"); //这是就是去执行顶层父页面的js方法 parent.parent.SaveFavorite(moduleId, "", "&conditions=" + conditions); } function getParam(name) { var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); var r = window.location.search.substr(1).match(reg); if (r != null) return (r[2]); return ""; } </script>
然后再B.com/Index.html中,在按钮单击事件中添加如下代码:
//别忘记,在index.html中添加一个隐藏的iframe,当然你也可以通过js动态创建 <iframe id="myfarme" src="#" style="display:none;"></iframe>
btnSaveApp: { tap: function () { win = this.getCdnWin(); cdt = win.getValues(); conditions = "&conditions=" + Ext.encode(cdt); //这里是核心 document.getElementById('myfarme').src="http://172.16.34.128/hzyapp/crossDomain.html?"+location.search.substring(1)+conditions; } }
这样就可以顺利在跨域的iframe中执行父页面的js方法了,而且可以传递参数,对父页面的相关元素可以任意操作了,对用户来说是非常友好的。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号