selenium---操作iframe中的滚动条
前言
在做web自动化时候,可能会需要用到滑动滚动条的操作,前面安静介绍了通过JS操作一般的滚动条,那么如果滚动条在iframe中呢?这个时候应该怎么操作呢?
编写iframe实例
安静这里写了一个将百度页面代码放入到单独的一个页面中,然后通过另一个html通过iframe的方式进行调用百度的html。

再编写一个html的方式用来调用baidu.html。其中src后面的路径表示我们的调用的路径。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>滑动iframe</title> </head> <body> <iframe src="file:///E:/web/baidu.html" frameborder="no" id="anjing" width="80%" height="500"> </iframe> </body> </html>
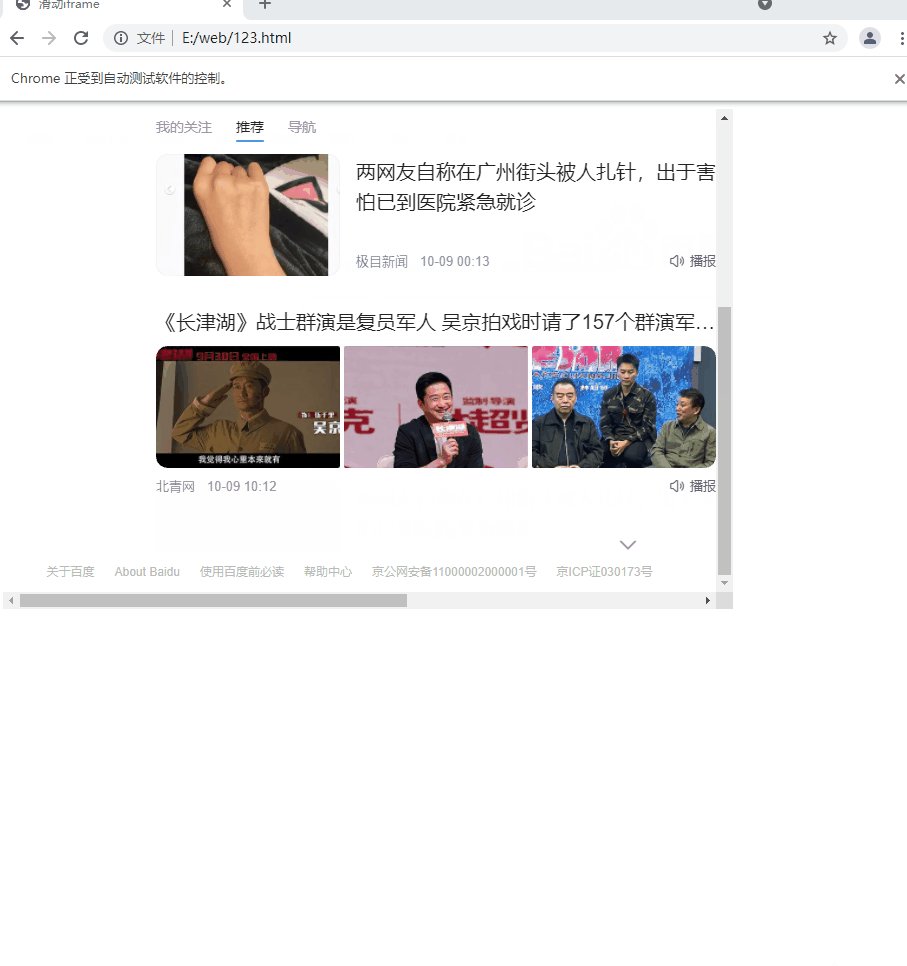
通过打开页面是这样的

代码实例
需要用的内容都用到了,接下来就是通过我们实战演习了。我们在前面介绍过如何跳入到iframe中,其实这样也是一样的,我们先跳入到iframe中,然后在通过JS的方式执行滚动条。
from selenium import webdriver import time driver = webdriver.Chrome() driver.get(r'E:\web\123.html') time.sleep(3) driver.switch_to.frame('anjing') js = 'window.scrollTo(0, 1000)' driver.execute_script(js)
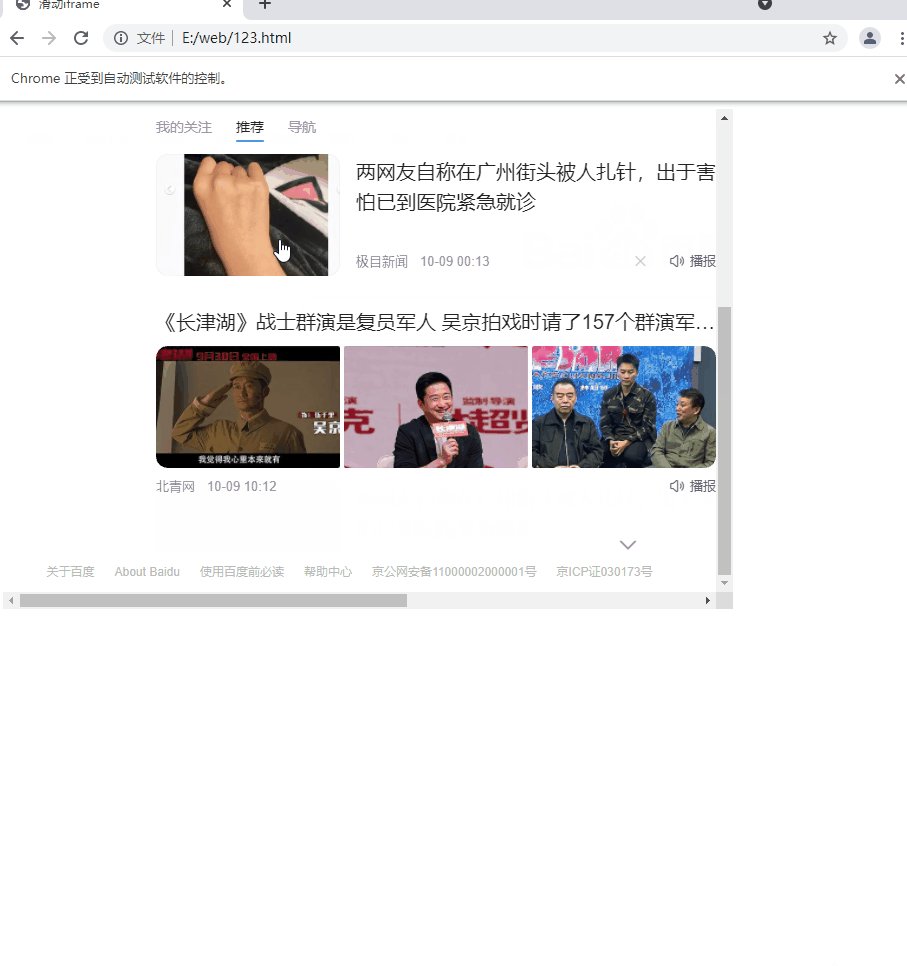
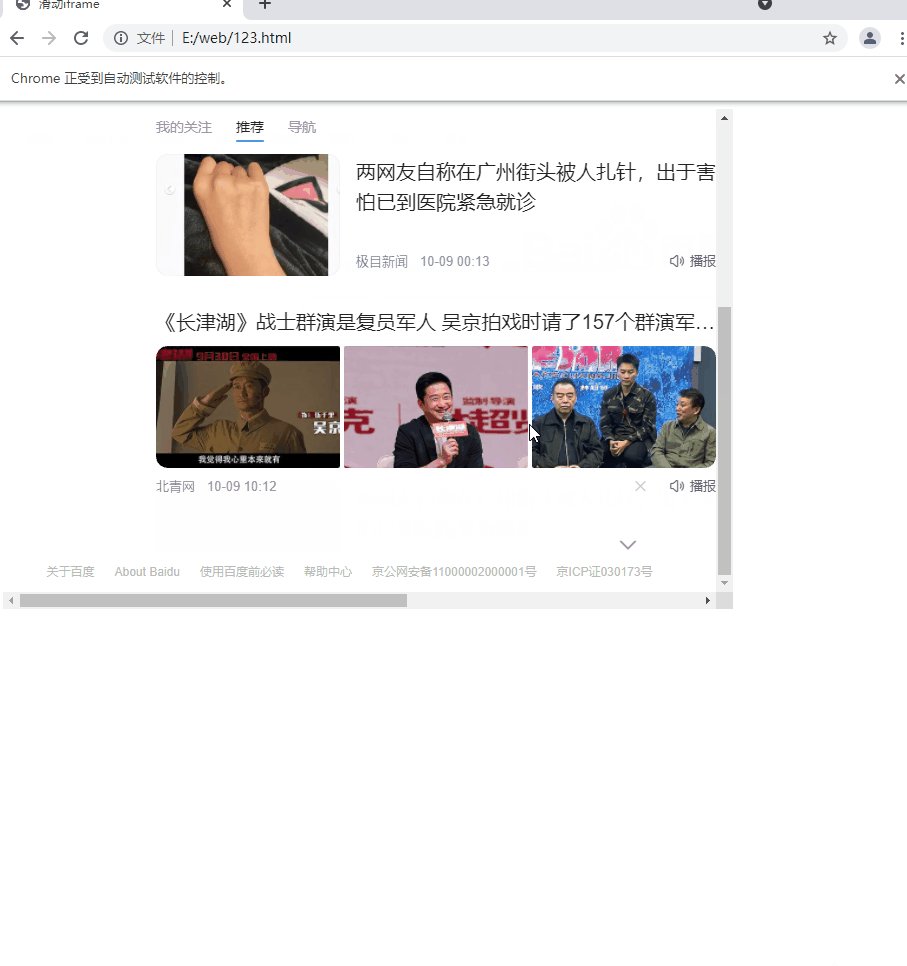
通过执行后发现我们iframe中的滚动条已经滑动了






 浙公网安备 33010602011771号
浙公网安备 33010602011771号