selenium---弹出框处理
在web页面上经常会遇到一些弹出框,弹出框也分很多种,有的点击确定和取消,有的可以输入一些内容。
弹出框
弹出框有三种,分别是:alert,confirm,prompt
弹出框的主要操作方法:
ext:获取文本值
accept() :点击"确认"
dismiss() :点击"取消"或者关闭弹出框
send_keys() :输入文本值
alert
alert是HTML DOM 中用到的一种脚本语言,它的中文意思是“提醒”。它是JavaScript或VBscript脚本语言中窗口window对象的一个常用方法;其主要用法就是在你自己定义了一定的函数以后,通过执行相应的操作,所弹出对话框的语言。并且alert对话框通常用于一些对用户的提示信息。常见的为alert函数。.
confirm
confirm是JavaScript 语言中HTML DOM的一个方法。主要用法是:显示一个带有指定消息与“确定”及“取消”按钮的对话方块。
prompt
prompt是javascript语言中的一个方法,主要用处是显示提示对话框。
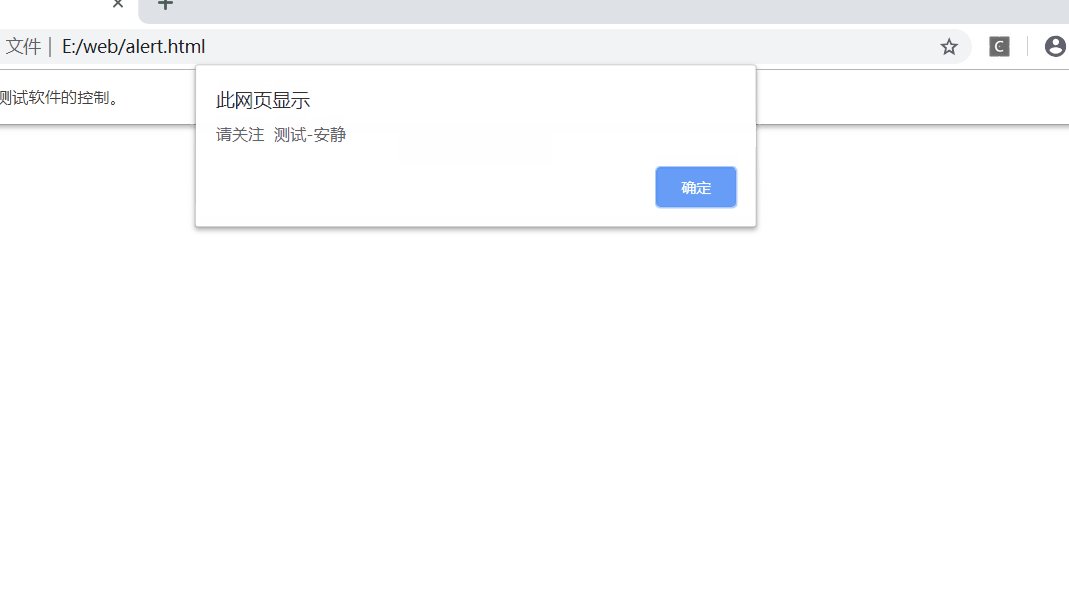
alert
安静自己写了一个alert的弹框,复制下面代码,存放在记事本中,后缀名改成html就行了
<html> <head> <script type="text/javascript"> function display_alert() { alert("请关注 测试-安静!") } </script> </head> <body> <center> <input id="anjing" type="button" onclick="display_alert()" value="点击我,有惊喜!" /> </center> </body> </html>
操作弹出框可以通过selenium进行切换到弹出框上,然后在进行一系列的操作。切换到弹出框方法: switch_to_alert()
话不多说,上代码
from selenium import webdriver import time driver = webdriver.Chrome() path = r'E:\web\alert.html' driver.get(path) driver.find_element_by_id('anjing').click() # 切换到alert a = driver.switch_to_alert() # 打印弹出框文本内容 print(a.text) time.sleep(2) # 点击确定 a.accept()

confirm
安静同样写了一个confirm的文件。也是通过上面的方法进行操作
html:
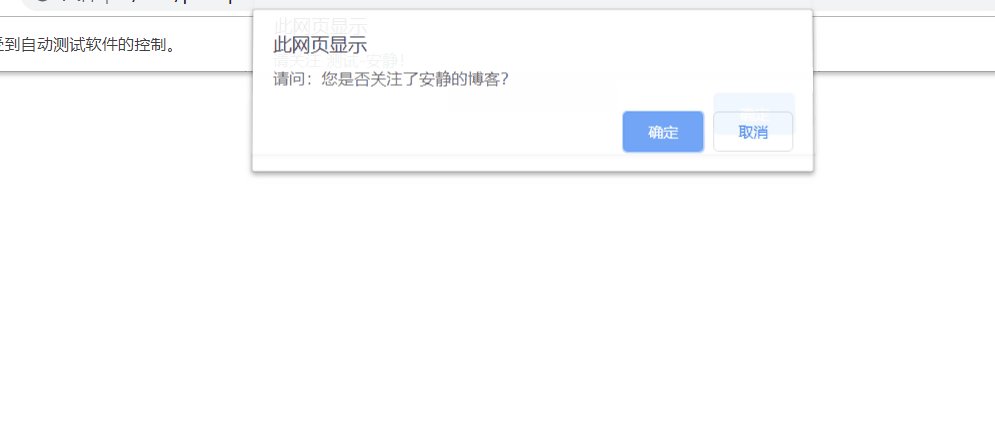
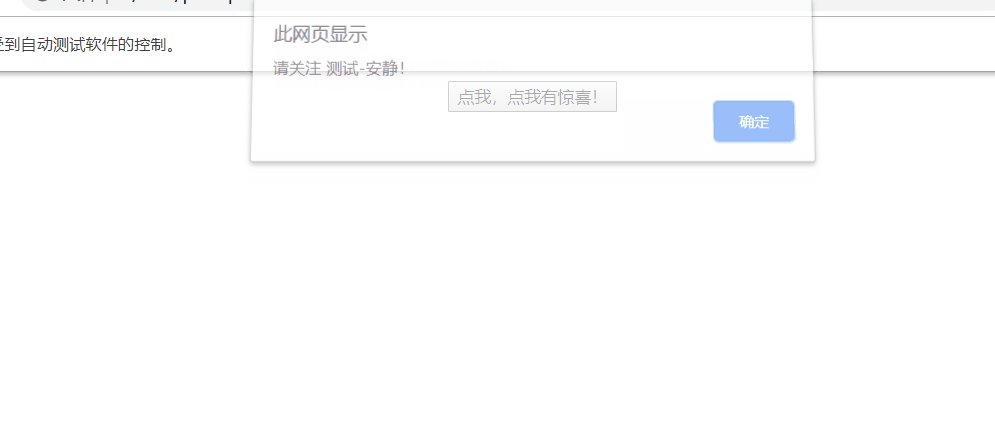
<html> <head> <script type="text/javascript"> function show_confirm() { var r=confirm("请问:您是否关注了安静的博客?"); if (r==true) { alert("感谢老铁支持!"); } else { alert("请关注 测试-安静!"); } } </script> </head> <body> <center> <input id="anjing" type="button" onclick="show_confirm()" value="点我,点我有惊喜!" /> </center> </body> </html>
通过selenium运用 switch_to_alert() 进行切换到弹出框中,然后在点击取消,再次点击确定
from selenium import webdriver import time driver = webdriver.Chrome() path = r'E:\web\confirm.html' driver.get(path) driver.find_element_by_id('anjing').click() # 切换到alert a = driver.switch_to_alert() # 打印弹出框文本内容 print(a.text) time.sleep(4) # 点击取消 a.dismiss() print(a.text) time.sleep(4) # 点击确定 a.accept()

prompt
同样是上述方法,这次的弹出框存在输入框,可以通过send_keys方法进行输入内容
html:
<html> <head> <script type="text/javascript"> function disp_prompt() { var name=prompt("请问:您关注安静的博客了吗?","关注了") if (name!=null && name!="") { document.write("感谢老铁支持!") } } </script> </head> <body> <input type="button" onclick="disp_prompt()" value="点我,点我有惊喜" /> </body> </html>
这里我们也可以通过send_keys()输入内容(这里安静不知道为啥无法输入内容,大家可以试试。)
from selenium import webdriver import time driver = webdriver.Chrome() path = r'E:\web\prompt.html' driver.get(path) driver.find_element_by_id('anjing').click() # 切换到alert a = driver.switch_to_alert() # 打印弹出框文本内容 print(a.text) time.sleep(4) # 点击取消 a.send_keys('测试-安静!') time.sleep(1) # 点击确定 a.accept()
其他方法
我们可以通过其他方法进行跳转到alert,这里需要用到Alert模块,遇到模块,首先进行导入 from selenium.webdriver.common.alert import Alert
from selenium import webdriver from selenium.webdriver.support.wait import WebDriverWait from selenium.webdriver.support import expected_conditions as EC from selenium.webdriver.common.alert import Alert driver = webdriver.Chrome() path = r'E:\web\prompt.html' driver.get(path) driver.find_element_by_id('anjing').click() # 切换到alert WebDriverWait(driver, 5).until(EC.alert_is_present()) # 等待弹出窗口出现 # alert = driver.switch_to.alert # 跳转倒alert alert = Alert(driver) print(alert.text) alert.accept()
判断弹出框
执行代码过程中,可能会因为其他因素,网速慢等情况导致弹出框没有出现,我们可以通过判断元素中判断弹出框时否出现来进行操作
from selenium import webdriver from selenium.webdriver.support.wait import WebDriverWait from selenium.webdriver.support import expected_conditions as EC import time driver = webdriver.Chrome() path = r'E:\web\prompt.html' driver.get(path) driver.find_element_by_id('anjing').click() # 切换到alert WebDriverWait(driver, 5).until(EC.alert_is_present()) # 等待弹出窗口出现 alert = driver.switch_to.alert print(alert.text) alert.accept()
简单的介绍了关于弹出框的三种方式。大家可以操作之前可以先看看到底是哪一种,然后使用对应的方法进行完成自动化测试。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号