appium---webview(H5)元素定位
我们在做UI自动化的时候,肯定需要元素定位,那么webview(H5)的元素怎么定位呢?
webview定位方法
方法一:
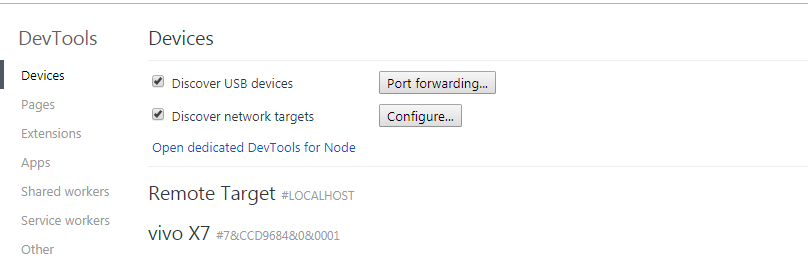
1、打开chrome浏览器,输入chrome://inspect
2、连接手机,如果没有加载出来设备,请检查是否连接手机以及打开开发者模式

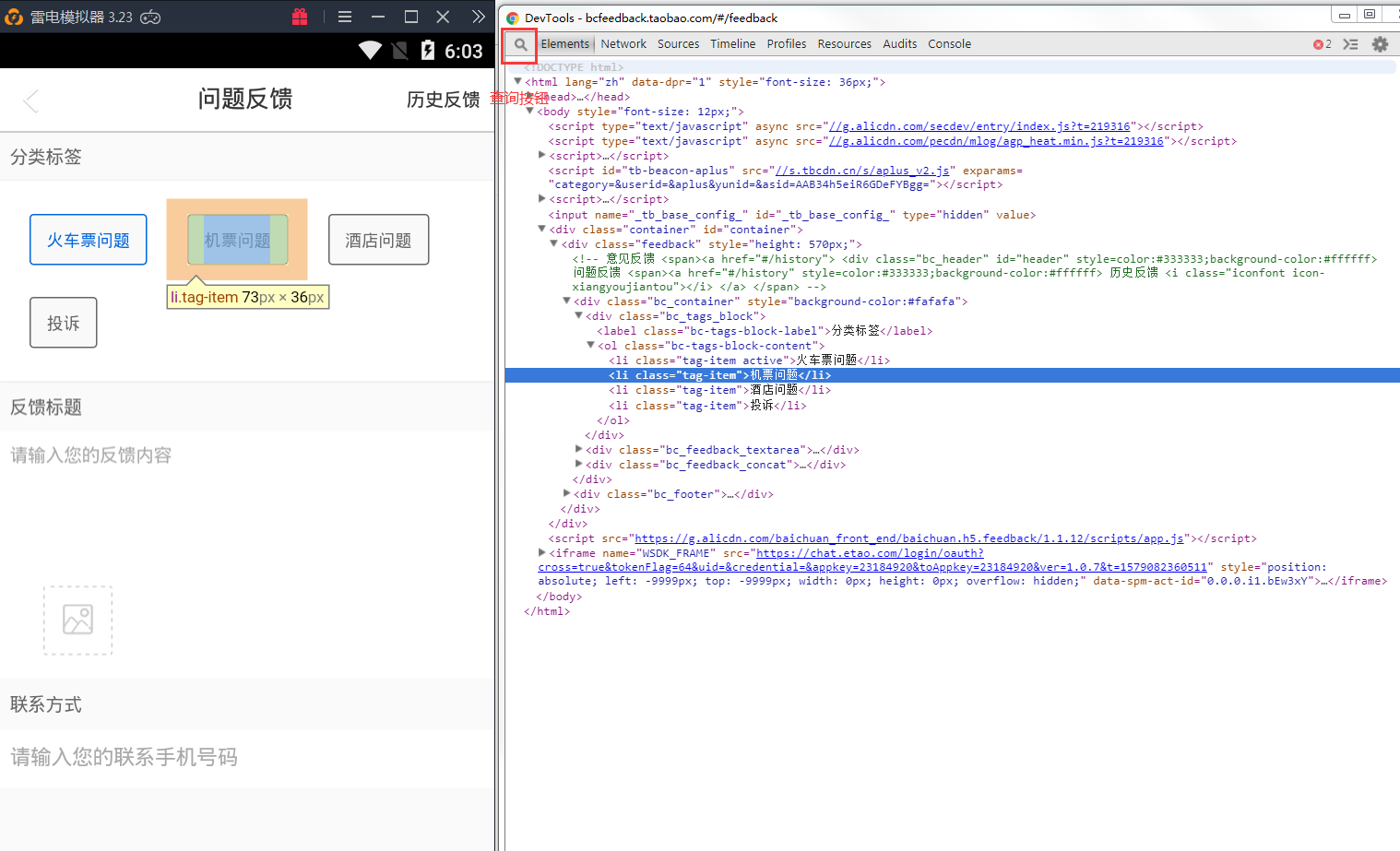
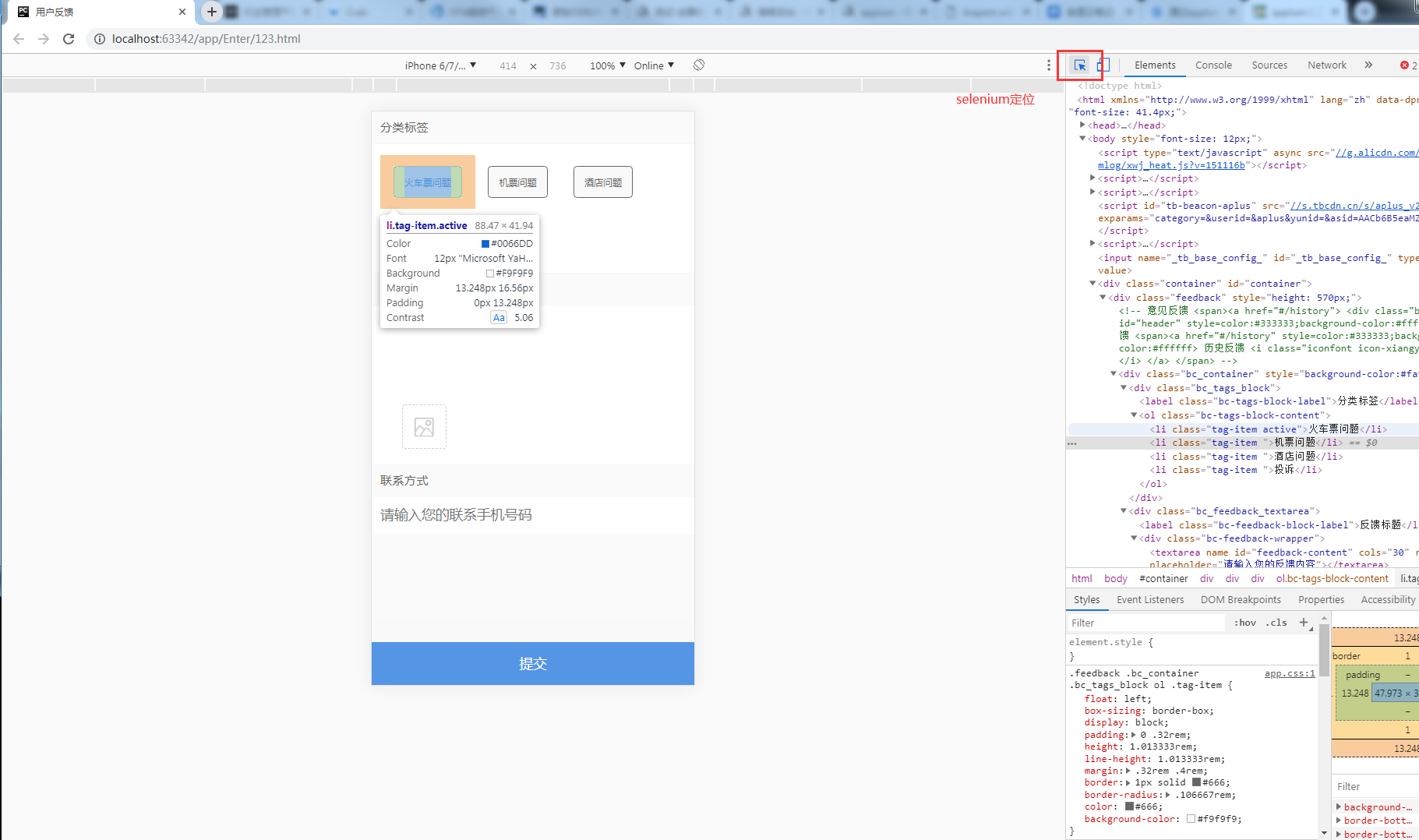
3、打开手机app找到需要定位的页面(webview)然后刷新chrome网页,这个时候会出现一些内容,点击inspect或者输入在网页中输入地址。(需要FQ)

4、进行点击查询按钮,这样就可以定位元素位置了。这样就按照selenium定位方法了。

方法二:
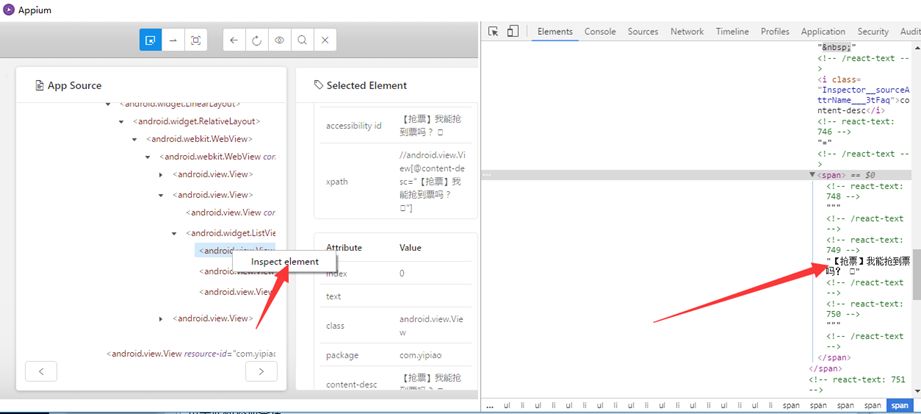
1、通过appium-desktop客户端进行查看(安静电脑上装的是appium命令行,只说方法)
2、填写appium信息,填写完成后,打开手机app,点击start session就可以定位元素了


方法三:
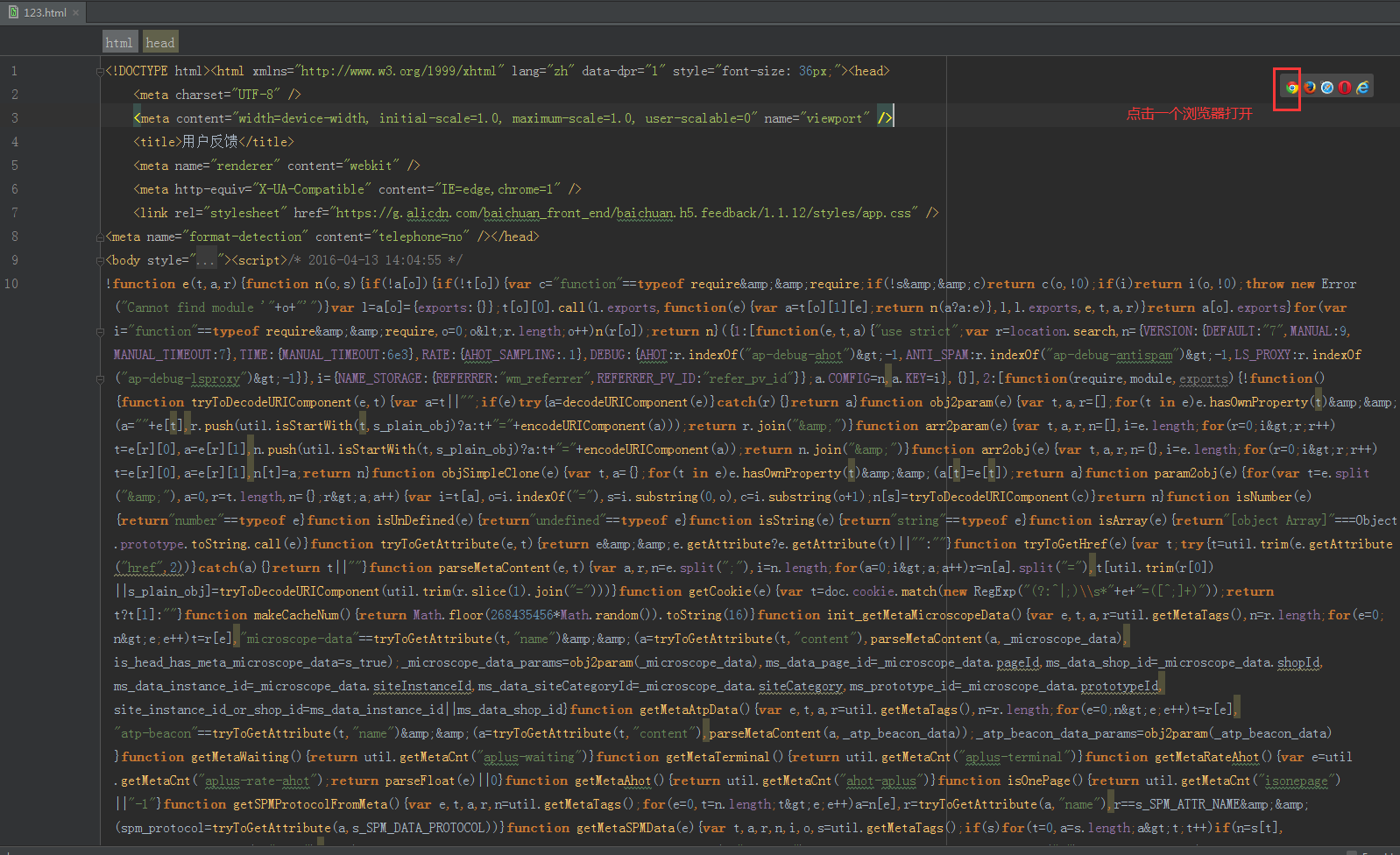
1、如果前面2种都没有办法定位的话,使出必杀技,通过 page_source 方法进行获取页面HTML,保存在本地,然后进行定位
# coding:utf-8 from appium import webdriver import time desired_caps = { 'platformName': 'Android', # 测试版本 'deviceName': 'emulator-5554', # 设备名 'platformVersion': '5.1.1', # 系统版本 'appPackage': 'com.yipiao', #apk的包名 'appActivity': '.activity.LaunchActivity', # apk的launcherActivity "noReset": True, # 不清空数据 } driver = webdriver.Remote('http://127.0.0.1:4723/wd/hub', desired_caps) time.sleep(6) driver.find_element_by_xpath('//*[@text="下次再说"]').click() time.sleep(3) driver.find_element_by_xpath('//*[@text="我的"]').click() # 点击产品意见 time.sleep(3) driver.find_element_by_xpath('//*[@text="产品意见"]').click() # 获取全部上下文 cons = driver.contexts print(cons) # 跳转到webview中 driver._switch_to.context("WEBVIEW_com.yipiao") print(driver.context) # 获取页面html,并保存到本地 p = driver.page_source with open('123.html','wb')as f: f.write(p.encode('utf-8'))
2、进行通过浏览器打开。

3、通过selenium的方法进行定位元素

方法有很多种,那种简单用那种,重要的是学会思路,思路学会了,就很简单了~
如果感觉安静写的对您有所帮助,点个关注,持续更新~~哪里有写错的地方,或者不懂的地方,可以下方留言,看到后第一时间回复~~




 浙公网安备 33010602011771号
浙公网安备 33010602011771号