React—Native开发之 Could not connect to development server(Android)解决方法
作为初学者昨天还好好能跑的项目今天就会遇到突然爆红出错是经常的事,让我们来看下是什么错吧

先来翻译:
连接不到开发的服务器。
请按照以下的步骤来修复此问题:
确保包服务器在运行
确保你的设备或者模拟器连接着电脑,并且手机打开了USB调试模式,然后在cmd中运行adb devices来查看已经连接好的设备列表
确保飞行模式是关闭的
如果是使用真机来开发,输入 adb reverse tcp:8081 tcp:8081来检查设备
输入IP:8081
解决方法:
1、首先检查包服务器是否运行正常。
在项目文件夹下输入react-native start或者npm start均可开启服务器,但是我们需要在PC端确认包服务器是否运行正常。检查网址为:http://localhost:8081/index.android.bundle?platform=android
(1)说说我遇到的问题,开启包服务器之后,cmd中显示如下:
出现React packager ready就走不动了。
当我看开http://localhost:8081/index.android.bundle?platform=android网址 时,没有正常显示,但是也没
有显示“该网页无法访问”,只是一直在转圈圈刷新网页,就是打不开。
2、设置IP和端口
具体步骤:报错页面晃动手机,显示菜单 =》 点击Dev Settings =》 点击Debug server host & port for device =》 设置IP和端口(ex:192.168.0.20:8081)=》 点击返回 =》 页面是空白,再次点击摇一摇,选择Reload JS程序就显示出来了。
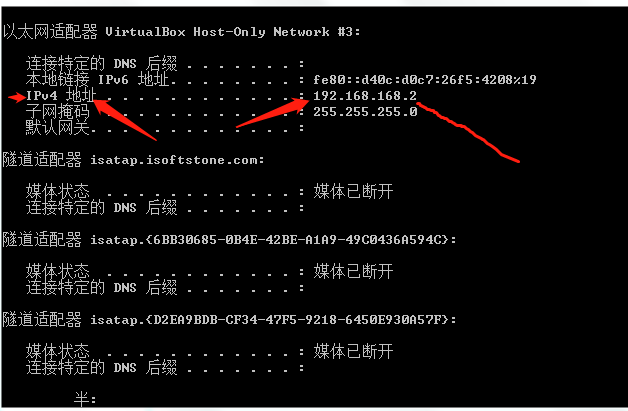
具体的IP地址是自己电脑的ip地址,不知道的可以在cmd里输入ipconfig看下,比如我的

然后就搞定了




 浙公网安备 33010602011771号
浙公网安备 33010602011771号