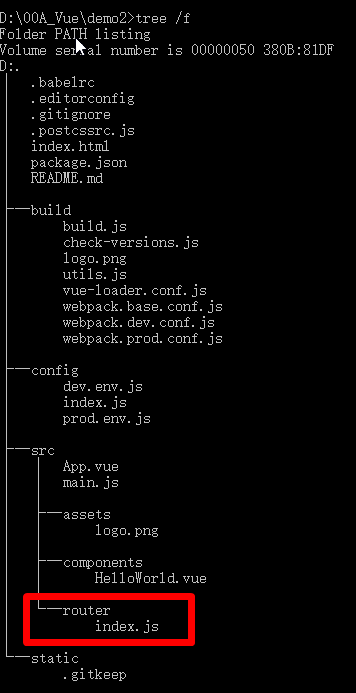
Vue Router

1. 基础路由
2. 动态路由
var app = express()
//获取data.json数据
var scoreData = require('../data.json');
//获取data.json文件里面的school
var school = scoreData.school;
//编写路由
var apiR = express.Router();
apiR.get('/school', function (req, res) {
res.json({
errno: 0,
data: school
});
});
app.use('/api', apiR);
<ul>
<li>
<a
href="https://home.cnblogs.com/u/qianjinyan/"
target="_blank"
>
点击到达Jasmine的博客园
</a>
</li>
<li>
<a
href="https://github.com/JasmineQian"
target="_blank"
>
点击到达Jasmine的github网站
</a>
</li>
<br>
</ul>
 ------------------------- A little Progress a day makes you a big success... ----------------------------
------------------------- A little Progress a day makes you a big success... ----------------------------





 浙公网安备 33010602011771号
浙公网安备 33010602011771号