h5-6
1 <style> 2 .p1 { 3 font-style: normal; 4 } 5 .p2 { 6 font-style: italic; 7 /* 假如英文字体本身有斜体的话 则显示斜体样式 假如没有则会替换成有斜体的字体 */ 8 } 9 .p3 { 10 font-style: oblique; 11 /* 本身是字体倾斜 与字体本身无关 */ 12 } 13 /* 14 p { 15 font: bold italic 26px/50px "Arial"; 16 font-weight font-style font-size line-height font-family 17 } 18 */ 19 </style>
1 <p class="p1">中文This is a pragraph,normal</p> 2 <p class="p2">中文This is a pragraph,italic</p> 3 <p class="p3">中文This is a pragraph,oblique</p>

1 <style> 2 p { 3 width:200px; 4 height:50px; 5 color:#252525; 6 font: bold italic 26px/50px "Arial"; 7 white-space: pre-wrap; 8 /*折行*/ 9 /* white-space: nowrap; */ 10 /*不折行*/ 11 } 12 </style>
1 <p class="p3">This is a pragraph,obliqueThis is a pragraph,obliqueThis is a pragraph,obliqueThis is a pragraph,obliqueThis is a pragraph,oblique</p>
折行

不折行

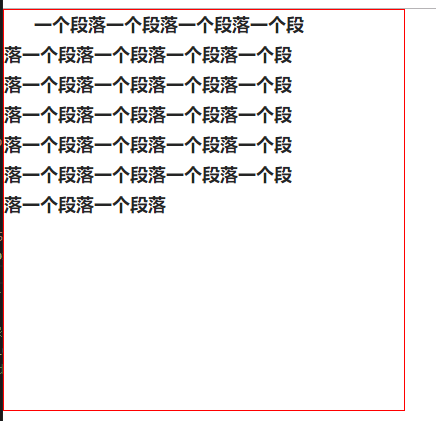
1 <style> 2 * { 3 margin:0; 4 padding: 0; 5 } 6 p { 7 width: 300px; 8 height: 300px; 9 border: 1px solid red; 10 /* 边框 1个像素 实线 红色 */ 11 color:#252525; 12 font: bold italic 18px/30px "Arial"; 13 /* 加粗 斜体 字体18 行高30 英文字体 */ 14 /* text-align:left;*/ 15 /*text-align:center; */ 16 text-align: right; 17 /* 左对齐 右对齐 水平居中 */ 18 } 19 </style>
<p>一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落</p>

1 <style type="text/css"> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 p{ 7 height: 50px; 8 color: #252525; 9 font: bold italic 26px/50px "Arial"; 10 } 11 .p1{ 12 text-decoration: none; 13 } 14 .p2{ 15 text-decoration: underline; 16 } 17 .p3{ 18 text-decoration: line-through; 19 } 20 .p4{ 21 text-decoration: overline; 22 } 23 a{ 24 color: #252525; 25 text-decoration: none; 26 } 27 </style>
1 <p class="p1">中文This is a paragraph,none<a href="#">这是一个超链接</a></p> 2 <p class="p2">中文This is a paragraph,underline</p> 3 <p class="p3">中文This is a paragraph,line-through</p> 4 <p class="p4">中文This is a paragraph,overline</p>

缩进
1 <style type="text/css"> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 div{ 7 width: 400px; 8 height: 400px; 9 border: 1px solid red; 10 } 11 p{ 12 width: 300px; 13 height: 300px; 14 color: #252525; 15 font: bold 18px/30px "Arial"; 16 /*text-indent: 2em;*/ 17 /* 表示缩进几个中文 */ 18 /*text-indent: 80px;*/ 19 /* 表示缩进80像素 */ 20 text-indent: 10%; 21 /* 参考p元素width的百分比 基于父元素 */ 22 } 23 </style>
1 <div><p>一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落</p></div>

padding 内边距 边框到内容的距离
padding: 20px 20px 20px 10px;*/ 上右下左
padding: 10px;
/* 四个方向内边距都是10px */
padding-left: 20px; 左边距
border 边框
border-width: 10px 20px 30px 40px; 上右下左 宽度
border-color: red green blue gold; 上右下左 颜色
/*border-top: 30px solid #f00; 上:宽度 形状 颜色
border-right: 40px dashed #0f0;
border-bottom: 50px dotted #00f;
border-left: 60px double #f40;*/
盒模型-边框制作三角形
1 <style type="text/css"> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 p{ 7 width: 0; 8 height: 0; 9 border: 20px solid #fff; 10 border-top-color: #f00; 11 border-bottom-width: 0; 12 } 13 </style>
<div> <p></p> </div>

margin:外边距
1 <style type="text/css"> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 p{ 7 width: 300px; 8 height: 300px; 9 padding: 20px; 10 border: 10px solid #f00; 11 background: pink; 12 margin: 100px 50px 30px 10px; 13 } 14 div{ 15 width: 500px; 16 height: 100px; 17 background: yellowgreen; 18 } 19 </style>
1 <p> 2 一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落一个段落 3 </p> 4 <div class="box"></div>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号