Vue 父组件传值给子组件,子组件拿到值,在倒计时完成后再调用父组件进行接口跳转
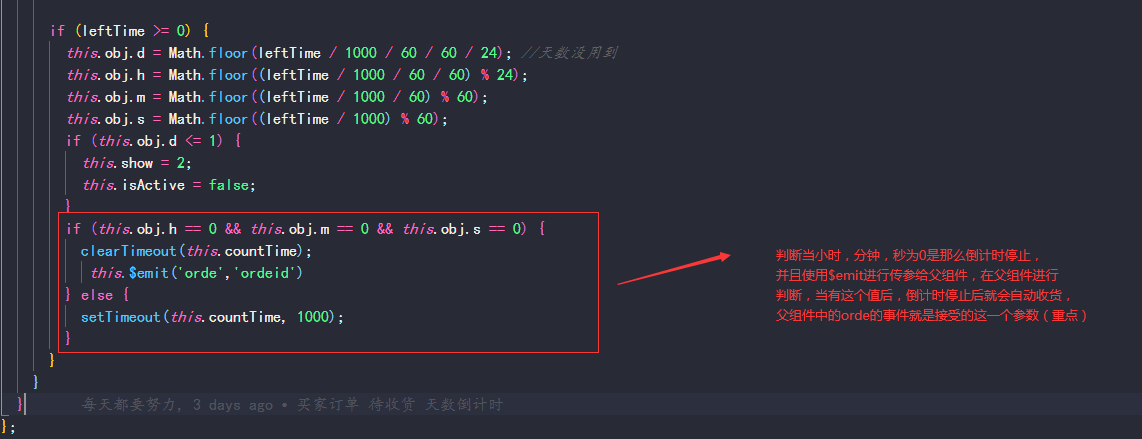
重点:$emit 不光可以在点击事件重触发,还可以在Wacth中触发,也可以在判断方法中使用$emit 发给父组件,然后在父组件中设置方法,这个方法不用点击触发,可以直接在生命周期中触发
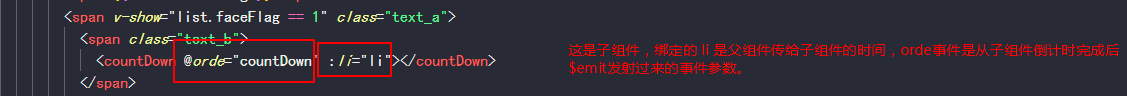
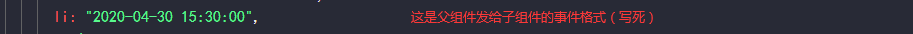
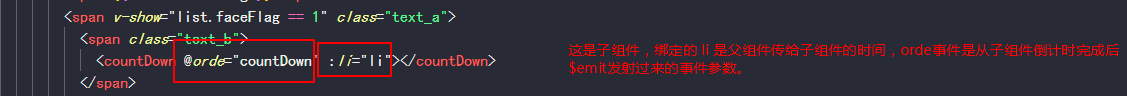
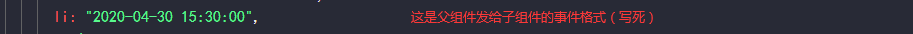
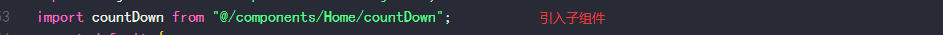
1.父组件




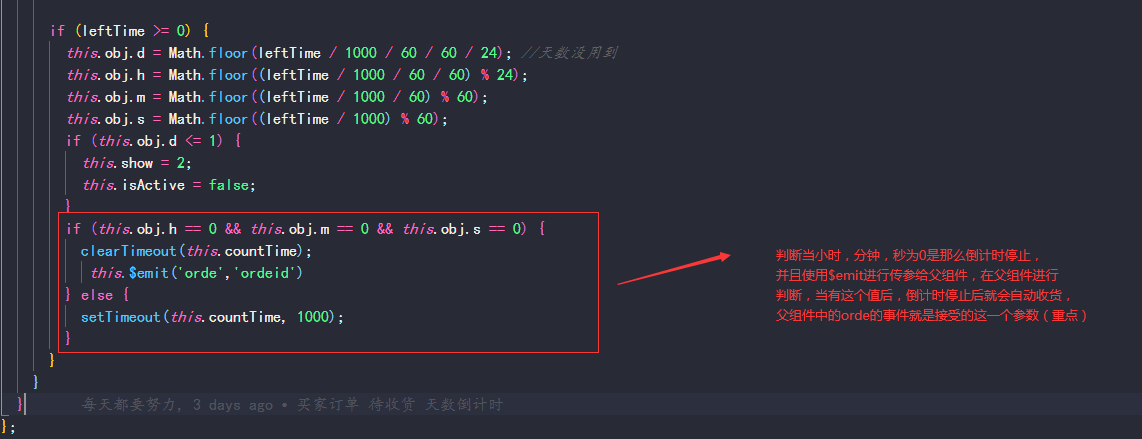
2.子组件



3.流程、

重点:$emit 不光可以在点击事件重触发,还可以在Wacth中触发,也可以在判断方法中使用$emit 发给父组件,然后在父组件中设置方法,这个方法不用点击触发,可以直接在生命周期中触发
1.父组件




2.子组件



3.流程、

