1:需要环境
Node.js : http://nodejs.cn/download/
安装无脑下一步就好,安装在自己的幻觉目录下
Git: https://git-scm.com/downloads
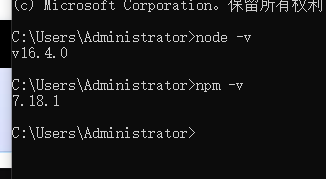
确认node.js是否安装成功:
cmd 下输入 node -v,查看是否能够打印出版本号即可
cmd 下输入 npm -v,查看是否能够打印出版本号即可

安装Node.js淘宝镜像加速器(cnpm)
-g 全局安装
npm install cnpm -g
或使用如下语句解决 npm 速度慢的问题
npm install --registry=https://registry.npm.taobao.org
安装vue-cli
cnpm install vue-cli -g
测试是否安装成功
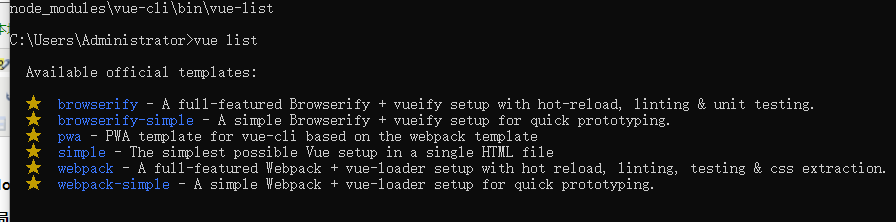
查看可以基于哪些模板创建vue应用
vue list

第一个vue-cli应用程序
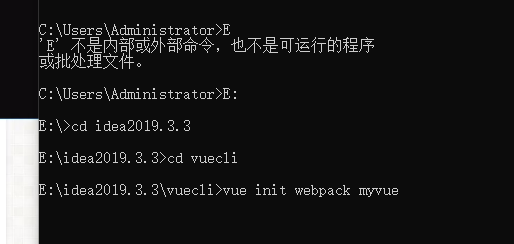
1:创建一个vue项目,我们随便建立一个空的文件夹在电脑上,
E:\idea2019.3.3\vue
2:创建一个基于webpack模板的vue应用程序
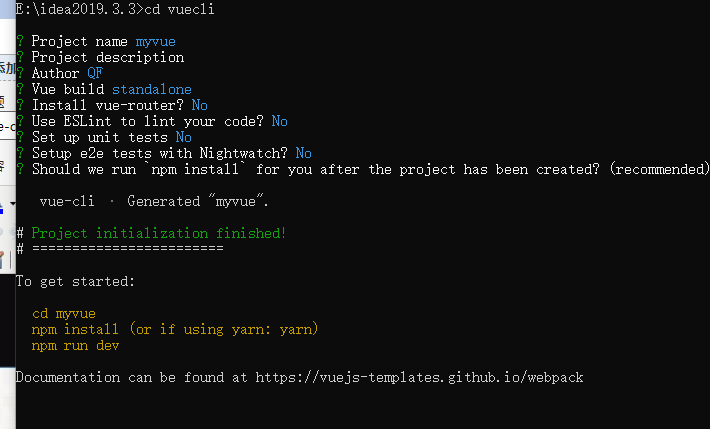
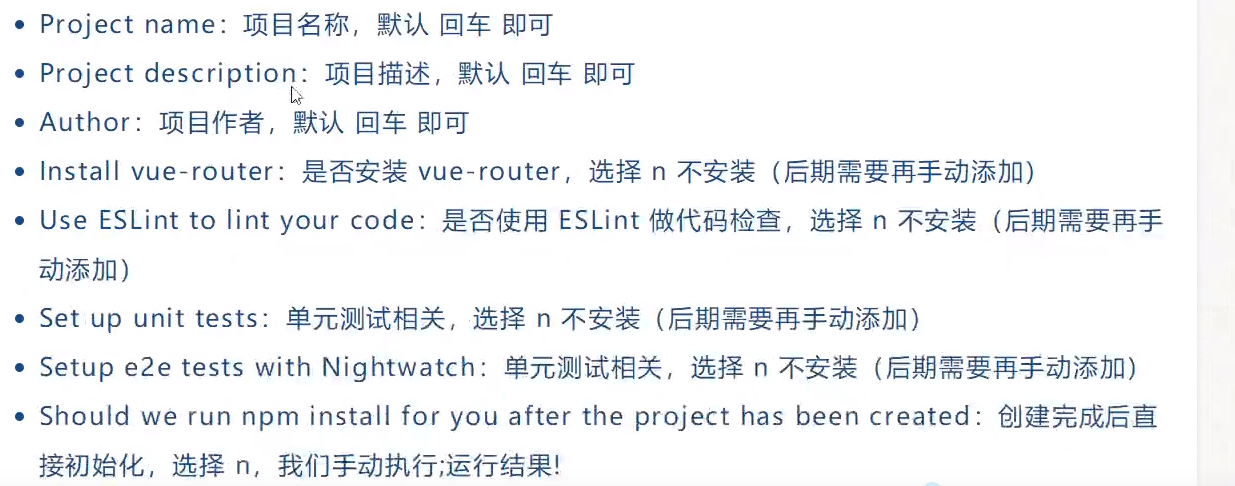
vue init webpack myvue



初始化并运行
cd myvue
npm install
npm run dev




 浙公网安备 33010602011771号
浙公网安备 33010602011771号