vue插件封装、发布到npm详细步骤(实践总结)
前言:
在没有封装组件之前,如果不使用第三方插件,那么很多情况下我们会编写几个常用的组件来提供给页面使用,如Alert/Loading组件,而你可能需要在很多页面中引入并且通过components注册组件,但是像这样使用率很高的组件一般我们希望全局注册后直接就可以在相应页面使用,因此我们需要将他们封装成插件,比如像vux这样的ui组件库,即提供了组件功能也提供了某些全局注册的插件。
一:封装ui组件
1、新建项目(u-scroll-page),初始化项目,输入插件相关信息
npm init
2、新建如下文件

3、插件放到src文件夹中
<template>
<div>
<div class="button" @click="fn1">
click
</div>
</div>
</template>
<script>
export default {
name:"yanButton",
data(){
return {
}
},
props:['msg'],
methods:{
fn1(){
alert(this.msg)
}
}
}
</script>
<style>
</style>
4、index.js文件,注册插件(可同时注册多个插件)
说明:在注册组件的时候,如果有加以下这段自动注册的代码,那么在用npm install安装依赖的时候,改插件就会被自动安装,如果没有加以下自动安装代码,那么使用npm install新增的依赖并不会自动安装,需要手动安装缺少的依赖。
5、在需要引用的项目里面的main.js进行插件引用
import UScrollPage from '../../components/u-scroll-page' // 插件放的位置 Vue.use(UScrollPage) // 有暴露install就可以通过Vue.use来调用
6、需要用到插件的组件里面直接引用
<u-scroll-page></u-scroll-page>
补充:
同时注册多个组件
1、在src下的common文件下新建component文件夹用来存放我们的公用全局组件。如下图:

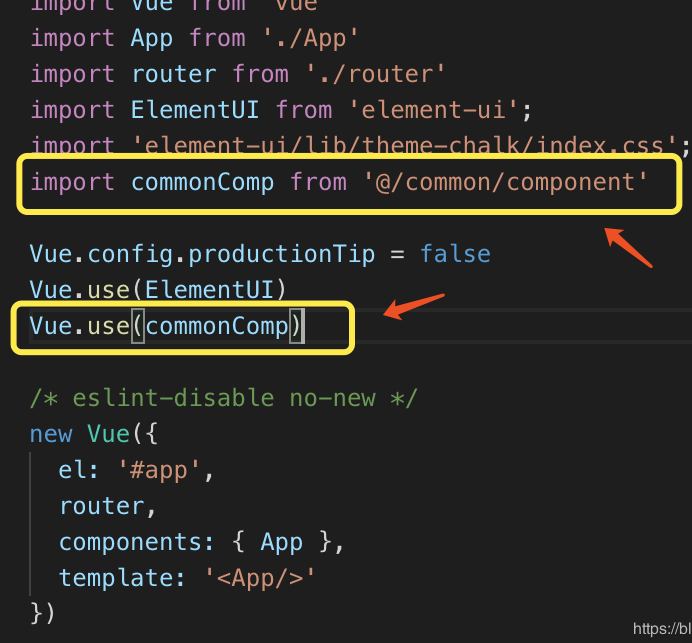
2、在index.js文件中倒入所有的组件,并封装成install 方法导出。如下:
import boxShow from './boxShow' import boxTip from './boxTip' const commontCop = { // 导出一个对象,并且给对象里添加install属性方法 install(vue) { // 这形式参数vue 在vue.use方法被掉用的时候传入vue的实例对象 vue.component('boxShow', boxShow) vue.component('boxTip', boxTip) } } export default commontCop
导出一个对象,并且给对象里添加install属性方法
这里的式参数vue 在vue.use方法被掉用的时候传入vue的实例对象,就是上面源码分析中的这一段: plugin.install.apply(plugin, args) 。args中的第一个参数就是unshift进去的vue的实例对象
3、在main.js中直接使用vue.use注册成为全局组件。如下:
4. 这样注册好,就可以全局愉快的使用了哦哦。像这样调用:
注意:我们也可以在main.js中直接使用vue.component方法注册组件,可以参考以前写的文章项目实战之vue爬坑之路:vue框架中如何注册全局公共过滤器filter、全局公共插件、全局公共组件component
这个方法有个缺点就是这能一个一个注册,也就是说如果要注册多个全局组件,你只能在main.js中写多个vue.component方法
二、封装js组件




 浙公网安备 33010602011771号
浙公网安备 33010602011771号