原生小程序
一.小程序基础信息
uniapp 和 taro 都可以开发小程序 并且 可以开发ios Android
原生开发APP : ReactNative 和 Flutter
小程序是双线程模型 :
WXML模块和WXSS样式运行于渲染层
注册账户申请APPID : 地址
微信开发者工具 : 地址
vscode相关小程序的三个插件 :
WXML - Language Service
小程序开发助手
wechat-snippet
二.小程序配置文件信息
1.project.config.json 和 project.private.config.json 项目配置文件 : 项目名称、appid等
A: pages - 页面路径列表
B: window - 全局的默认窗口展示
C: tabBar - 顶部tab栏的展示
三.小程序的内置组件
1.Text文本组件
text是行内元素
2个属性 :
user-select 属性决定文本内容是否可以让用户选中
decode 属性是否解码
2.Button按钮组件
button 是块级元素
主要的是 open-type 属性 : 可以让用户获取一些特殊性的权限,可以绑定一些特殊的事件
3.View视图组件
view是块级元素
4.Image图片组件
常用的一个属性 : mode = widthFix
注意:image组件默认宽度320px、高度240px
5.ScrollView滚动组件
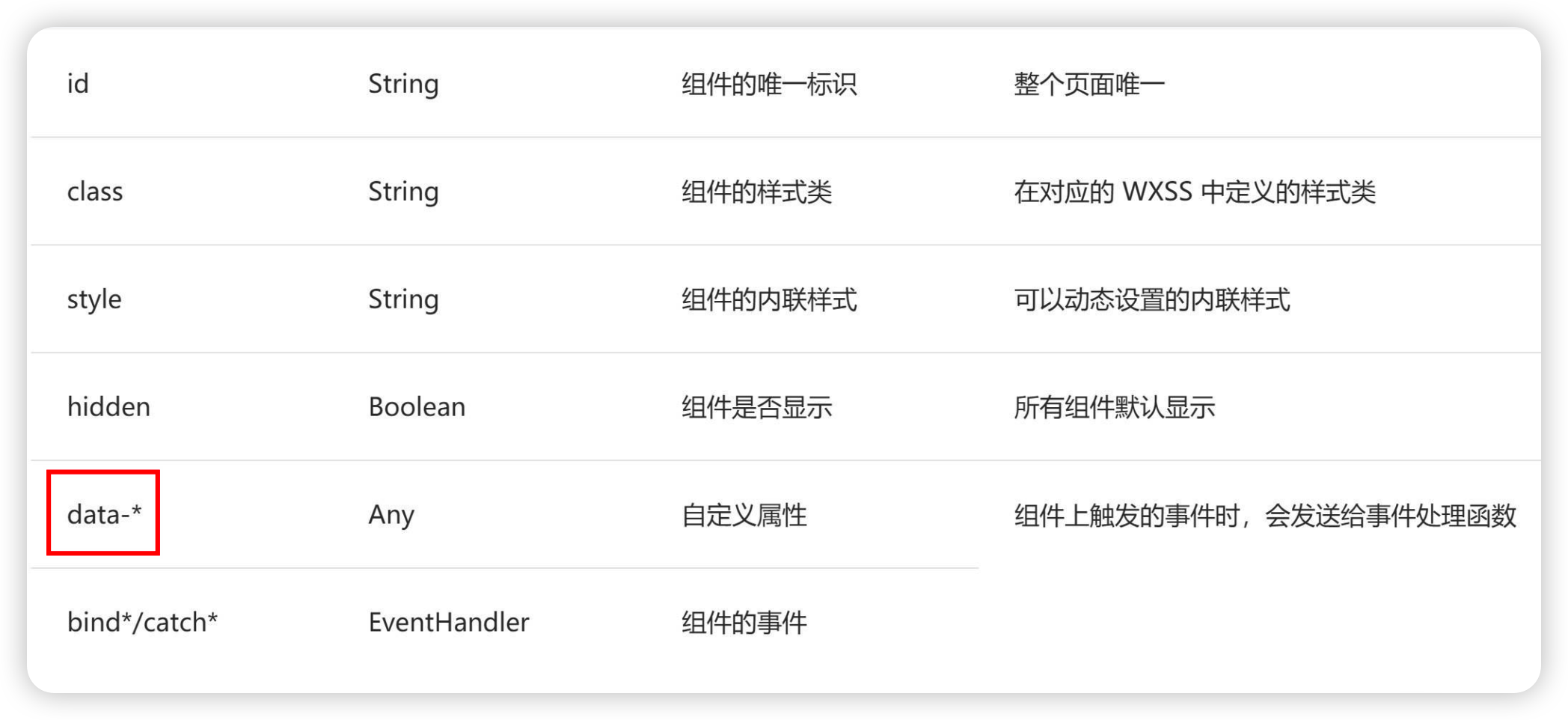
6.组件的共同属性

补充 : mark 属性 也是可以传递给事件的,也是通过event获取到的
四.小程序语法
1.样式
2.mustache语法 - {{ }}
跟vue一样,不多说了
3.条件渲染
wx:if - wx:elif - wx:else
hidden 类似 v-show
4.列表渲染
wx:for
变量名 固定的 : item
索引值 固定的 : index
wx:key 取的是每个item的某个属性
重新命名变量名 : wx:for-item="book"
重新命名索引值 : wx:for-index="i"
mustache语法 和 条件渲染 和 列表渲染 的 [ 代码实例 ]
5.wxs语法基本使用 -- 类似于过滤器
创建一个.wxs结尾的文件 , 改文件只能用es5语法,并且只能用common JS 导出
使用 : 引入 并通过module命名
五.小程序事件处理
通过 bind / catch[ 会阻止事件向上冒泡 ] 来绑定事件
常见的事件 :
input : bindinput , bindblur , bindfocus
scroll-view : bindscrolltowpper , bindscrolltolower
bindtap
详细的事件 : 地址
事件对象 event
事件参数的传递 : 通过 data-属性
获取参数 : e.currentTarget.dataset.属性
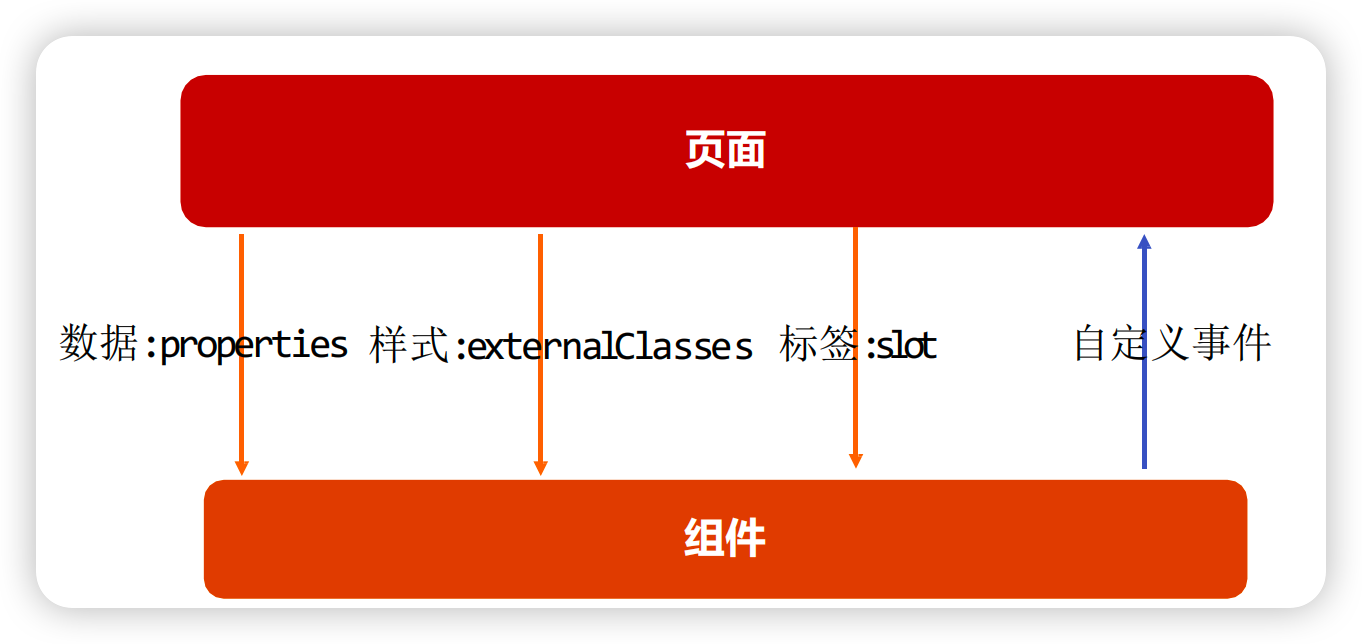
六.小程序组件化
自定义组件 : 创建component组件
自定义组件的步骤 :
1.首先需要在 json 文件中进行自定义组件声明(将component 字段设为 true 可这一组文件设为自定义组件)
2.在wxml中编写属于我们组件自己的模板
3.在wxss中编写属于我们组件自己的相关样式

向组件传递数据 : 通过 properties 来接受 [ 代码实例 ]
向组件传递样式 : 通过 externalClasses 来接受 [ 代码实例 ]
自定义事件 : 通过 this.triggerEvent 发出事件 [ 代码实例 ]
页面父组件可以调用 this.selectComponent ,获取子组件的实例对象 [ 代码例子 ]
七.插槽 slot
普通插槽 [ 代码实例 ] 跟vue一样 默认值通过css来写 [ 代码实例 ]
具名插槽 [ 代码实例 ]
具名插槽需要再 js 的 options 对象 添加 multipleSlots 为 true
使用 : slot='xxx'
八.behaviors 类似 mixins [ 代码实例 ]
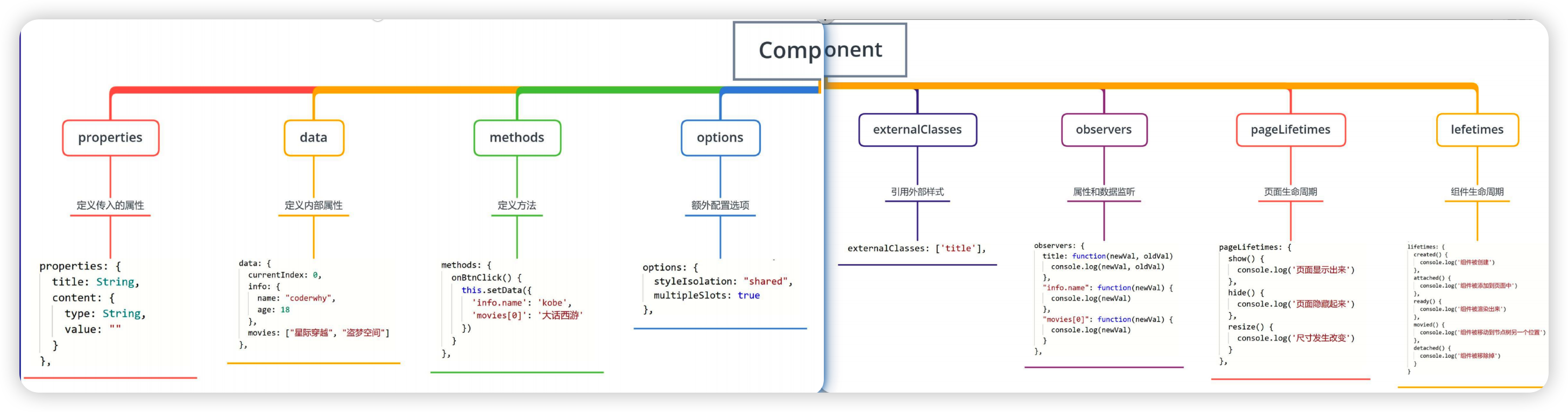
九.生命周期
组件的生命周期 lifetimes 里面的5个生命周期
created : 在组件实例刚刚被创建时执行
attached : 在组件实例进入页面节点树时执行
ready : 在组件在视图层布局完成后执行
moved : 在组件实例被移动到节点树另一个位置时执行
detached : 在组件实例被页面节点树移除时执行
组件所在页面的生命周期 pageLifetimes 里面的3个生命周期
show : 组件所在的页面被展示时执行
hide : 组件所在的页面被隐藏时执行
resize : 组件所在的页面尺寸变化时执行

十.API
1.三个方法
wx.showToast 弹窗
wx.showModal 对话框
2.分享功能 : onShareAppMessage
获取用户信息 : wx.getUserProfile
3.获取设备信息 : wx.getSystemInfo({ })
screenHeight : 是手机的高
screenWidth : 是手机的宽
windowHeight : 是除去顶部的高
4.获取位置信息 : wx.getLocation({ })
需要先授权 : 地址

5.存储 : Storage
同步存储数据的方法(需要执行完了,再进行下一行代码操作[常用于 : 存进去,就要取到])
wx.setStorageSync(string key, any data)
any wx.getStorageSync(string key)
wx.removeStorageSync(string key)
wx.clearStorageSync()
异步存储数据的方法
wx.setStorage(Object object)
wx.getStorage(Object object)
wx.removeStorage(Object object)
wx.clearStorage(Object object)
6.关于页面跳转的
界面的跳转有两种方式 : navigator组件 和 wx的API跳转
wx的api跳转 :

主要的 :
类似vuex -- 库 【hy-event-store】
本文来自博客园,作者:杨建鑫,转载请注明原文链接:https://www.cnblogs.com/qd-lbxx/p/16665450.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号