vscode插件
1.中文插件 :chinese
2.颜色主体 :atom one dark
3.文件夹图标 :VSCode Great lcons
4.浏览器打开网页 :Live Sever
5.自动重命名标签 :auto rename tag
6.easy less : 可以转换less文件的
7. ES7+ React/Redux/React-Native snippets : 可以打印 clg = console.log() 和后面学的react
8.{ } 有一条横线 , 设置配置 :
"editor.bracketPairColorization.enabled": true, "editor.guides.bracketPairs":"active"
9.画图的插件 : Draw.io
文件名要dio结尾
10.Vue Language Features
11.查看md文档 : Markdown Preview Enhanced
12.快速生成代码片段
第一步 : 复制自己需要生成的代码片段
第二步 : https://snippet-generator.app/ 在该网站中生成代码片段
第三步 : 在 vscode 中配置代码片段
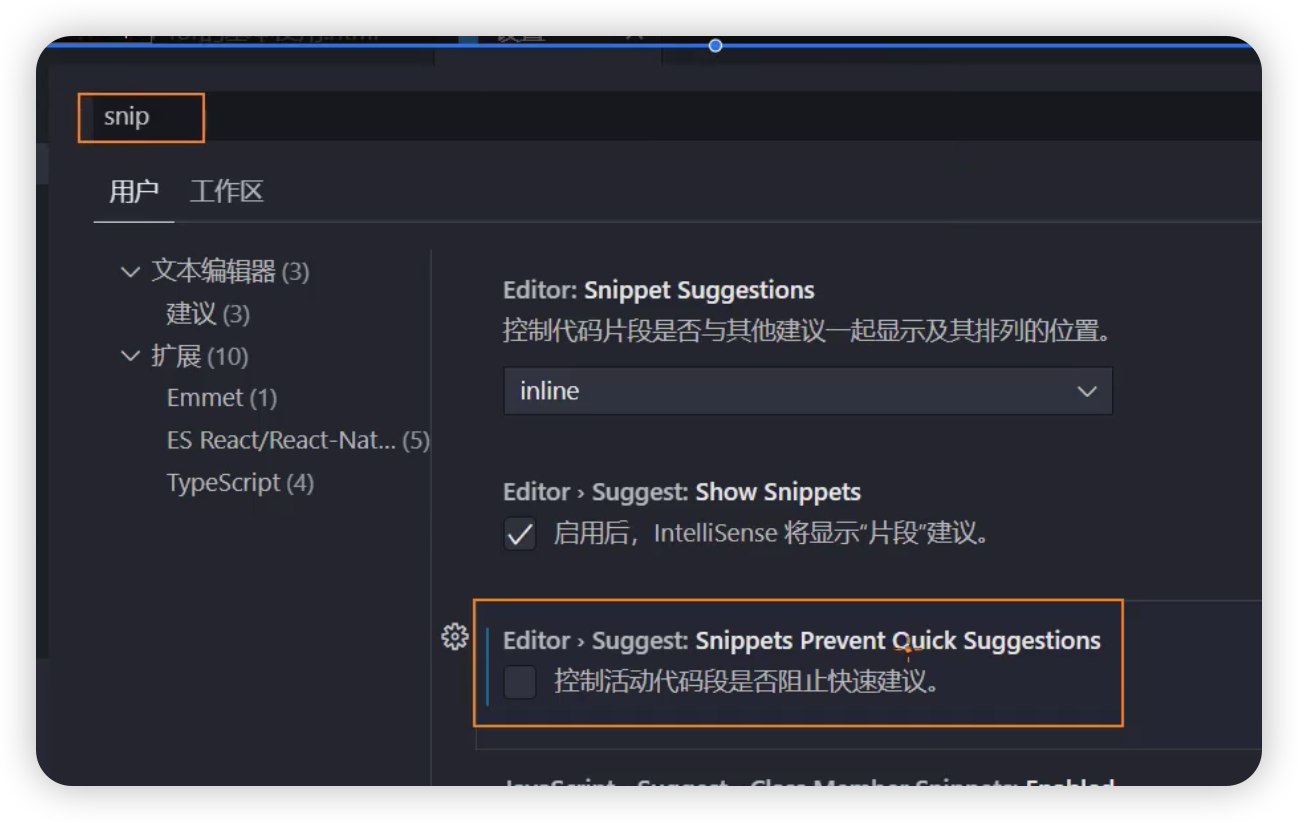
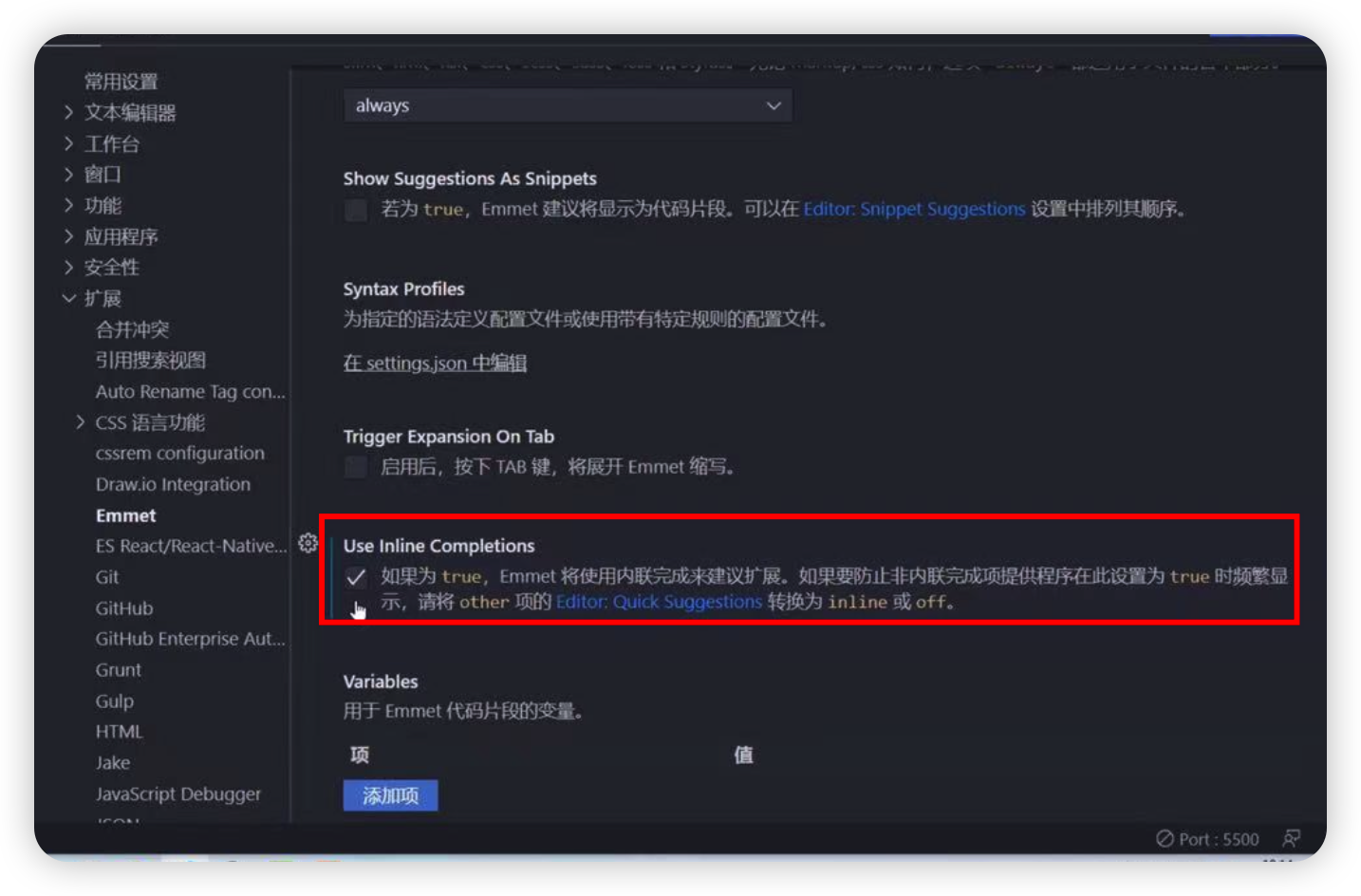
13.快速建议

14.

15.Path Intellisense
路径提示
16. GitLens。查看作者的插件
17.vscode相关小程序的三个插件 :
WXML - Language Service
小程序开发助手
wechat-snippet
18. js的注释模板 : koro1FileHeader
本文来自博客园,作者:杨建鑫,转载请注明原文链接:https://www.cnblogs.com/qd-lbxx/p/16404000.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号