生命周期
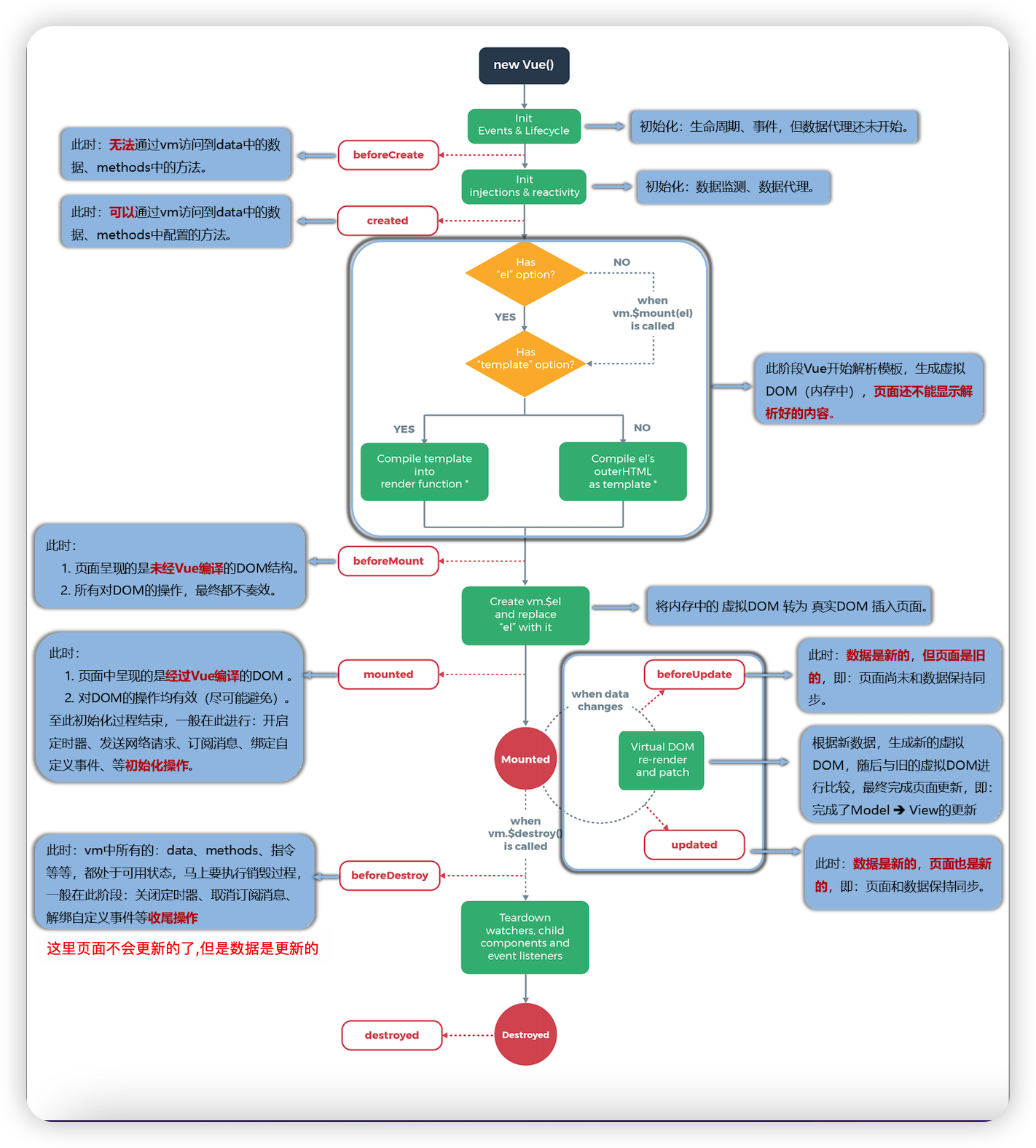
生命周期
1.又名:生命周期回调函数、生命周期函数、生命周期钩子。
2.是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。
3.生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
4.生命周期函数中的this指向是vm 或 组件实例对象。
关于销毁Vue实例
1.销毁后借助Vue开发者工具看不到任何信息。
2.销毁后自定义事件会失效,但原生DOM事件依然有效。
3.一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。

知识点 :
1.一旦进入页面[组件],会执行 : beforeCreate , created , beforeMount , mounted
2.父子组件的生命周期中,首先走父组件的生命周期,当父组件的生命周期走完beforeMount(挂在前)这个函数时就会走子组件的生命周期,当子组件挂载完成后(执行完mounted)父组件再继续走
3.如果使用了keep-alive会多出来俩个生命周期: [ activated deactivated ]
如果使用了keep-alive第一次进入组件会执行5个生命周期 : beforeCreate , created , beforeMount , mounted , activated
如果使用了keep-alive第二次或者第N次,每次都会执行一个生命周期 : activated
本文来自博客园,作者:杨建鑫,转载请注明原文链接:https://www.cnblogs.com/qd-lbxx/p/16195764.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号