前端样式小技巧-W001:多选项的倒三角样式使用案例介绍
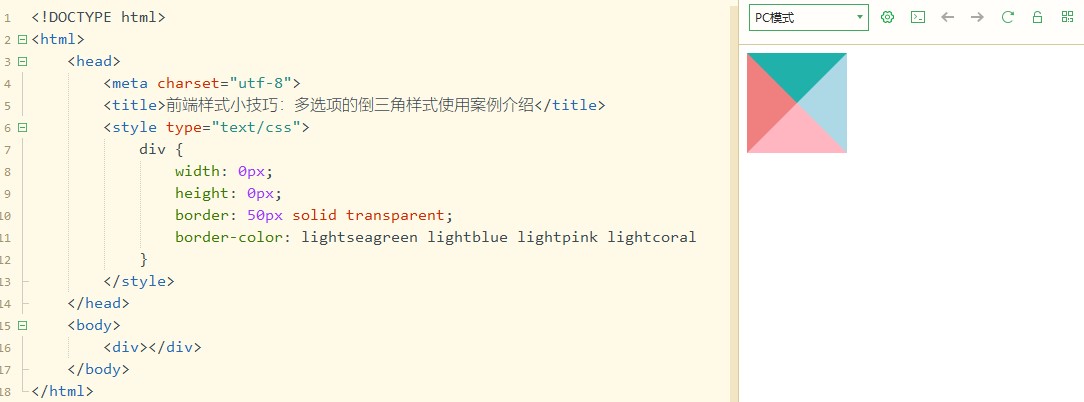
可以通过以下这段代码看到div的边框是怎么组成的:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>前端多选项的倒三角样式案例介绍</title> 6 <style type="text/css"> 7 div { 8 width: 0px; 9 height: 0px; 10 border: 50px solid transparent; 11 border-color: lightseagreen lightblue lightpink lightcoral 12 } 13 </style> 14 </head> 15 <body> 16 <div></div> 17 </body> 18 </html>
以下是上面这段代码的运行效果:

以上可以直观地看出div边框其实是由四个等腰直角三角形组成,接下来我们可配合使用transparent可以设置边框对应的三角形背景为透明就成了,例如我需要一个指向下的三角,我可以像下面这样设置:

注:
- border-color的设置顺序是顺时针的,像这样:上-右-下-左)
- transparent可设置背景为透明色




 浙公网安备 33010602011771号
浙公网安备 33010602011771号