rbac
动态生成一级菜单:
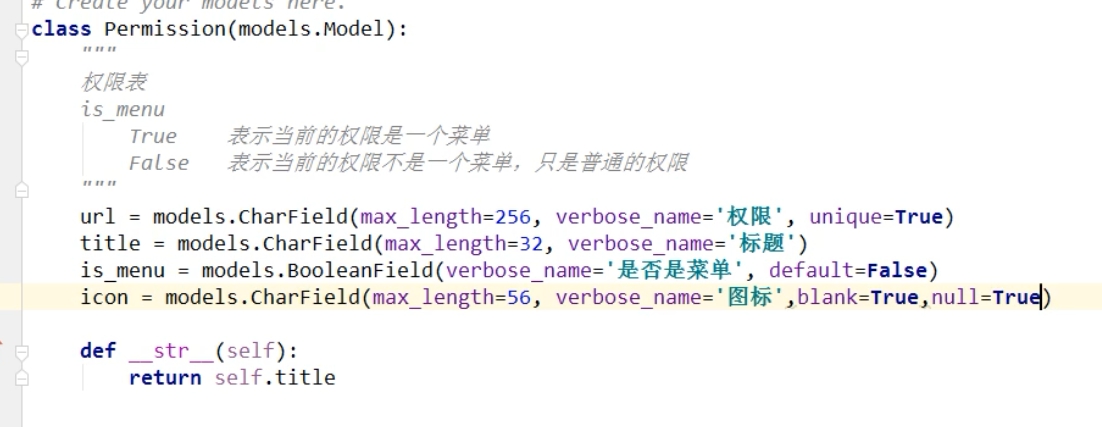
model里修改字段为

在登录查询用户时,将四个字段的信息都查询出来
并根据用户能够访问的网页权限和显示的菜单 blank表示页面输入可以为空 null=true 表示数据表可以为空
分为权限列表和菜单列表
permission_list
menu_list
权限信息用来验证用户能够访问的页面
菜单列表用来显示用户可以访问的页面
页面可以接受request
request.session.menu来得到ur,title,icon显示在页面上可以用for循环实现
一级菜单优化
在页面request.session.menu是写死了
创建templatetags包
里面my_tags.py
通过sample.inclusion.tags方法
写一个menu函数,再创建一个menu页面menu.html
里面讲request.session.menu内容复制进去
再在原页面写{%load my_tags%}
{%menu request%}导入
给访问的菜单加active属性
在menu函数里
因为知道要访问的页面url request.path_info
循环菜单列表时
如果这个菜单的url和访问页面相同时 用正则进行判断 re.match(item[url],request.path_info):
里面 item['class']=active加入active属性
在页面用menu.class显示
rbac功能整合
功能整合就是将rbac的所有函数,页面,css都拖到自己的rbac的app里,使rbac独立起来可以随时调用
应用rbac组件的流程
1.将rbac app直接拷贝进来
在settings里注册rbac app
2 数据库的迁移
1删除rbac下migrations下除init外的其他py文件
2执行命令
3 录入权限信息 ,通过Django自带的admin页面
1.首先创建超级用户
python manage.py createsuperuser
2.登录admin
1.通过rbac里已经写完的角色,权限,用户信息
录入权限信息 角色信息 用户信息
2.分配对应的关系
4.登陆成功后调用权限初始化的函数permission
通过permission将用的权限信息放入权限列表 菜单信息放入菜单列表
from rbac.service.permission import init_permission
init_permission(request,obj) # 传入request和obj
5.在settings里注册权限的中间件
MIDDLEWARE = [
'rbac.middlewares.rbac.RbacMidlleware'
]
通过rbac的request进行权限的验证
并将权限相关的配置写入settings里
# 权限存放在session中的KEY
PERMISSION_SESSION_KEY = 'permission'
# 菜单存放在session中的KEY
MENU_SESSION_KEY = 'menu'
# 白名单
WHITE_LIST = [ r'^/login/$',
r'^/reg/$',
r'^/admin/.*', ]
6.将动态菜单加入到页面中应用到inclusion_tag
{% load rbac %}
{% menu request %}
在页面里要导入菜单的静态文件
1.menu.css
有一个母版页面,通过这个母版进行加入
二级菜单
如何建立一个二级菜单
首先需要先建立菜单表
菜单表只放入一级菜单的信息 name icon图标
权限表添加menu字段用于关联菜单表
并将菜单信息表的数据结构进行修改
自定义inclusion.tag需要修改
实现点击一级菜单隐藏显示二级菜单功能
使用js功能
二级菜单默认展开并选中+一次菜单排序
通过js方法可以实现给二级菜单加active属性
但为了实现访问的页面所属的菜单能够展开,其他菜单闭合
在permssion里
利用创建一个querydict,菜单列表循环给所有一级菜单加入hide属性
当访问的二级菜单属于一级菜单时,将一级菜单的hide属性去掉,并给访问的二级菜单加active属性
实现一次菜单排序,需要给model里的menu表加入一个weight属性
每次登陆时查询用户的weight属性
并通过sort函数根据weight属性进行排序
将排序完的列表在根据上面的二级菜单加属性的流程走
通过inclusion.tag并在页面中展示
路径导航
首先建立面包屑列表 request.breadcrumb_list =[
{'title': '首页', 'url': '/index/'}
]
在权限的校验中,如果是子权限访问的是三级菜单
先将二级菜单加入面包屑列表
request.breadcrumb_list.append( {'title': permission_dict[str(pid)]['title'], 'url': permission_dict[str(pid)]['url']})
再将访问的页面加入面包屑列表
request.breadcrumb_list.append({'title': item['title'], 'url': item['url']})
创建inclusion_tag
@register.inclusion_tag('breadcrumb.html')
def breadcrumb(request):
return {'breadcrumb_list': request.breadcrumb_list}
breadcrumb.html
<div> <ol class="breadcrumb no-radius no-margin" style="border-bottom: 1px solid #ddd;"> {% for breadcrumb in breadcrumb_list %} {% if forloop.last %} <li class="active">{{ breadcrumb.title }}</li> {% else %} <li><a href="{{ breadcrumb.url }}">{{ breadcrumb.title }}</a></li> {% endif %} {% endfor %} </ol> </div>
权限控制到按钮级别
将权限信息表的键改为permissions__name
创建过滤器register.filter
@register.filter def has_permission(request, name): if name in request.session[settings.PERMISSION_SESSION_KEY]: return True
在前端页面
{% if request|has_permission:'customer_add' %} <a class="btn btn-default" href="{% url 'customer_add' %} }"> <i class="fa fa-plus-square" aria-hidden="true"></i> 添加客户</a> {% endif %}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号