第二篇、HTML
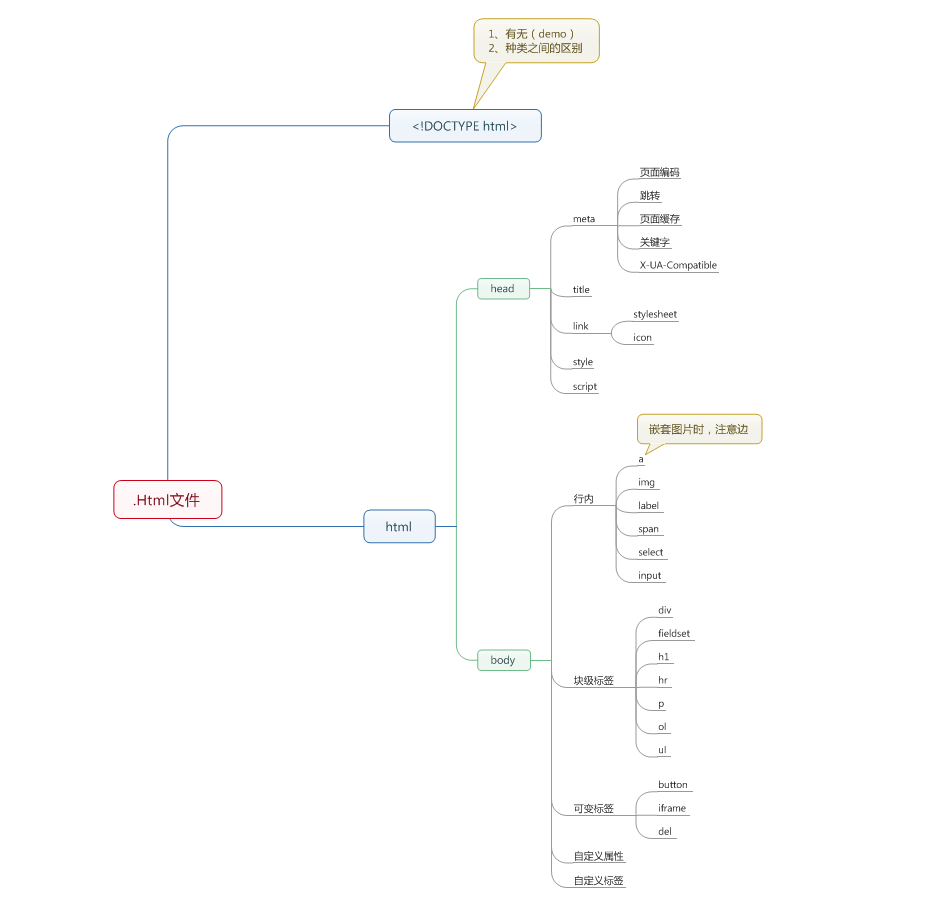
一、html文档树

二、HTML分类

块级标签和内联标签: 块级标签:<p><h1><table><ol><ul><form><div> 内联标签:<a><input><img><sub><sup><textarea><span> block(块)元素的特点: ① 总是在新行上开始; ② 高度,行高以及外边距和内边距都可控制; ③ 宽度缺省是它的容器的100%,除非设定一个宽度。 ④ 它可以容纳内联元素和其他块元素 inline元素的特点: ① 和其他元素都在一行上; ② 高,行高及外边距和内边距不可改变; ③ 宽度就是它的文字或图片的宽度,不可改变 ④ 内联元素只能容纳文本或者其他内联元素 对行内元素,需要注意如下: 设置宽度width 无效。 设置高度height 无效,可以通过line-height来设置。 设置margin 只有左右margin有效,上下无效。 设置padding 只有左右padding有效,上下则无效。注意元素范围是增大了,但是对元素周围的内容是没影响的。
三、head

<head> 标签用于定义文档的头部,它是所有头部元素的容器。<head> 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。<title> 定义文档的标题,它是 head 部分中唯一必需的元素。 下面这些标签可用在 head 部分:<base>, <link>, <meta>, <script>, <style>, 以及 <title>。 1 2 3 4 5 6 7 8 9 10 11 <head> <meta charset="UTF-8"> <meta name="keywords" content="搜索引擎根据这里面的东西"> <meta name="description" content="网页的描述信息"> <meta http-equiv="Refresh" content="2;"> # 每2秒中刷新以下网页 <meta http-equiv="Refresh" content="2;URL=https://www.baidu.com"> # 2秒后重定向到某网站 <title>web</title> # 网页的窗口标题 <link rel="shortcut icon" href="http://www.jd.com/favicon.ico"> # 网页图标 <link rel="stylesheet" href="mycss.css"> # 外部css文件 <script type="text/javascript" src="http://www.googletagservices.com/tag/js/gpt.js"></script> # 引用js文件
四、格式标签:<hn><div><span><p><br/><hr/><li><ul><ol><dl><dt><dd><center><pre>

<hn>: 标题标记,共有6个级别,n的范围1~6,不同级别对应显示大小不同的标题,h1最大,h6最小 <div>: 块级标签,分区显示标记,也称之为层标记,常用来编排一大段的HTML段落,也可以用于格式化表,和<p>很相似 <span>: 内联标签,字符占多少标签就占多少 <p>: 换段落标记,由于多个空格和回车在HTML中会被等效为一个空格,所以HTML中要换段落就要用<p>,<p>段落中也可以包含<p>段落! <br/>: 强制换行标记,让后面的文字、图片、表格等等,显示在下一行 <hr/>: 水平分割线标记,段落之间的分割线 <li>: 列表项目标记,每一个列表使用一个<li>标记 <ul>: 无序列表标记,<ul>声明这个列表没有序号 <ol>: 有序列表标记,可以显示特定的一些顺序 (1)格式: <ol type="符号类型"> <li type="符号类型"></li> <li type="符号类型"></li> </ol> (2)有序列表的type属性值: 阿拉伯数字1.2.3等等,默认type属性值 大小字母A、B、C等等 小写字母a、b、c等等 大写罗马数字Ⅰ、Ⅱ、Ⅲ、Ⅳ等等 小写罗马数字ⅰ、ⅱ、ⅲ、ⅳ等等 <dl><dt><dd>: 定义型列表,对列表条目进行简短的说明 (1)格式: <dl> <dt>软件说明:</dt> <dd>简单介绍软件的功能及基本应用</dd> <dt>软件界面</dt> <dd>用于选择软件的外观</dd> </dl> <center>: 居中对齐标记,让段落或者是文字相对于父标记居中显示 <pre>: 预格式化标记,保留预先编排好的格式
五、a标签

<a href="" target="打开方式" name="页面锚点名称" >链接文字或者图片</a> href:链接的地址,链接的地址可以是一个网页,也可以是一个视频、图片、音乐等等 target:(1) _blank在一个新的窗口中打开链接 (2) _seif(默认值)在当前窗口中打开链接 (3) _parent在父窗口中打开页面(框架中使用较多) (4) _top在顶层窗口中打开文件(框架中使用较多) 示例1: <a href="http://baidu.com" target="_blank">百度</a> 示例2:锚点 <body> <!--寻找页面中id=i1的标签,将其标签显示在页面顶部--> <a href="#i1">第一章</a> <a href="#i2">第二章</a> <!--id每一个标签的id属性值不允许重复;id属性可以不写--> <div id="i1" style="height: 800px";>第一章内容</div> <div id="i2" style="height: 500px";>第二章内容</div> </body>
六、img标签

<img src="路径/文件名.图片格式" width="属性值" height="属性值" border="属性值" alt="属性值"> src属性:指定我们要加载的图片的路径和图片的名称以及图片格式 width属性:指定图片的宽度,单位px、em、cm、mm height属性:指定图片的高度,单位px、em、cm、mm border属性:指定图标的边框宽度,单位px、em、cm、mm alt属性:(1)作用一:当网页上的图片被加载完成后,鼠标移动到上面去,会显示这个图片指定的属性文字 (2)作用二:如果图像没有下载或者加载失败,会用文字来代替图像显示 (3)作用三: 搜索引擎可以通过这个属性的文字来抓取图片
七、格式标签:<hn><div><span><p><br/><hr/><li><ul><ol><dl><dt><dd><center><pre>

<hn>: 标题标记,共有6个级别,n的范围1~6,不同级别对应显示大小不同的标题,h1最大,h6最小 <div>: 块级标签,分区显示标记,也称之为层标记,常用来编排一大段的HTML段落,也可以用于格式化表,和<p>很相似 <span>: 内联标签,字符占多少标签就占多少 <p>: 换段落标记,由于多个空格和回车在HTML中会被等效为一个空格,所以HTML中要换段落就要用<p>,<p>段落中也可以包含<p>段落! <br/>: 强制换行标记,让后面的文字、图片、表格等等,显示在下一行 <hr/>: 水平分割线标记,段落之间的分割线 <li>: 列表项目标记,每一个列表使用一个<li>标记 <ul>: 无序列表标记,<ul>声明这个列表没有序号 <ol>: 有序列表标记,可以显示特定的一些顺序 (1)格式: <ol type="符号类型"> <li type="符号类型"></li> <li type="符号类型"></li> </ol> (2)有序列表的type属性值: 阿拉伯数字1.2.3等等,默认type属性值 大小字母A、B、C等等 小写字母a、b、c等等 大写罗马数字Ⅰ、Ⅱ、Ⅲ、Ⅳ等等 小写罗马数字ⅰ、ⅱ、ⅲ、ⅳ等等 <dl><dt><dd>: 定义型列表,对列表条目进行简短的说明 (1)格式: <dl> <dt>软件说明:</dt> <dd>简单介绍软件的功能及基本应用</dd> <dt>软件界面</dt> <dd>用于选择软件的外观</dd> </dl> <center>: 居中对齐标记,让段落或者是文字相对于父标记居中显示 <pre>: 预格式化标记,保留预先编排好的格式
八、表单设计:<form><input><textarea><select>

<form> 基本格式: <form action="服务器端地址(接受表单内容的地址)" name="表单名称" method="post|get">...</form> 常用属性: (1)action: 表单数据的处理程序的URL地址,如果为空则使用当前文档的URL地址,如果表单中不需要使用action属性也要指定其属性为”no“ (2)method: 传送数据的方式,分为post和get两种方式 get: get方式提交时,会将表单的内容附加在URL地址的后面,所以限制了提交的内容的长度,不超过8192个字符,且不具备保密性 post: post方式提交时,将表单中的数据一并包含在表单主体中,一起传送到服务器中处理,没有数据大小限制 (3)name: 表单名称 (4)enctype: 设置表单的资料的编码方式,用于input标签type='file'时使用 <input> (1)文本密码文件邮箱: <input type="" name="" value="" size="" maxlength="" placeholder="" /> type: text当type="text"时,<input>表示一个文本输入域 password当type="password"时,<input>表示一个密码输入域 file当type="file"时,上传文件form enctype="multipart/form" email当type="email",<input>表示一个邮箱输入域 name: 定义input名称 value: 默认输入的值 size: 定义输入框框的长度 maxlength:输入框最大允许输入的字符长度 placeholder:输入框的提示信息 (2)单选框和复选框,互斥时需要设置name等于同一个名字 当<input type="radio">时,为单选按钮 当<input type="checkbox">时,为复选框 单选框和复选框都可以使用”cheked“属性来设置默认选中项 (3)提交、重置、普通按钮 当<input type="submit">时,为提交按钮 当<input type="button">时,为普通按钮 当<input type="reset">时,为重置按钮 (4)隐藏域 当<input type="hidden">时,为隐藏表单域 <textarea> 基本格式: <textarea name="name" rows="value" cols="value" value="value"> ... ... <textarea> rows和cols:分别用来指定,显示的行数和列数,单位是字符个数 name: select的名称 value: 是默认值 <select> 基本格式: <select name="" size="value" multiple> <optgroup label="南方"/> <option value="value" selected>选项1</option> <optgroup label="北方"/> <option value="value">选项2</option> <option value="value">选项3</option> </select> select属性: multiple:multiple属性不用赋值,其作用是,表示用可以多选的下来列表,如果没有这个属性就只能单选 size:设置列表的高度 name:定义这个列表的名称 optgroup属性: label: 分组的名字 option属性: value: 给选项赋值,指定传送到服务器上面的值 selected: 指定默认的选项

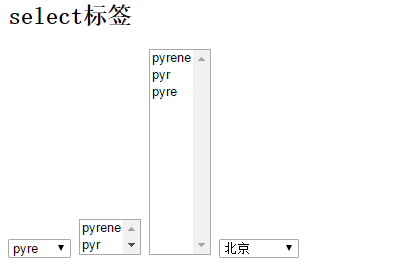
<!--selected="selected" selected可以定义id,但是option里面就不需要了,但是里面可以定义value="n"--> <select> <option value="1">pyrene</option> <option value="2">pyr</option> <option selected="selected">pyre</option> </select> <!--可以有滑轮的标签--> <select size="2"> <option>pyrene</option> <option>pyr</option> <option>pyre</option> </select> <!--这个标签按住ctrl 加上鼠标左键 可以多选--> <select size="12" multiple="multiple"> <option>pyrene</option> <option>pyr</option> <option>pyre</option> </select> <!--有数组的标签--> <select> <optgroup label="china"> <option>北京</option> <option>上海</option> <option>pyre</option> </optgroup> <optgroup label="america"> <option>纽约</option> <option>华盛顿</option> <option>pyre</option> </optgroup> </select>

<h1>input 系列标签 自闭合的 value属性是input的默认值</h1>
<!--复选框 可以有多个-->
<input type="checkbox"/>
<input type="checkbox"/>
<h4>radio 单选框 如选男女,里面定义name值相同的时候就会互斥</h4>
<p>男:<input name="gender" type="radio"/></p>
<p>女:<input name="gender" type="radio"/></p>
<input type="radio"/>
<!--用于登录-->
<input type="text"/>
<input type="password"/>
<!--如果这些input标签没有在form里面是一样的,如果在里面就不一样了-->
<input type="button" value="brn按钮"/>
<input type="submit" value="sub">
<hr/>
<!--type="file"这个是让用户上传-->
<input type="file" />

<h2>form</h2>
<!--如果要提交数据,需要把标签写到form里面才能提交过去
action指定数据提交到哪里
button 就是一个简单的按钮
submit 提交表单
在提交数据的时候,name属性可以提交到后台,在这里可以提交到百度后台
会受到字典模式
{
"host":'输入的主机名'
"port":输入的端口
"types":输入的类型
"user":输入的用户
}
-->
<form action="http://www.baidu.com">
<div>
主机名:<input name="host" type="text"/>
</div>
<div>
端口:<input name="port" type="text"/>
</div>
<div>
类型<input name="types" type="text"/>
</div>
<div>
用户<input name="user" type="text"/>
</div>
<input type="button" value="提交">
<input type="submit" value="提交">
</form>
样式展示



九、表格设计:<table>

<table> 基本格式: <body> <table 属性1="属性值1" 属性2="属性值2" ... ... > <caption 属性值1="属性值1"> <tr> <th colspan="2">标题一</th> <th>标题二</th> <th>标题三</th> <!--<th>标题四</th>--> </tr> <tr> <td>内容一</td> <td rowspan="2">内容二</td> <td>内容三</td> <td>内容四</td> </tr> <tr> <td>内容一</td> <!--<td>内容二</td>--> <td>内容三</td> <td>内容四</td> </tr> </caption> </table> </body>

<table border="1"> <thead> <tr> <th>第一列</th> <th>第二列</th> <th>第三列</th> </tr> </thead> <tbody> <tr> <td colspan="2">s,a</td> <td>l</td> </tr> <tr> <td rowspan="2">ss,sss</td> <td>aa</td> <td>ll</td> </tr> <tr> <td>aaa</td> <td>lll</td> </tr> </tbody> </table>


十、文本标签:<font><b><i><sub><sup><tt><cite><em><strong><small><big><u>

<font>: 字体设置标记,设置字体的格式,三个常用属性 (1)size(字体大小):<font size="14px"> (2)color(颜色):<font color="red"> (3)face(字体):<font face="微软雅黑"> <b>: 粗字体标记 <i>: 斜字体标记 <sub>: 文字下标字体标记 <sup>: 文字上标字体标记 <tt>: 打印机字体标记 <cite>: 引用方式的字体,通常是斜体 <em>: 表示强调,通常显示为斜体字 <strong>: 表示强调,通常显示为粗体字 <small>: 小型字体标记 <big>: 大型字体标记 <u>: 下划线字体标记
十一、fieldset
<!--定义一个框,leged里面的东西可以写在框上面-->

<fieldset>
<legend>登录</legend>
<p>用户名:</p>
<p>密码:</p>
</fieldset>

更多html资料:
http://www.runoob.com/html/html-tutorial.html
http://www.w3school.com.cn/h.asp
更多符号:http://www.cnblogs.com/web-d/archive/2010/04/16/1713298.html
十二、自己制作表格例子

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!--下面的#ddd的作用是在浏览器中选择颜色,在浏览器点击select按钮之后点击定义的#ddd,去style里面点击#ddd--> <!--旁边的,能选择但是不能生效,要自己定才能生效,只是方便查找颜色代号--> <div style="height: 48px;background-color: pink;">头部</div> <div style="background-color: #6f8bdd;"> <!--float 定义都往哪边飘--> <div style="width: 20%;height: 100px;background-color:aquamarine;float: left;">左边内容</div> <div style="width: 80%;height: 100px;float: left;">右边内容</div> <h1>form表单提交</h1> <!--这是以post方式来提交 如果上传文件需要用到enctype属性--> <form action="www.baidu.com" enctype="multipart/form-data" method="post"> <p> <input type="text" name="host"/> <input type="password" name="pwd"/> </p> <!--这里加了一个背景颜色,让所有的字体都等于白色--> <div style="background-color: rosybrown;color:white;"> <h6>爱好</h6> 篮球<input name="favor" type="checkbox" value="1"/> 足球<input name="favor" type="checkbox" value="2"/> 排球<input name="favor" type="checkbox" value="3"> </div> <div> <h6>性别</h6> 男:<input name="gender" type="radio" value="1"/> 女:<input name="gender" type="radio" value="0"/> </div> <div> <h6>城市</h6> <select name="city"> <option value="666">上海</option> <option value="9999">背景</option> </select> </div> <div> <!--多行文本,提交备注--> <textarea name="mono"></textarea> </div> <div> <h4>文件</h4> <input type="file" name="file_load_name"/> </div> <input type="submit" value="提交"/> </form> </div> </body> </html>
展示:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号