Vue设置——让你的手机访问本地的vue项目
目前在使用vue做一个项目,项目需要兼容PC端和手机端,所以在开发的过程中,需要使用手机去访问我电脑上的vue项目。
当然一拍脑门,觉得跟其它的项目是一样的,直接使用ip地址+端口号和跳转路径就可以访问了,但其实我错了,刚刚开始以为是防火墙的原因,后来把防火墙关闭之后,还是无法访问。
查了半天,才发现是需要配置的。
首先,你的项目需要打包。
项目使用
》npm run build 打包
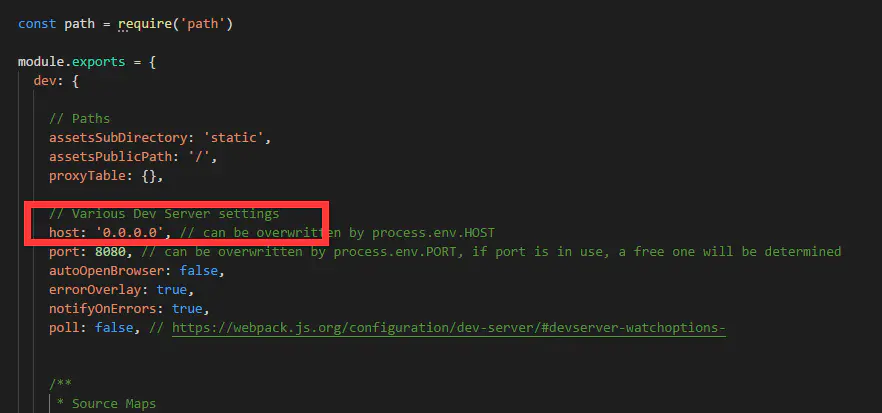
打包完成后,修改一下vue项目 config文件夹下index.js文件配置:

修改host属性值:改成0.0.0.0
然后运行你的项目:npm run dev
然后你的手机端就可以使用ip+端口号+路径访问你的项目了。
注意哦:你的手机必须和你的电脑在同一网段,要不然也是无法访问滴。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号