HTML
标签的分类
1. 双标签
<标签名> 内容 </标签名>
2. 单标签
<br />
标签的关系
1. 嵌套关系
<head> <title> </title> </head>
2. 并列关系
<head></head> <body></body>
HTML常用标签
1. 标题标签
head 头部. 标题 title 文档标题
6个等级标签 H1~H6
<hn> 标题文本 </hn>
2. 段落标签
<p> 文本内容 </p>
3. 水平标签
<hr />是单标签
4. 换行标签
<br />
5. div span 标签
div span 是没有语义的
<div> 这是头部 </div> <span>今日价格</span>
6. 文本格式标签
标签 |
显示效果 |
| <b><b/> 和 <strong><strong/> | 文本粗体显示, 推荐使用strong |
| <i><i/>和<em><em/> | 文本斜体显示,推荐em |
| <s><s/>和<del><del> | 文本加删除线,推荐del |
| <u><u/>和<ins><ins/> | 文本加下划线, 推荐ins |
标签的属性
<标签名 属性1="属性值1" 属性2="属性值2" …> 内容 </标签名>
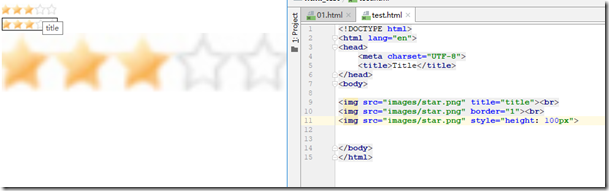
1. 图像标签 img
<img src="图像URL" />
2. 链接标签
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
3. 锚点标签
1.使用“a href=”#id名>“链接文本"</a>创建链接文本(被点击的) <a href="#two"> 2.使用相应的id名标注跳转目标的位置。 <h3 id="two">第2集</h3>
4. base标签 打开一个新窗口
base 写到 <head> </head> 之间
把所有的连接 都默认添加 target="_blank"
<head> <base target="_blank"> </head>
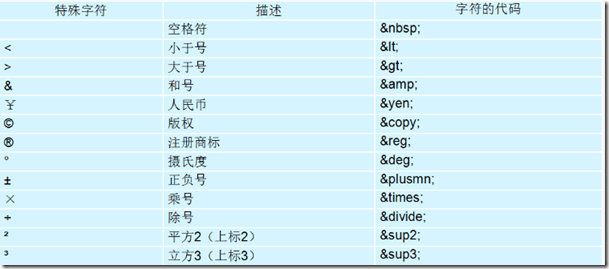
5. 特殊字符标签
6. 注释标签
<!-- 注释语句 --> ctrl + / 或者 ctrl +shift + /
列表标签
1. 无序列表ul
各个列表项之间没有顺序级别之分,是并列的
<ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> ...... </ul>
2. 有序列表ol
<ol> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> ...... </ol>
3. 自定义列表
定义列表的列表项前没有任何项目符号
<dl> <dt>名词1</dt> <dd>名词1解释1</dd> <dd>名词1解释2</dd> ... <dt>名词2</dt> <dd>名词2解释1</dd> <dd>名词2解释2</dd> ... </dl>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号