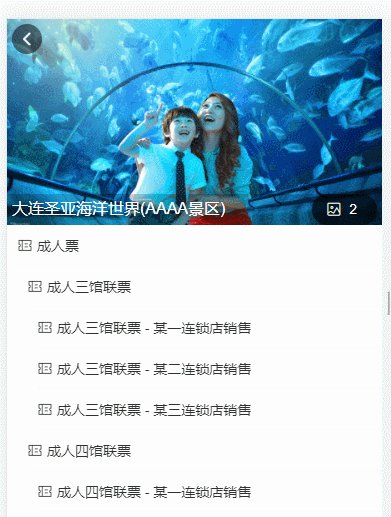
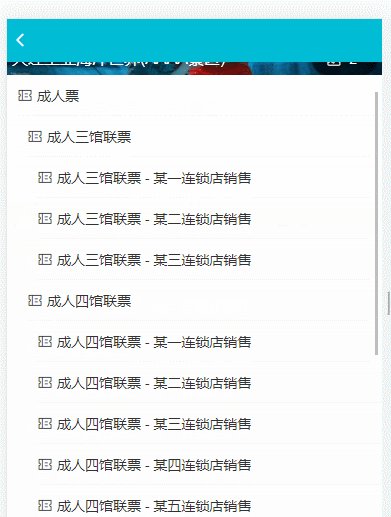
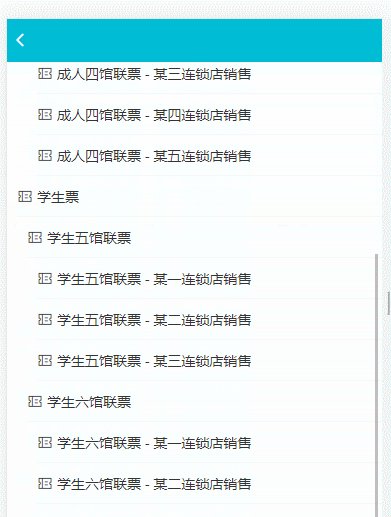
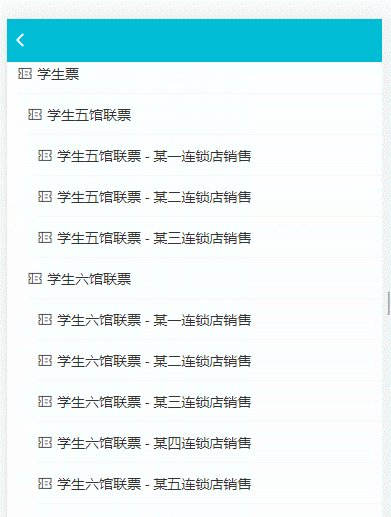
效果图如下:

浏览器(window)监听scroll事件:
window.addEventListener('scroll', scrollFunction)
其中scrollFunction 函数
function scrollFunction (){ const top = document.documentElement.scrollTop || document.body.scrollTop || window.pageYOffset; console.log(top); if( top > 60 ){ this.backindex = false let opacity = top / 140 opacity = opacity > 1 ? 1 : opacity this.opacityStyle = { opacity } }else{ this.backindex = true } }
注意:top为获取鼠标在浏览器中的滚动高度,通过该高度去操纵导航栏的变化
top = document.documentElement.scrollTop || document.body.scrollTop || window.pageYOffset;





 浙公网安备 33010602011771号
浙公网安备 33010602011771号