
1.html代码
<template> <div class="detail_list"> <div v-for="(item,index) of listdata" :key="index" class="tit_list" > <div class="border-bottom"> <span class="iconfont icon-piaoju des_icon"></span> {{item.title}} </div> <div class="item_list" v-if="item.children"> <detail-list :listdata="item.children"></detail-list> </div> </div> </div> </template>
2.js代码
<script> import DetailList from './DetailList.vue' export default { name: 'DetailList', props: { listdata: Array }, components:{ DetailList } } </script>
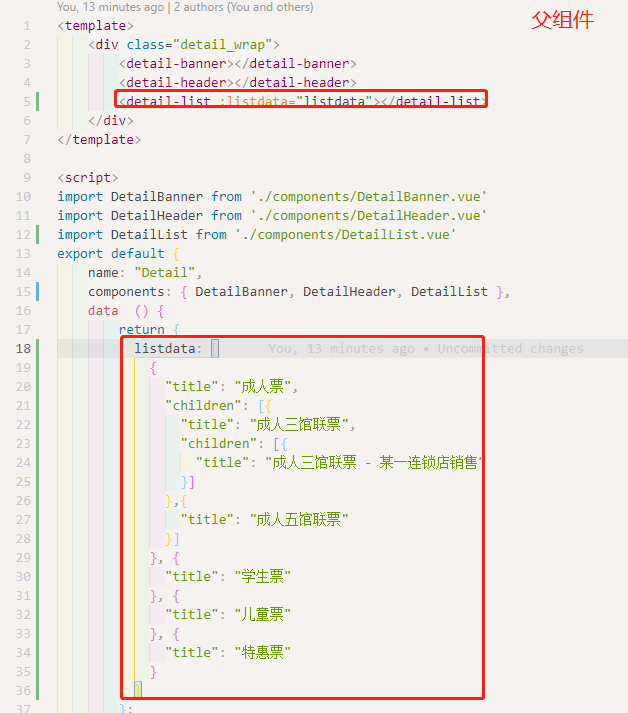
3.数据是从父组件传入进来的listdata






 浙公网安备 33010602011771号
浙公网安备 33010602011771号