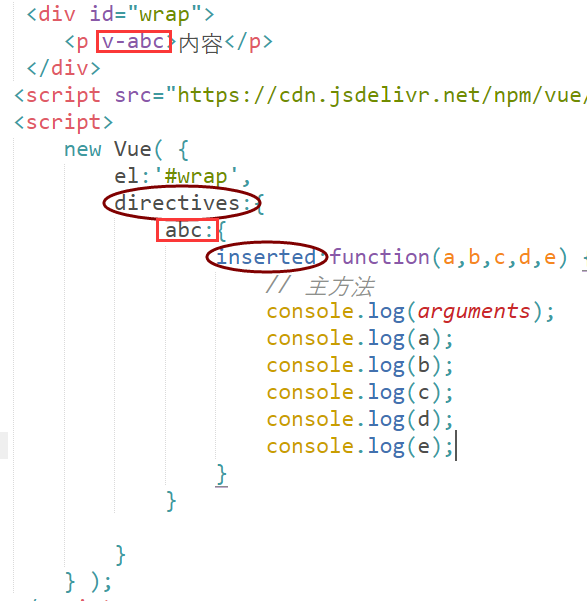
1.自定义指令里面的方法---5个

bind(){}---当绑定的时候触发,只能触发一次
inserted(){}---主方法,读取数据
update(){}---更新数据时候触发
componentUpdated(){}---组件完成一次更新时候触发
unbind(){}---接触绑定的时候触发
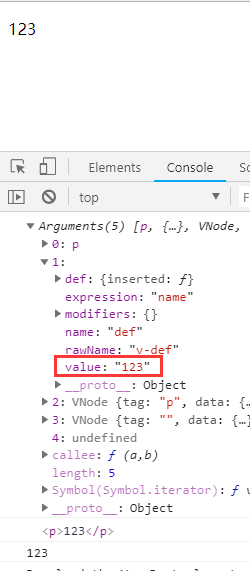
2.主方法里面的5个参数相应的内容


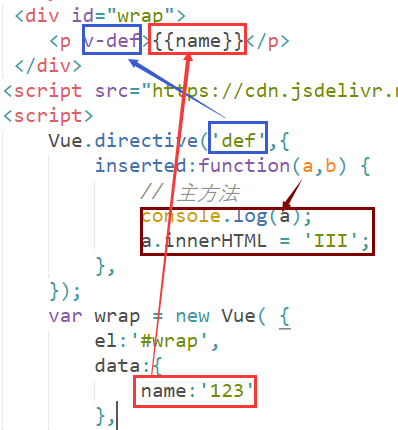
3.子指令用父构造函数的data数据内容
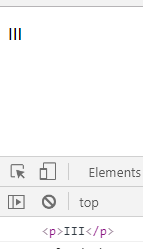
3.1.修改 子指令 主方法 arguments第一个参数的innerHTML值的时候,页面相应的值也一起改变


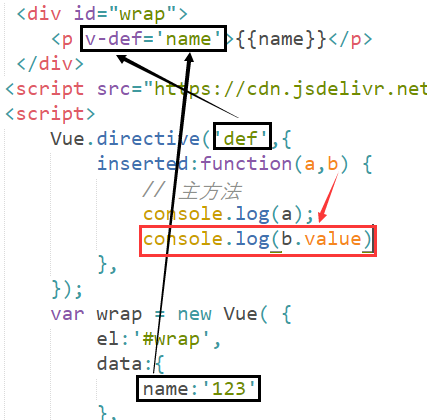
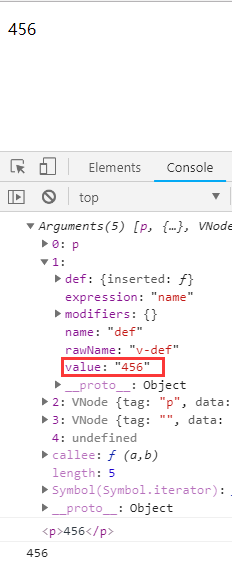
3.2.给子指令赋值data数据,arguments第二个参数多了一个value属性


修改data下面的name属性值


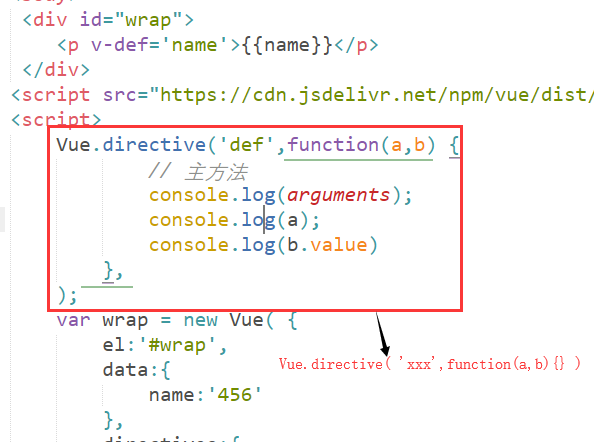
4.子指令的简写形式

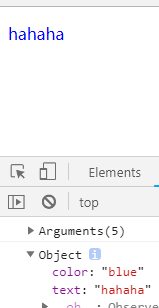
5.自定义指令中以对象的形式传递数据
5.1.数据在data中


5.2.数据在指令属性值中







 浙公网安备 33010602011771号
浙公网安备 33010602011771号