1.BootstrapVue Argon Dashboard PRO
BootstrapVue Argon Dashboard PRO是BootstrapVue和Vue.js的高级仪表板。这是一种全新产品,它基于我们从头开始重新构建的最新框架结构,这种结构旨在使产品更直观,更具适应性,并且更易于定制。让Argon以其酷炫的功能给你带来惊喜,让你的项目达到一个全新的水平。

https://demos.creative-tim.com/bootstrap-vue-argon-dashboard-pro
https://demos.creative-tim.com/bootstrap-vue-argon-dashboard-pro/#/dashboard
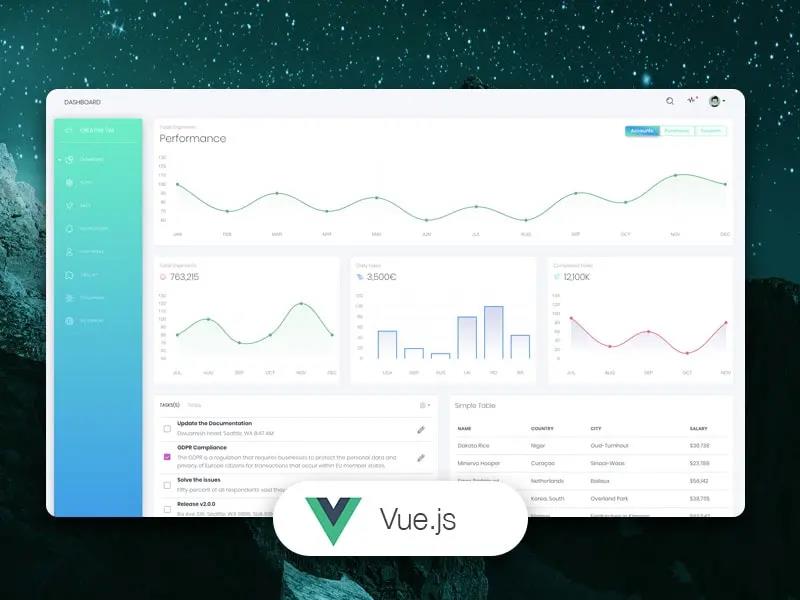
2.Vue White Dashboard
Vue White Dashboard 是一个免费的开源Bootstrap 4和Vue.js Admin仪表板,其中包含大量的组件,这些组件可以组合在一起并看起来非常漂亮。Vue White仪表板具有16个以上的独立组件,可让你自由选择和组合。所有组件的颜色都可以不同,你可以使用Sass文件轻松进行修改。

https://demos.creative-tim.com/vue-white-dashboard
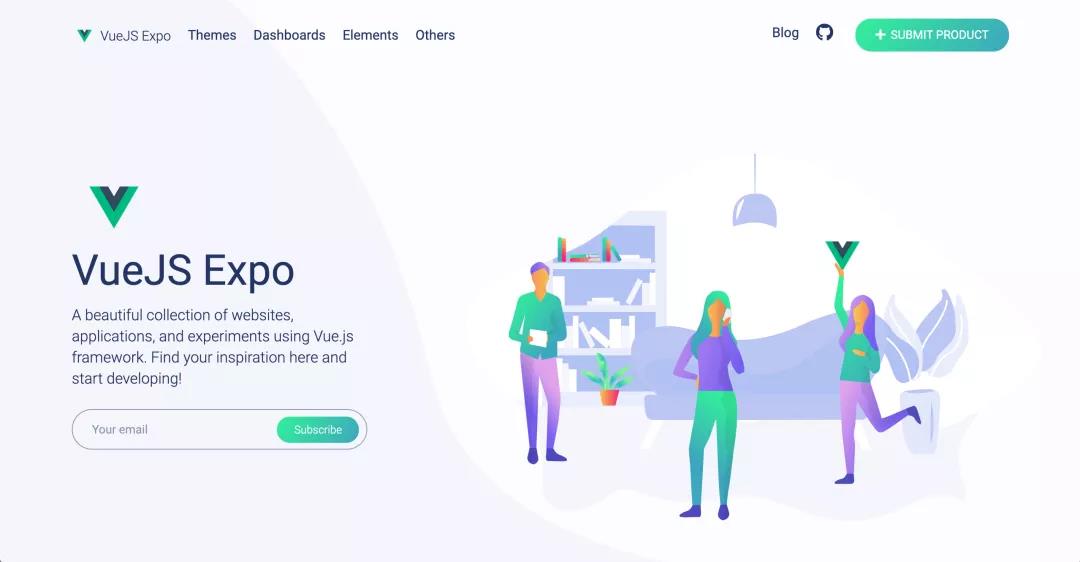
3.VueJS Expo
VueJS Expo是使用Vue.js框架收集的漂亮的网站,应用程序和实验。如果你是Vue.js框架的粉丝,那么这里可能是你获得灵感的地方。展示包括基于VueJS的主题,元素,仪表板等。

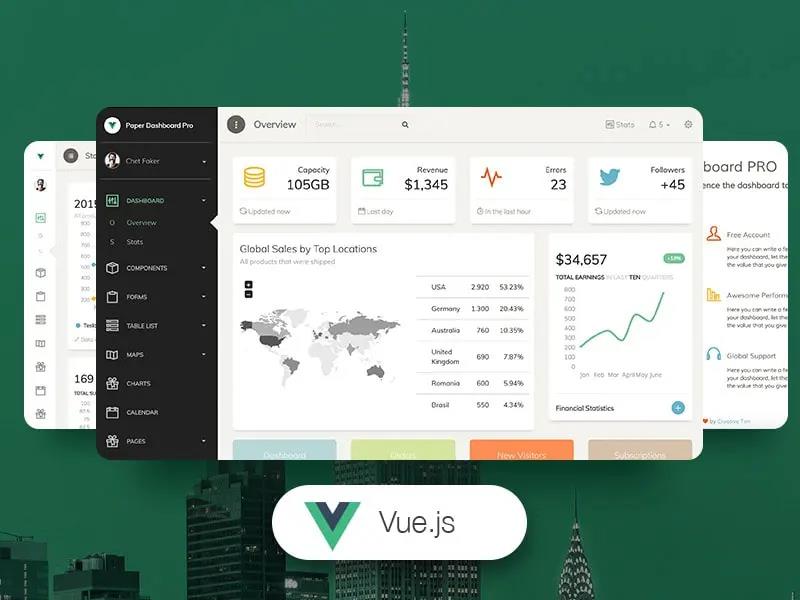
4.Vue Paper Dashboard PRO
Vue Paper Dashboard PRO是一个基于Bootstrap和Vue构建的漂亮资源,它将帮助你在短时间内开始开发仪表盘。Vue Paper Dashboard Pro是Original Paper Dashboard Pro的VueJS移植版本。使用仪表板非常简单,但是需要具备Javascript,Vue和Vue-Router的基础知识。

https://demos.creative-tim.com/bs3/vue-paper-dashboard-pro/#/admin/overview
5.Koel
Koel是一种简单的基于Web的个人音频流服务,在客户端用Vue编写,在服务器端用Laravel编写。针对Web开发人员,Koel采用了一些更现代的Web技术——CSS grid,音频和拖放API等来完成其工作。

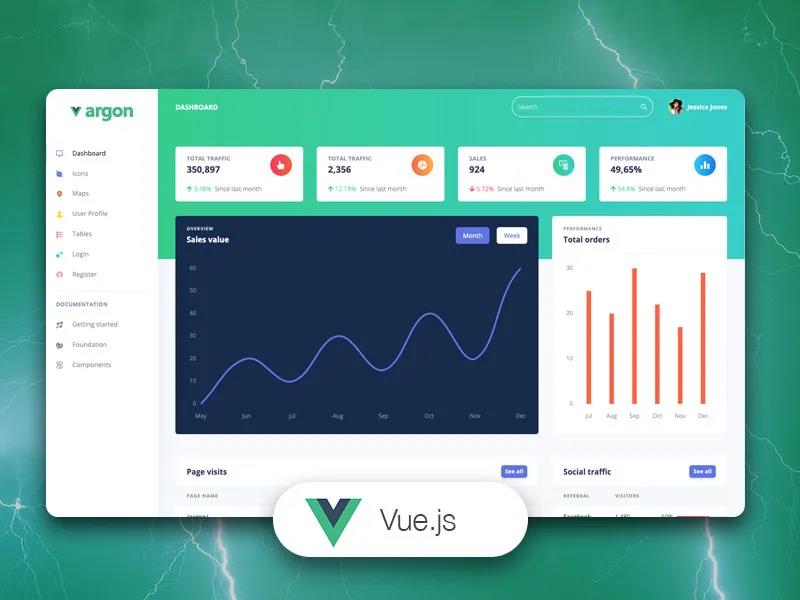
6.Vue Argon Dashboard
Vue Argon Dashboard是Bootstrap 4和Vue.js的仪表板。它是开源的,免费的,并且具有许多组件,可以帮助你创建出色的网站。Vue Argon仪表板内置了100多个单独的组件,因此你可以选择和组合,因为实现了所有元素,所以从原型化到全功能代码将节省大量时间。该仪表板附带了预先构建的示例,因此开发过程是无缝的,从我们的页面切换到真实的网站非常容易。

https://demos.creative-tim.com/vue-argon-dashboard
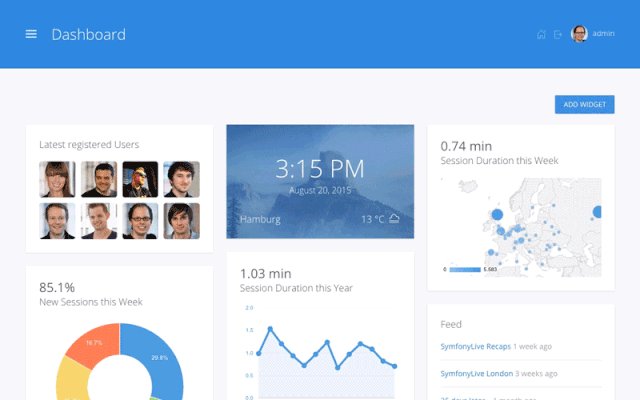
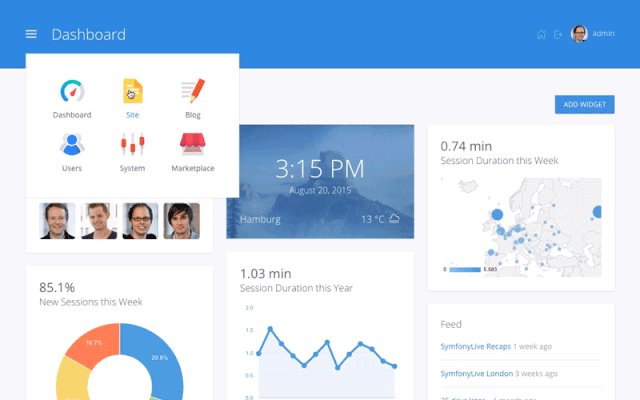
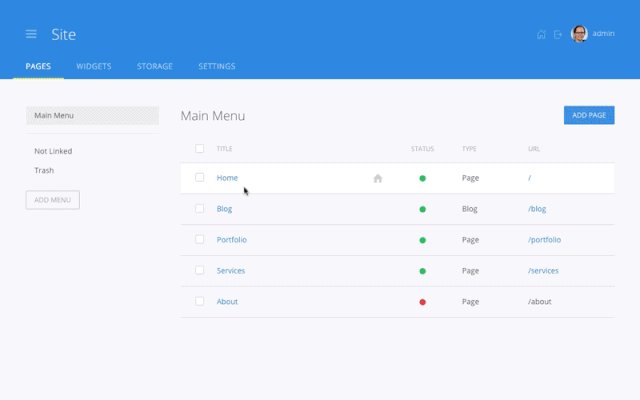
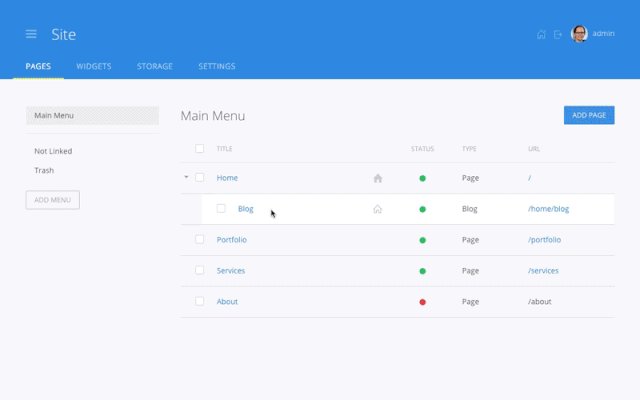
7.Pagekit
Pagekit是使用Symfony组件和VueJS构建的模块化,轻量级CMS。无论是个人博客还是你公司的网站,都可以使用Pagekit来为网络创建功能强大的内容,使其在每台设备上都能完美运行。它具有干净直观的界面,它也有一个很棒的内置市场。

8.Vue Material Dashboard PRO
Vue Material Dashboard PRO是一个出色的高级管理模板,建立在Vue Material和VueJS之上。它是通过考虑你在仪表板中实际需要的东西而创建的。Vue Material Dashboard PRO包含精选和优化的VueJS插件,一切都旨在相互配合。使用仪表板非常简单,但是需要具备Javascript,VueJS和Vue Router的基础知识。

https://demos.creative-tim.com/vue-material-dashboard-pro
9.Vue Material Kit
Vue Material Kit是基于Vue Material和VueJS构建的令人惊叹的免费开源资源。它将帮助你立即开始开发UI工具包。Vue Material Kit是原始Material Kit的官方VueJS版本。使用UI Kit非常简单,但是需要Javascript,VueJS和Vue Router的基础知识。

https://demos.creative-tim.com/vue-material-kit
10.Retrospectify
Retrospectify 是一个用 Vue 编写的很棒的工具,用于以数字方式进行敏捷团队回顾。当与远程团队进行回顾时,或者当您希望随时间跟踪回顾结果时,这将很有用。它有三种类型的笔记,你可以移动笔记或添加点到个别的笔记。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号