微信浏览器是屏蔽资源文件下载的,但是微信公众号内如何下载文件呢。只能借助于在其他浏览器打开,也就是跳到其他浏览器进行下载(如图)。

具体的逻辑很简单,就是在需要下载的位置比如:是一个单击事件
<span onclick="docDownload(filepath)">作业</span>
//filepath为文件的下载访问路径 http://dem***o.com/file/2018-12/11/dfd223dfaf.doc function docDownload(filepath){ window.top.location.href="/home/download.html?fileurl="+filepath; }
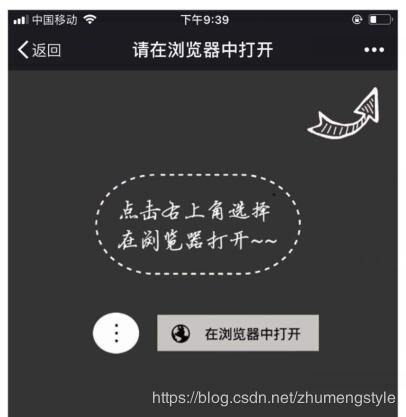
这个页面(/home/download.html)是个引导下载页(如下效果)

在这个页面里添加js代码如下:
//从浏览器url地址中获取参数对应的值 function GetRequest() { var url = location.search;//获取url中"?"符后的字符串 var theRequest = new Object(); if (url.indexOf("?")!=-1){ //存在? 则 var str = url.substr(1); strs = str.split("&"); //字符串分割 for(var i=0;i<strs.length;i++){ theRequest[strs[i].split("=")[0]]=(strs[i].split("=")[1]); } } return theRequest; } //判断是否是微信浏览器 function is_weixin() { var ua = window.navigator.userAgent.toLowerCase(); if (ua.match(/MicroMessenger/i) == 'micromessenger') { console.log('微信浏览器'); return true; } else { console.log("不是微信浏览器"); return false; } } var is_weixin=is_weixin(); if(is_weixin){ //是微信浏览器 显示返回按钮 (用户可以选择下载或者返回) $('#back_btn').show(); }else{ //不是微信浏览器 //执行下载 window.location.href=GetRequest().fileurl; }





 浙公网安备 33010602011771号
浙公网安备 33010602011771号