ES6为Array增加了copyWithin函数,用于操作当前数组自身,用来把某些个位置的元素复制并覆盖到其他位置上去。
Array.prototype.copyWithin(target, start = 0, end = this.length)
该函数有三个参数。
target:目的起始位置。
start:复制源的起始位置,可以省略,可以是负数。
end:复制源的结束位置,可以省略,可以是负数,实际结束位置是end-1。
例:
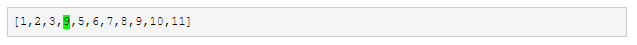
把第3个元素(从0开始)到第5个元素,复制并覆盖到以第1个位置开始的地方。
下面的红色块是复制目标的起始位置,黄色块为复制的源。

结果:

start和end都是可以省略。
start省略表示从0开始,end省略表示数组的长度值。
目标的位置不够的,能覆盖多少就覆盖多少。

结果:

start和end都可以是负数,负数表示从右边数过来第几个。

结果:







 浙公网安备 33010602011771号
浙公网安备 33010602011771号