for…in是遍历数组、对象的key
let arr = [1, 2, 3]; for (let i in arr) { console.log(i) } let obj = { name: 'wuxiaodi', age: 18, }; for (let i in obj) { console.log(i) }
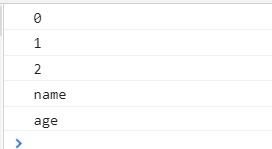
输出结果:

如果想用for…in遍历值那就把JS代码改成这样:
let arr = [1, 2, 3]; for (let i in arr) { console.log(arr[i]) } let obj = { name: 'wuxiaodi', age: 18, }; for (let i in obj) { console.log(obj[i]) }
输出结果:

for…of是遍历数组的value
let arr = [1, 2, 3]; for (let i of arr) { console.log(i) }
输出结果:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号