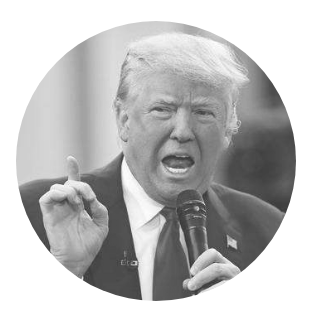
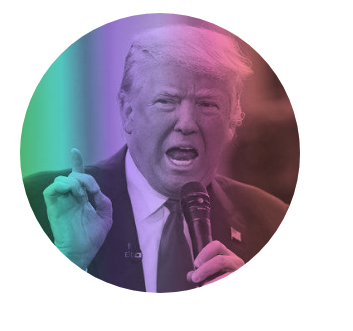
头像加光晕
之前

之后

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>template</title>
<style>
.container {
width: 280px;
height: 280px;
position: relative;
z-index: 2;
border-radius: 50%;
overflow: hidden;
padding: 0;
backface-visibility: hidden;
}
.container span {
border-radius: 50%;
backface-visibility: hidden;
}
img {
object-fit: cover;
position: absolute;
z-index: -2;
width: 100%;
height: 100%;
filter: grayscale(100%);
transition: transform 0.4s ease-in-out;
opacity: 0.8;
}
span::after {
content: '';
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: linear-gradient(269.16deg, #FFE580 -15.83%, #FF7571 -4.97%, #FF7270 15.69%, #EA5DAD 32.43%, #C2A0FD 50.09%, #9867F0 67.47%, #3BF0E4 84.13%, #33CE43 105.13%, #B2F4B6 123.24%);
opacity: 0;
transition: opacity 0.4s ease-in-out;
mix-blend-mode: multiply;
}
.container span:hover span::after {
opacity: 0.8;
}
</style>
</head>
<body>
<div class="container">
<span>
<!--<img src="https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=2320355753,3726803023&fm=26&gp=0.jpg" alt="pineapple"> -->
<img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1605592221436&di=7fce9c4c37c98a2e85b82dbf43e1d1d5&imgtype=0&src=http%3A%2F%2F5b0988e595225.cdn.sohucs.com%2Fimages%2F20181223%2F237116490f7e4b3390870f295cd15e03.jpeg"
alt="tlp" />
<span>
</div>
</body>
</html>

 浙公网安备 33010602011771号
浙公网安备 33010602011771号