Android内存控制小技巧-使用矢量图来节省你的内存并简化你的开发。
先上一个 位图和矢量图的 说明。http://zhidao.baidu.com/link?url=xwvs5CBzWeh15O3Ee4bICwCqg4PCQWwg5oZ0a6CVydbVZzufqrINa_TyxmVjWAKhNYi9N7vArEo2a6N-r0OJlK
维基百科里面有更详细的说明 我就不贴地址了。简单来说就是位图 比 矢量图要大。但是位图可以适用于各种场景。
但是矢量图就只能显示一些有规律的图形。复杂的做不了或者是很难做。
对于android来说,我们一般app里面 会有各种icon 的图片。以前我们都是喜欢用imageview来表示。然后让美工去切图,
通常还会切好几套,因为我们的app要适配各种不一样dpi的设备。这么做的结果就是我们的drawable下面 图片太多,
apk包打出来很大,而且imageview其实占的内存也不小。最重要的是开发麻烦,我们复制图片,美工切图都是很累的。
但是使用矢量图的话,上述问题就都解决了。开发方便,占用内存小。(你简直找不到一个更好的方案来做android的icon了)
首先 网上有2个资源库 可以供我们使用
第一个是github上的开源项目,大家可以自己去里面找,但是这个里面貌似没有给你表明矢量图的key,你需要另外下载软件来获取
对应图标的key 不然无法在代码中使用。
https://github.com/FortAwesome/Font-Awesome
第二个就是阿里巴巴的图库,选取你喜欢的图标放进购物车,然后下载就可以了。
http://www.iconfont.cn/
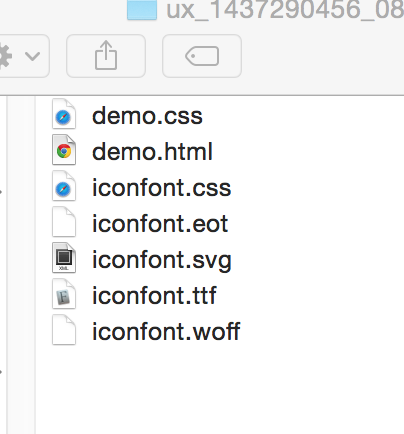
下载完毕以后 是这样的。

那个ttf 文件就是我们要存放在android assets目录下的文件。
而那个html文件里面 则有图标和对应的key的值。
类似于这种:

注意key的值里面 分号不能少了。
最后看下代码 实际上非常简单 就是三步:
1.把ttf文件放进assets下。
2.在代码里 让textview set typeface(这个typeface会引用你的assets下的ttf文件)
3.在xml里写入图标对应的key值 即可。
4.要注意的就是icon的大小就是由textview的sp来控制的。这一点可能和imageview 我们使用的wrapcontent有所不同。
1 package com.example.wuyue.iconfonttest; 2 3 import android.graphics.Typeface; 4 import android.support.v7.app.ActionBarActivity; 5 import android.os.Bundle; 6 import android.util.Log; 7 import android.view.Menu; 8 import android.view.MenuItem; 9 import android.widget.TextView; 10 11 12 public class MainActivity extends ActionBarActivity { 13 14 private TextView iconFontTv; 15 16 @Override 17 protected void onCreate(Bundle savedInstanceState) { 18 super.onCreate(savedInstanceState); 19 setContentView(R.layout.activity_main); 20 //设置tpyeface的代码不要漏掉 21 Typeface typeface = Typeface.createFromAsset(getAssets(), "iconfont.ttf"); 22 iconFontTv = (TextView) this.findViewById(R.id.tv); 23 iconFontTv.setTypeface(typeface); 24 25 26 } 27 28 @Override 29 public boolean onCreateOptionsMenu(Menu menu) { 30 // Inflate the menu; this adds items to the action bar if it is present. 31 getMenuInflater().inflate(R.menu.menu_main, menu); 32 return true; 33 } 34 35 @Override 36 public boolean onOptionsItemSelected(MenuItem item) { 37 // Handle action bar item clicks here. The action bar will 38 // automatically handle clicks on the Home/Up button, so long 39 // as you specify a parent activity in AndroidManifest.xml. 40 int id = item.getItemId(); 41 42 //noinspection SimplifiableIfStatement 43 if (id == R.id.action_settings) { 44 return true; 45 } 46 47 return super.onOptionsItemSelected(item); 48 } 49 }
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" 3 android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" 4 android:paddingRight="@dimen/activity_horizontal_margin" 5 android:paddingTop="@dimen/activity_vertical_margin" 6 android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"> 7 8 <TextView 9 android:id="@+id/tv" 10 android:layout_width="wrap_content" 11 android:layout_height="wrap_content" 12 android:textSize="50sp" 13 android:text="" 14 /> 15 16 </RelativeLayout>
text里 填入图标对应的key 即可,注意不要漏掉分号。
最后看下效果


 浙公网安备 33010602011771号
浙公网安备 33010602011771号