Vue(五)-- 生命周期
1.生命周期图

2.生命周期回调函数
参考vue官方文档(https://cn.vuejs.org/v2/guide/instance.html#实例生命周期钩子)
2.1mounted
- 初始化显示之后立即调用
- 常用于发送ajax请求,启动定时器等异步任务
2.2beforeDestroy
- vm对象销毁之前调用
- 销毁了vm对象后不能实数据绑定等功能了,但是不能停止定时器,需要使用beforeDestroy或destroyed来进行监听关闭计时器
- 做收尾工作,如:清除定时器
2.3其他的
- 初始化阶段(只执行一次)
beforeCreate()
created()
beforeMount()
mounted() - 更新阶段(执行n次)
beforeUpdate()
updated() - 死亡阶段(执行一次)
- beforeDestroy()
- destroyed()
3.过渡与动画
(https://cn.vuejs.org/v2/guide/transitions.html)
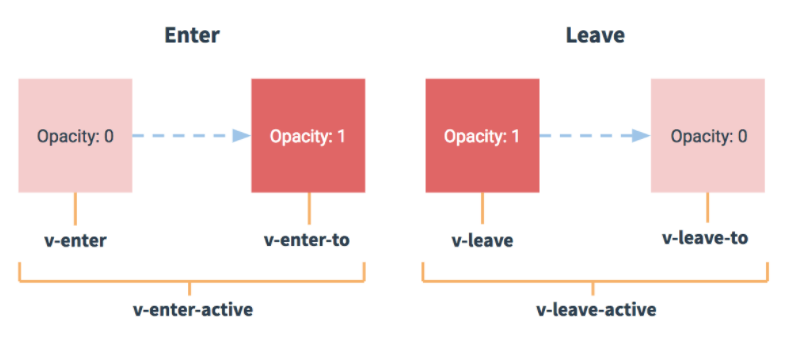
- 参考图(主要理解)

--3.1理解
- 操作css的trasition或animation
- vue会给目标元素添加/移除特定的class
--3.2基本过渡动画的编码
- 在目标元素外包裹
- 定义class样式
- 指定过渡样式:transition
- 指定隐藏时的样式:opacity/其它
--3.3过渡的相关类名
xxx-enter-active:指定显示的transition
xxx-leave-active:指定隐藏的transition
xxx-enter/xxx-leave-to:指定隐藏时的样式








 浙公网安备 33010602011771号
浙公网安备 33010602011771号