CSS(九)-- less(css的预处理语言)
1.css的一些附加功能
变量的设置
- 兼容性不好,ie没有
<style>
html{
--color:#bfa;
}
div{
color:var(--color)
}
</style>
calc()计算函数
- 兼容性不好,ie没有
<style>
width:calc(136px*12);
</style>
2.less
- vscode的使用方式,搜索EASY LESS安装插件
- less是一门css的预处理语言,是css的增强版,通过less可以编写更少的代码,实现更强大的样式
- 在less中添加了许多的新特性,像对变量的支持
- less的语法大体上和css语法一直,但是less中增加了许多对css的扩展,所以浏览器无法直接执行less代码,要执行必须向将less转换为css,然后再由浏览器执行
语法示例
body{
width:100px;
height:100px;
div{
color:red;
}
}
比起之前的“.body .div{}”更有结构感
less中的变量
在变量中可以存储一个任意的值,并且我们可以在需要时,任意的修改变量中的值。
- 变量语法:
@变量名
使用变量时,如果是直接使用,则以@变量名的形式使用即可
作为类名,或者一部分值使用时必须以@P{变量名}的形式使用
@a:100px;
@b:#bfa;
.box5{
width:@a;
height:@b;
}
$属性名
使用已经存在的属性
div{
width:300px;
height: $width;
}
其他的功能
子元素选择器
less代码:
.box{
.box2{
color:red;
}
>.box3{
color:red;
}
}
css代码:
.box1 .box2{
color:red;
}
.box1 > .box3{
color:red;
}
使用hover等
//为box1设置一个hover
//& 就表示外层的父元素
less
.box{
&:hover{
color:orange;
}
}
css
.box:hover{
color:orange;
}
less
.button{
&-ok{
background-image:url("ok.png");
}
&-cancel{
background-image:url("cancel.png");
}
&-custom{
background-image:url("custom.png");
}
}
css
.button-ok{
background-image:url("ok.png");
}
.button-cancel{
background-image:url("cancel.png");
}
.button-custom{
background-image:url("custom.png");
}
extend
- :extend() 对当前选择器扩展指定选择器的样式(选择器分组)
--less:
.p1{
width:100px;
height:200px;
}
.p2:extend(.p1){
color:red;
}
--css:
.p1,.p2{
width:200px;
height:200px;
}
.p2{
color:red;
}
- .p1()直接对指定的样式进行引用,这里就相当于降p1的样式在这里进行了引用
less:
.p1{
width:100px;
height:100px;
}
.p2{
.p1();
}
css:
.p1{
width:100px;
height:100px;
}
.p2{
width:100px;
height:100px;
}
混合函数
- .p1()混合函数,使用类选择器是可以再选择器后边添加一个括号,这是我们实际上就创建了一个mixins
- 相当于一个工具类,自身不会显示,但却可以被其他使用
.p4(){
width:100px;
height:100px;
background-color:#bfa;
}
.p5{
top:100px;
.p4;
}
- 在混合函数中可以直接设置变量
.test(@w,@h,@bg-color){
width:@w;
height:@h;
border:1px solid @bg-color;
}
div{
//调用混合函数,按顺序传递
.test(200px,300px,#bfa);
}
- 还可以设置默认值
.test(@w:100px,@h:100px,@bg-color:red){
width:@w;
height:@h;
border:1px solid @bg-color;
}
div{
//调用混合函数,按顺序传递
.test();
}
### average:求两个颜色的平均数的方法
span{
color:average(red,blue);
}
### darken:加深颜色
body:hover{
background-color:darken(#bfa,20%);//加深颜色20%
}
### 运算
- 在less中所有的数字都可以进行直接的运算(+、-、*、/)
.box1{
width:100px+100px;
height:100px/2;
}
### 导包import
- @import用来将其他的less引入到当前的less
- 可以通过import来讲其他的less引入到当前的less中
@import "syntax2.less";
.box1{
width:100px+100px;
height:100px/2;
}
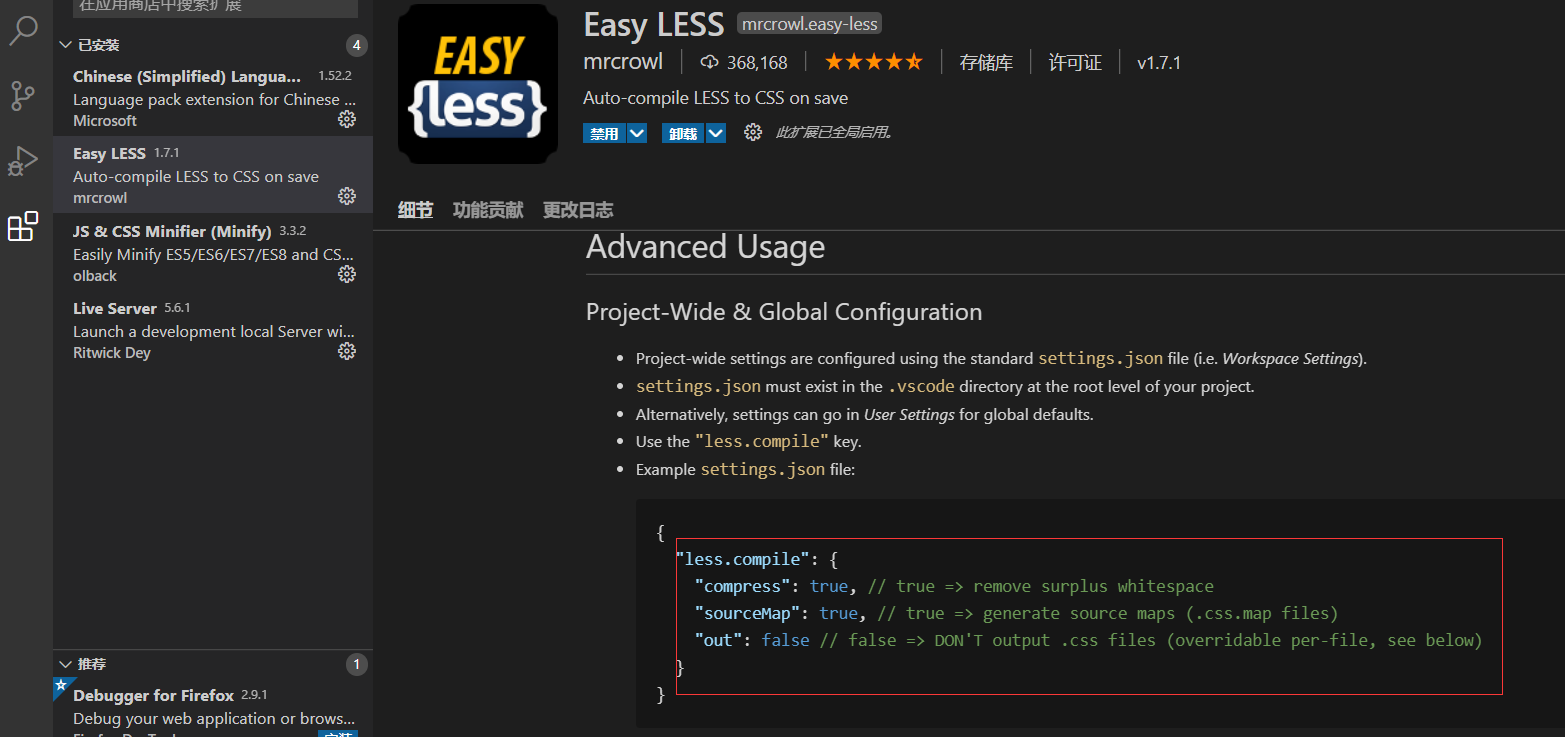
## 在vscode中设置插件
- 打开插件页面,复制这段语句

- 设置-扩展-Easy LESS configuration-点击在settings.json中编辑
- 粘贴语句,并作出相应配置
- compress:为是否压缩生成的css
- sourceMap:设置less和css的联系map
- out:是否输出css(必须为true)








 浙公网安备 33010602011771号
浙公网安备 33010602011771号