flex布局是什么?
原理:
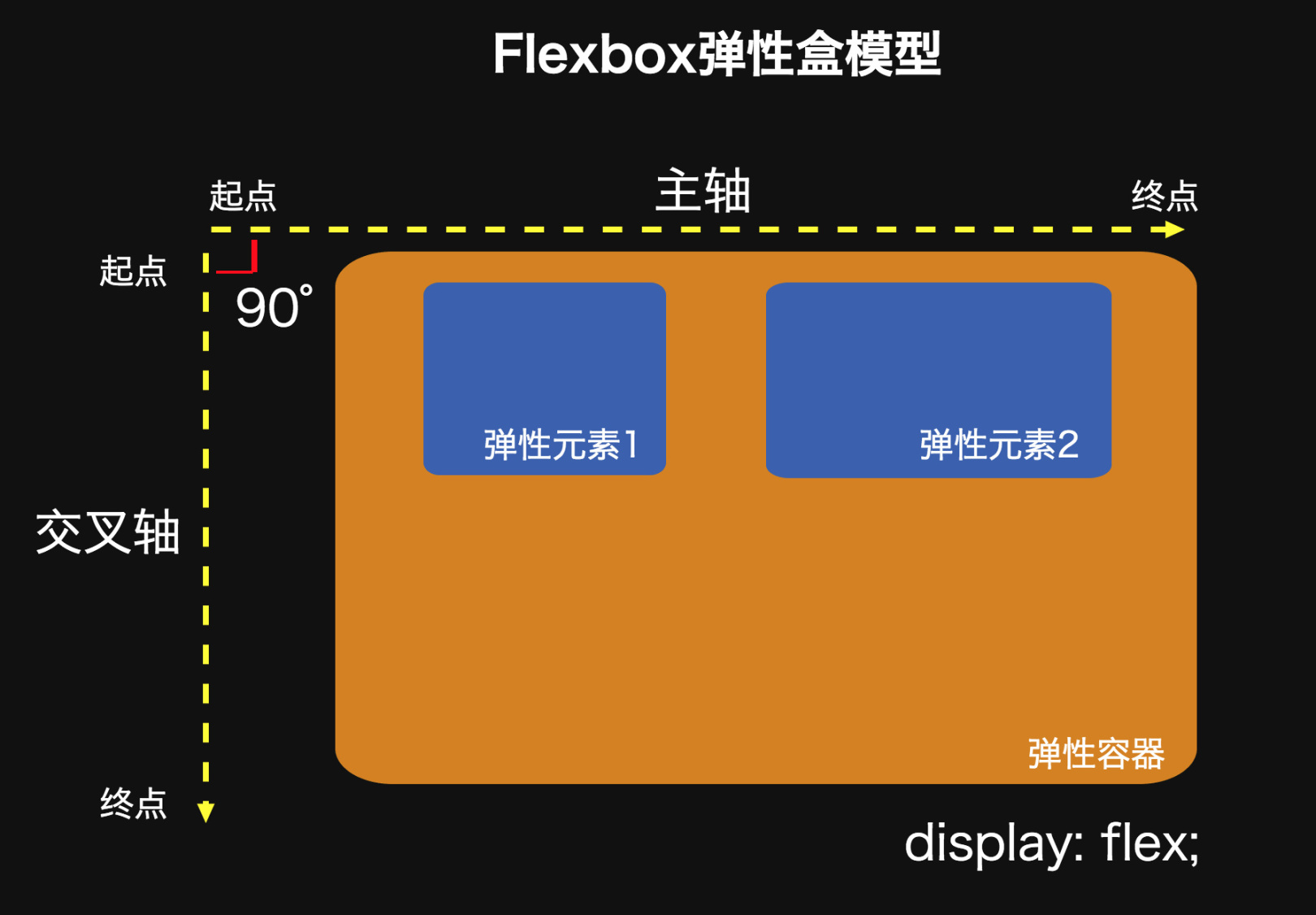
flex是弹性盒子模型。元素被设置display:flex,就变成弹性容器。
flex布局是一维布局模型。大多属性都是作用于主轴,交叉轴被动变化。
- 每个弹性容器都有两根轴:主轴和交叉轴,两轴之间成90度关系。注意:水平的不一定就是主轴。
- 每根轴都有起点和终点,这对于元素的对齐非常重要。
- 弹性容器中的所有子元素称为<弹性元素>,弹性元素永远沿主轴排列。
- 弹性元素也可以通过
display:flex设置为另一个弹性容器,形成嵌套关系。因此一个元素既可以是弹性容器也可以是弹性元素。

弹性容器属性:
flex-direction主轴方向:row(主轴为行,起点在右),column(主轴为列,起点在上),row-reverse(主轴为行,起点在右),column-reverse(主轴为列,起点在下)
flex-wrap当容器太小,沿主轴的处理方式:nowrap(不折行),wrap(折行),wrap-reverse(反向折行)
flex-flow复合属性,flex的工作流。
flex-flow: row nowrap;
jutisfy-content主轴上的对齐方式
align-items交叉轴上的对齐方式
弹性元素属性:
flex-shrink容器太小,元素收缩:1(默认,所有元素都按规则缩小)
flex-grow容器太大,元素扩展:0(默认,所有元素保持各自大小)、大于0的值(分配容器剩余宽度)
flex-basis主轴上的初始尺寸(flex-shrink、flex-grow生效前),主轴为行时对应width,主轴为列时对应height。
flex-basis:0; // 实际宽度:内容撑开的宽度
flex-basis:20px;width:10px; // 实际宽度:20px。flex-basis优先级更高
flex-basis:auto;width:10px; //实际宽度为10px





 浙公网安备 33010602011771号
浙公网安备 33010602011771号