网站搭建教程:本地安装vs code 13/23
系列文章
- 网站搭建教程:内网穿透测试将本地静态网站发布公网可访问 1/23
- 网站搭建教程:安装源代码编辑软件 2/23
- 网站搭建教程:建立开放源代码的简单网页 3/23
- 网站搭建教程:搭建本地web服务器 4/23
- 网站搭建教程:在本地搭建网站 5/23
- 网站搭建教程:内网穿透将本地网站发布公网可访问 6/23
- 网站搭建教程:配置固定的公网URL地址访问内网网站 7/23
- 网站搭建教程:安装WordPress 8/23
- 网站搭建教程:在本地对WordPress进行配置 9/23
- 网站搭建教程:WordPress初始化设置 10/23
- 网站搭建教程:更换WordPress网站主题模板 11/23
- 网站搭建教程:安装WordPress相对URL插件 12/23
- 网站搭建教程:本地安装vs code 13/23
- 网站搭建教程:修改wp-config.php配置文件 14/23
- 网站搭建教程:内网穿透映射本地8080端口 15/23
- 网站搭建教程:为WordPress网站配置固定的公网URL地址 16/23
- 网站搭建教程:为网站申请自己的域名 17/23
- 网站搭建教程:保留cpolar自定义域名 18/23
- 网站搭建教程:解析自己购买的域名 19/23
- 网站搭建教程:免费购买SSL证书 20/23
- 网站搭建教程:申请SSL安全证书 21/23
- 网站搭建教程:下载获取SSL证书 22/23
- 网站搭建教程:为网站配置SSL加密证书 23/23
在上篇文章中,我们以URL生成插件为例,向大家介绍了如何在WordPress中安装需要的插件。但由于WordPress的设定原因,我们还需要对WordPress的配置文件进行修改,以便其面对公网访客时,能够正确指向所需网页。而要修改配置文件,我们就要用到另一款软件VisualStudio Code。今天,我们就为大家介绍,VisualStudio Code的安装,以及对WordPress的配置文件wp-config的修改。
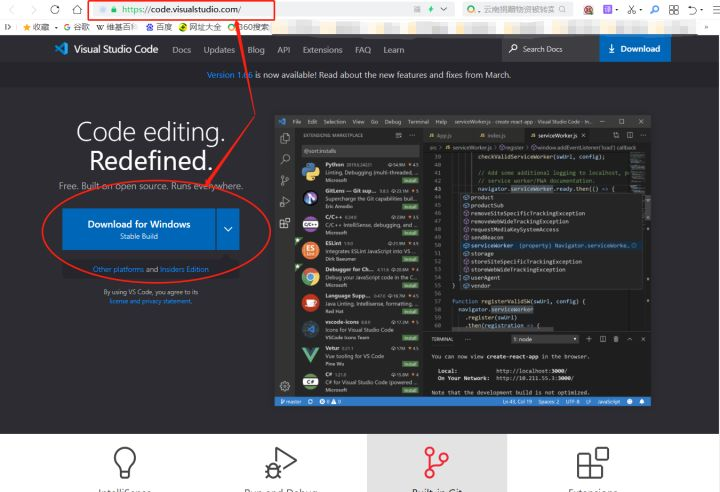
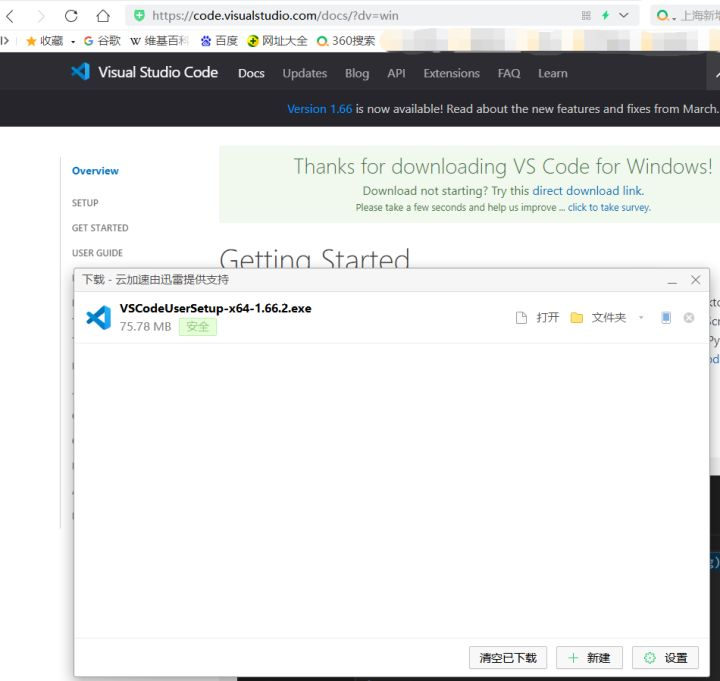
首先,我们下载一个VisualStudio Code软件。

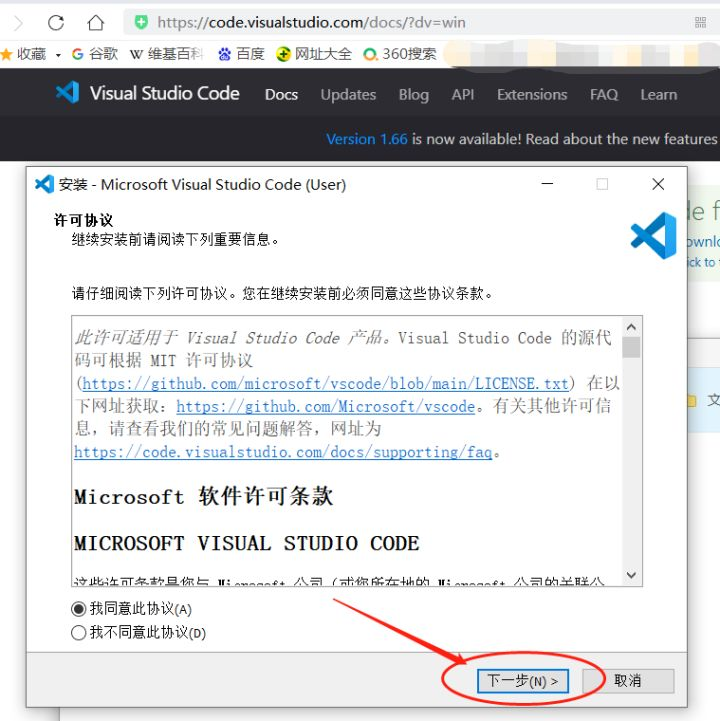
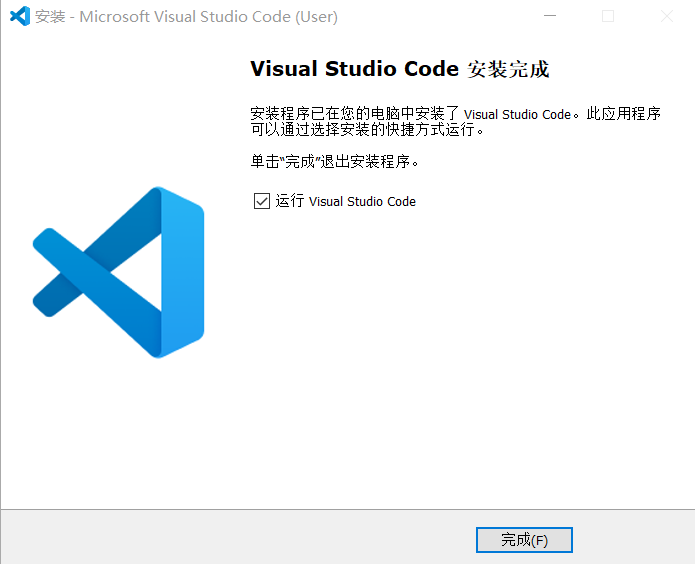
下载完成后,直接选择安装即可。



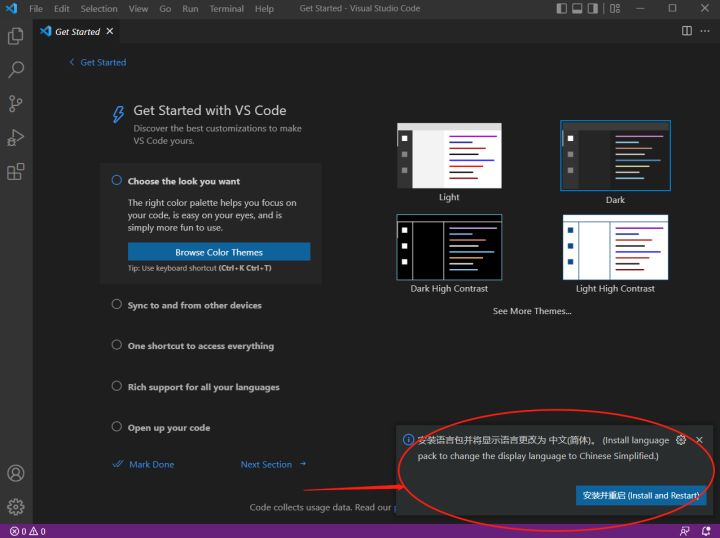
安装完成并在首次运行时,VS Code会根据系统的语言环境,询问是否将界面转换为中文界面,我们直接选择“安装并重启”即可。

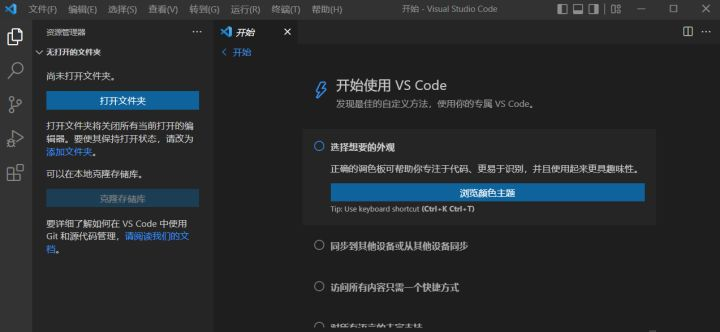
中文语言安装包安装完成后,VS Code的界面就变为中文,也更能方便我们操作。

从上面的介绍可以看出,安装VS Code并不算复杂,但由于VS Code修改的内容是软件运行的关键文件,因此不能轻易进行修改,否则很可能导致软件运行错误。如果您对cpolar有任何疑问,欢迎与我们联系,我们必将为您提供力所能及的协助。当然也欢迎vip客户加入cpolar官方群,共同探索cpolar的无限潜能。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号