首先安装node.js

安装git
去Git官网根据你的电脑参数,下载对应版本。
下载完成,通过在命令行输入 git version 查看是否安装成功,有输出版本号说明安装成功。
鼠标邮件菜单里就多了Git GUI Here和Git Bash Here两个按钮,一个是图形界面的Git操作,一个是命令行,我们选择Git Bash Here。

Hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装Hexo
一、桌面右键鼠标,点击Git Bash Here,输入npm命令即可安装
npm install hexo-cli -g
npm install hexo-deployer-git --save
第一句是安装hexo,第二句是安装hexo部署到git page的deployer,两个都需要安装。
二、Hexo初始化配置
创建Hexo文件夹 根据自己喜好建立目录(如D:\Blog\Hexo),直接进入D:\Blog\Hexo文件夹下右键鼠标,点击Git Bash Here,进入Git命令框,执行以下操作。
npm init
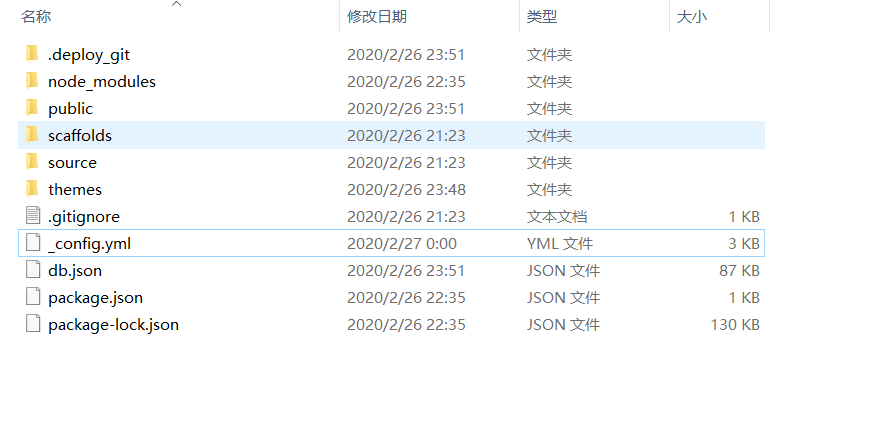
安装完成Hexo后。Hexo的文件夹如下:

本地查看效果
执行下面语句,执行完即可登录localhost:4000查看效果
hexo generate
hexo server
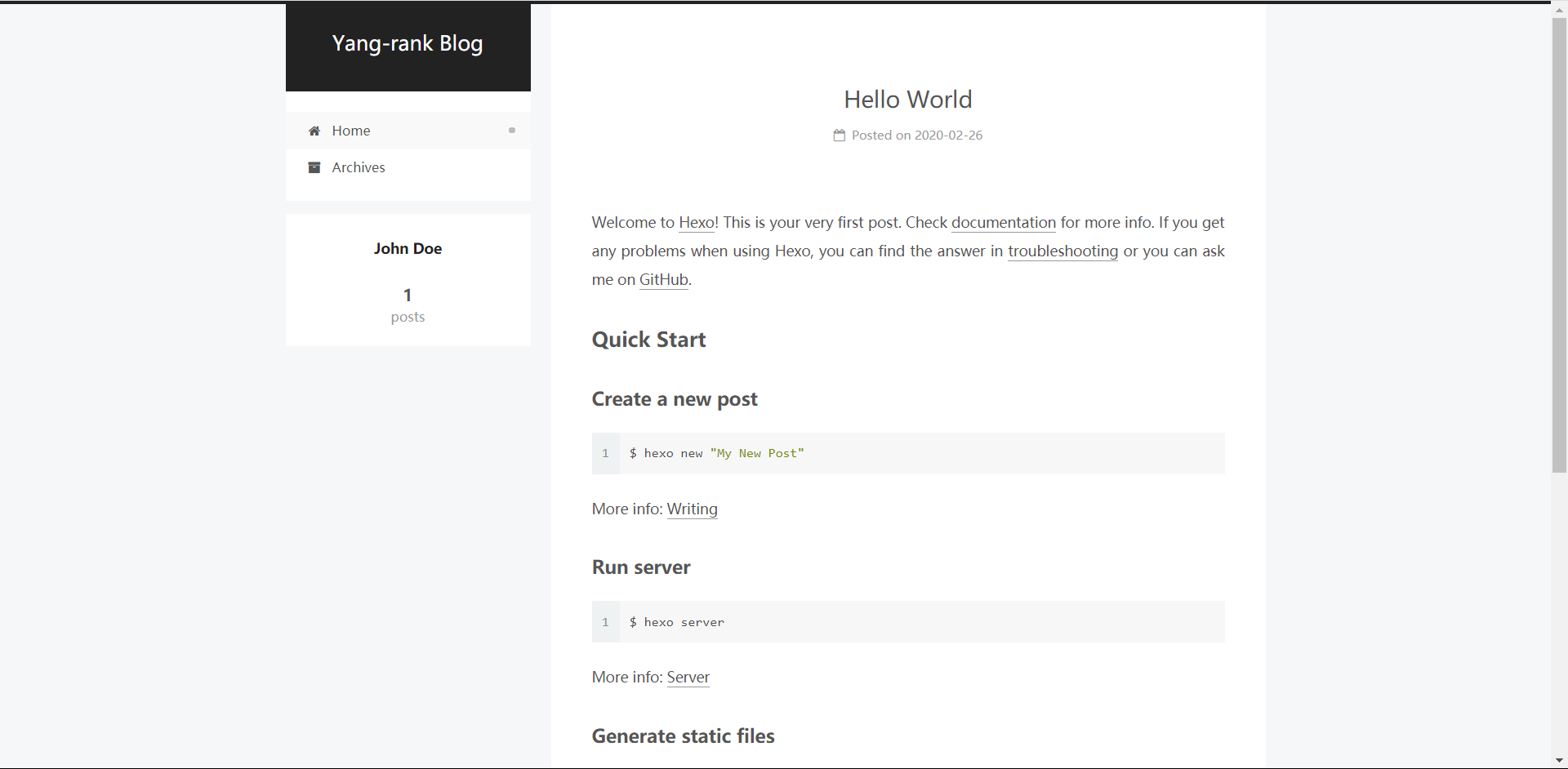
效果如下:(这里我因为修改了主题风格,所以格式变了)

将博客部署到GitHub Page上
那么现在本地的博客已经搭建起来了,但是我们只可以通过本地连接查看我们的博客。
那么我们现在需要做的就是把本地的博客发布到服务器上,让别人也可以连接我们的博客,而Github Pages就帮我完成了这件事情。
但是Github Pages的代码就是寄存在Github上面的。那么接下来我们需要在Github上面创建一个新的项目。
一、注册GitHub账户
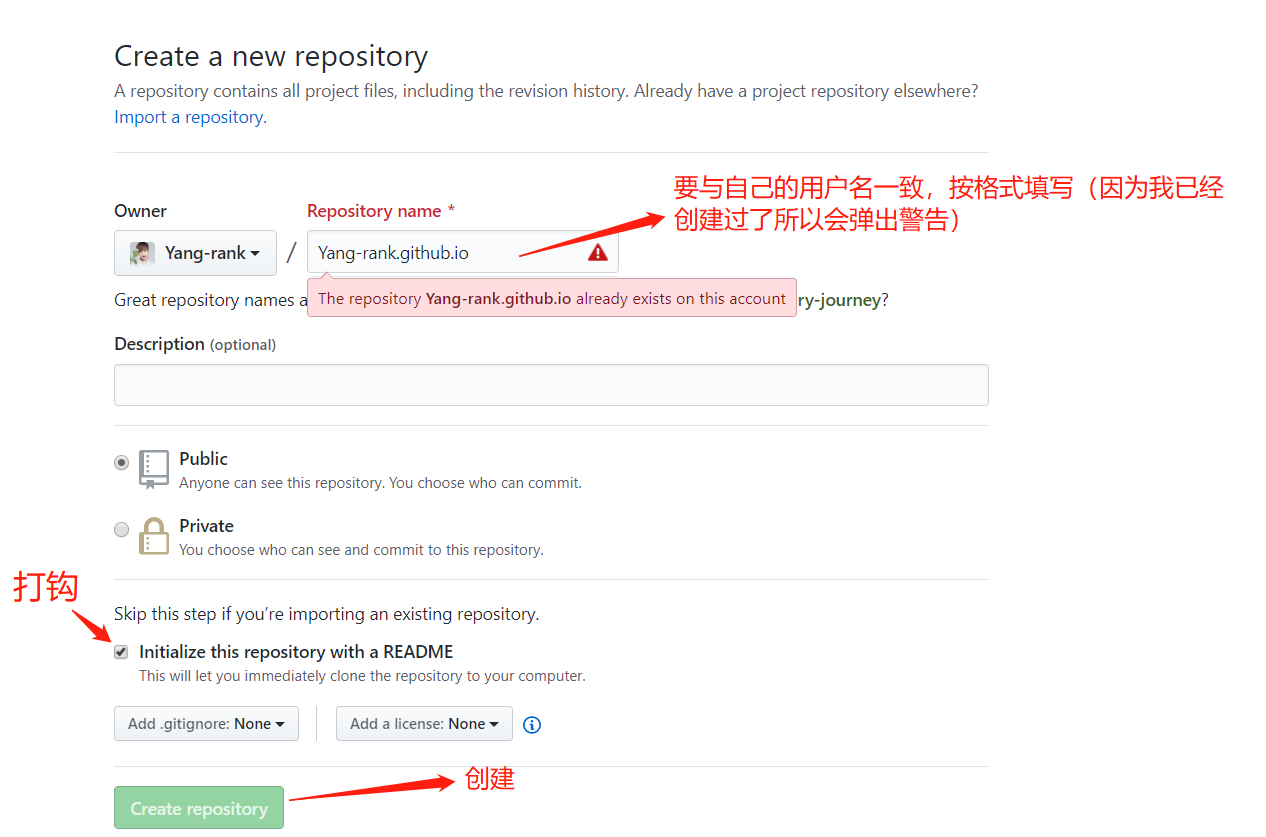
二、创建代码库

三、配置SSH密钥
配置Github的SSH密钥可以让本地git项目与远程的github建立联系,
让我们在本地写了代码之后直接通过git操作就可以实现本地代码库与Github代码库同步。操作如下
第一步 看看是否存在密钥
我们需要看看是否看看本机是否存在SSH keys,打开Git Bash,并运行:
输入 cd ~/.ssh
//打开显示秘钥的名称
ls
如果,不存在此目录,则进行第二步操作,否则,你本机已经存在ssh公钥和私钥,可以略过第二步,直接进入第三步操作。
第二步 创建一对新的SSH密钥(keys)
$ssh-keygen -t rsa -C "你的邮箱地址"
#这将按照你提供的邮箱地址,创建一对密钥
Generating public/private rsa key pair.
Enter file in which to save the key (/c/Users/you/.ssh/id_rsa): [Press enter]
接着,根据提示,你需要输入密码和确认密码(可以不设置密码,直接回车就可以)
Enter passphrase (empty for no passphrase): [Type a passphrase]
Enter same passphrase again: [Type passphrase again]
输入完成后会显示:
Your identification has been saved in /c/Users/you/.ssh/id_rsa.
Your public key has been saved in /c/Users/you/.ssh/id_rsa.pub.
The key fingerprint is:
01:0f:f4:3b:ca:85:d6:17:a1:7d:f0:68:9d:f0:a2:db 你的邮箱
第三步 在GitHub账户中添加你的公钥
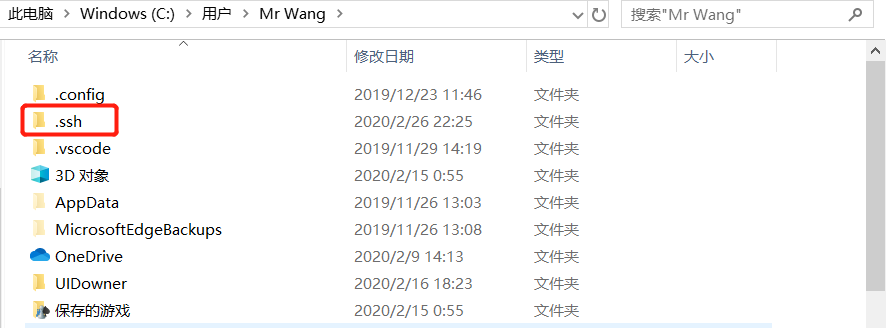
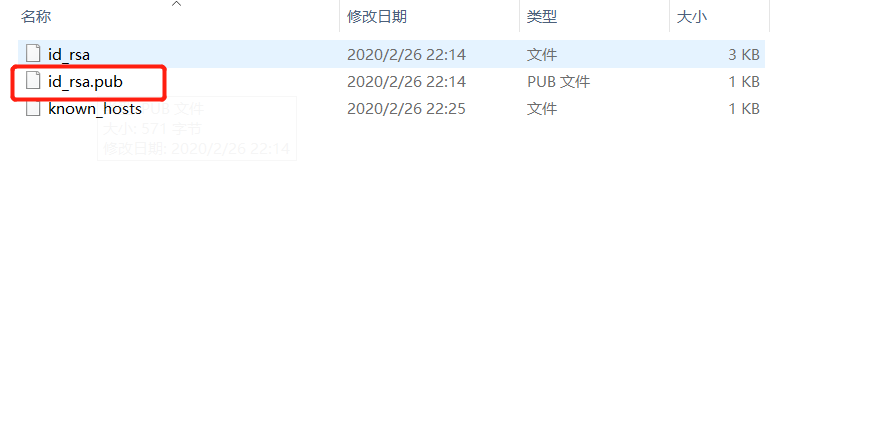
找到.ssh 文件夹

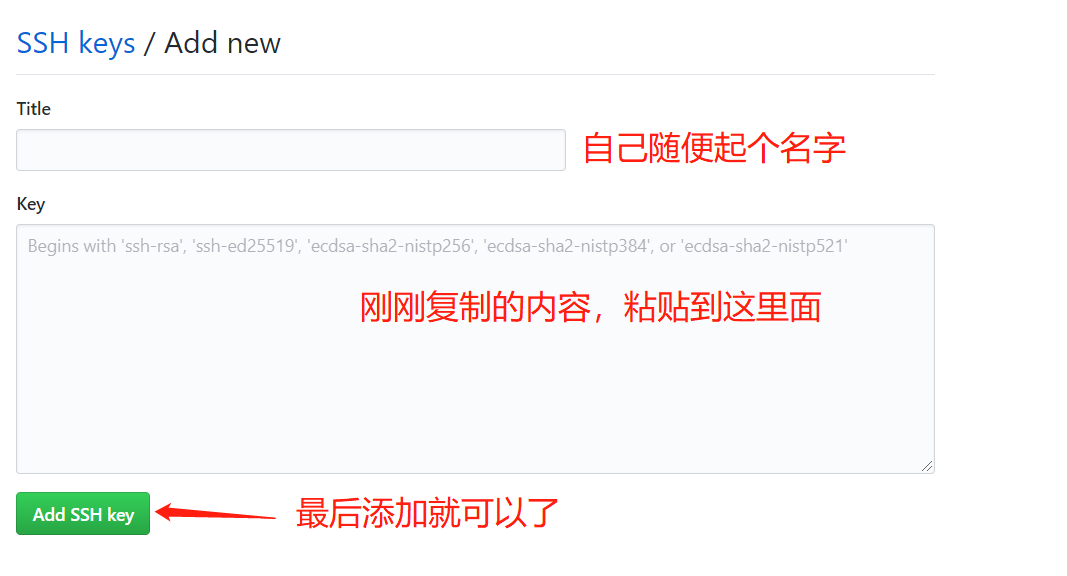
以文本的方式打开此文件,然后复制全部内容。如果想登陆远端,则需要将rsa.pub里的秘钥添加到远端

接着
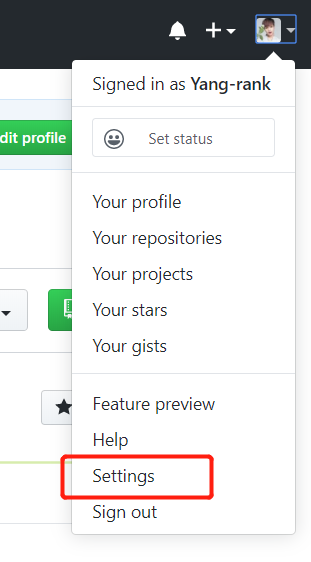
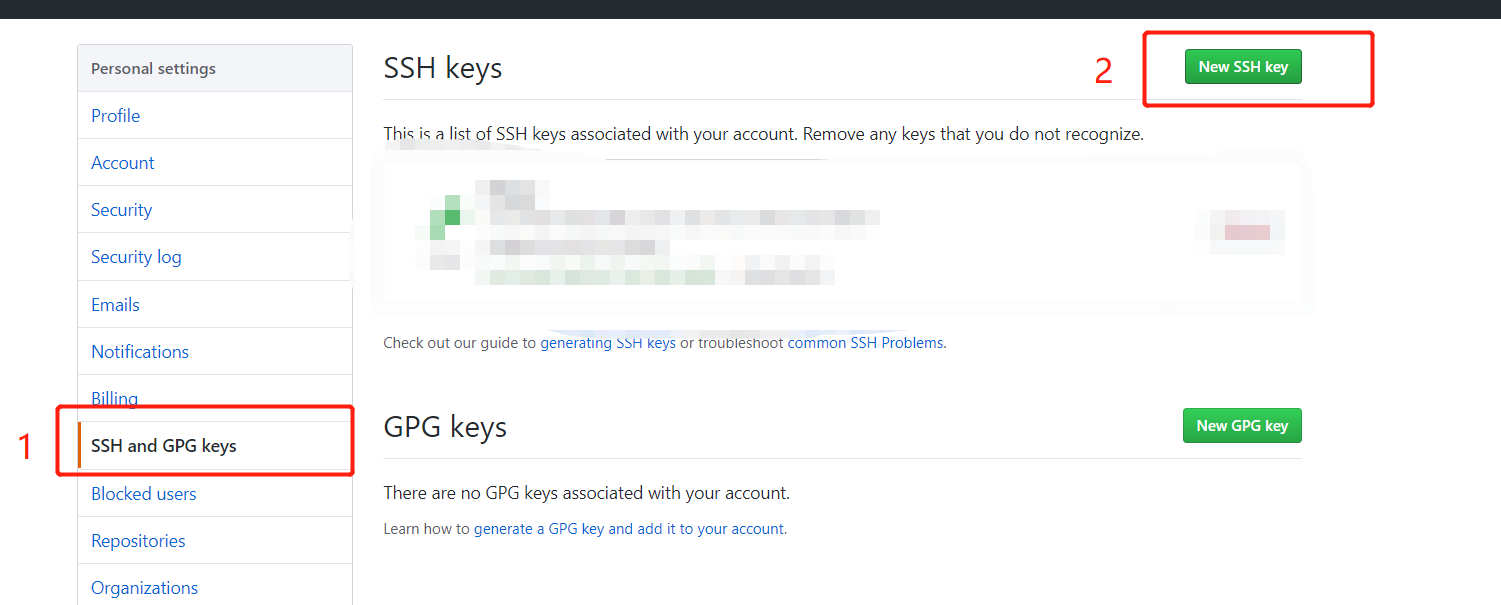
1.登陆GitHub,进入你的Account Settings



第四步 测试
输入下面命令,看是否设置成功
ssh -T git@github.com
反馈:
The authenticity of host 'github.com (207.97.227.239)' can't be established.
RSA key fingerprint is 16:27:ac:a5:76:28:2d:36:63:1b:56:4d:eb:df:a6:48.
Are you sure you want to continue connecting (yes/no)?
直接输入 yes 就可以了
第五步 设置用户信息
如果设置了git 的用户信息则跳过即可,如果没有,如下:
git config --global user.name "ryanlijianchang"//用户名
git config --global user.email "liji.anchang@163.com"//填写自己的邮箱
第六步 SSH Key配置成功
本机已成功连接到GitHub
四、将本地的Hexo文件更新到Github的库中
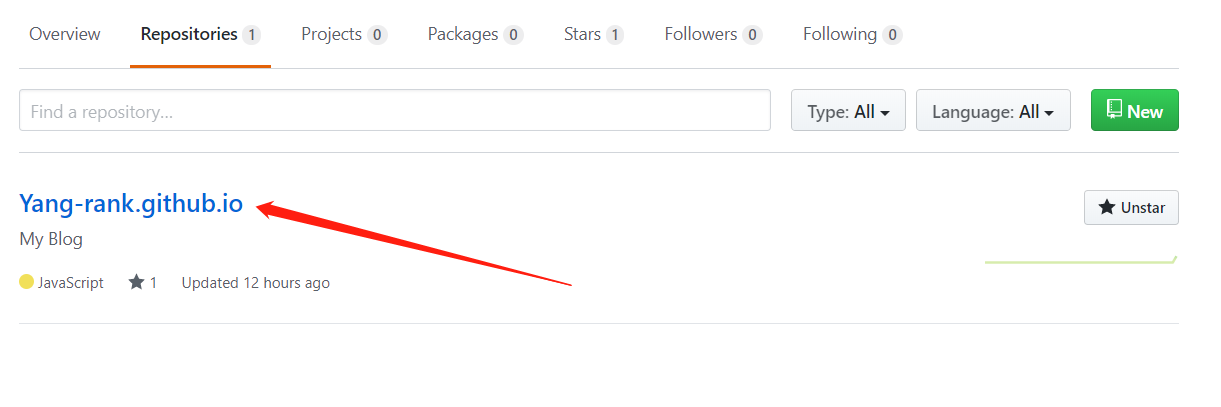
第一步 登录Github打开自己的项目 username.github.io

第二步、打开之后,点击SSH,选择SSH类型地址,复制地址

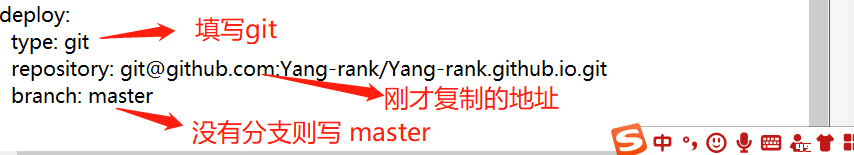
第三步、打开你一开始创建的Hexo文件夹(如D:\Blog\Hexo),用记事本打开刚文件夹下的_config.yml文件

第四步、配置文件里修改信息,保存

第五步、在Hexo文件夹下执行
hexo g
hexo d
或者直接执行
hexo g -d
执行完之后会让你输入github的账号和密码,输入完后就可以登录我们自己的部署在Github Pages服务器上的博客了。对应的地址是 username.github.io
假如这时候,报错 ERROR Deployer not found: git,那么就是你的deployer没有安装成功,你需要执行如下命令再安装一次:
npm install hexo-deployer-git --save
然后,再执行hexo g -d,你的博客就部署到Github上了。
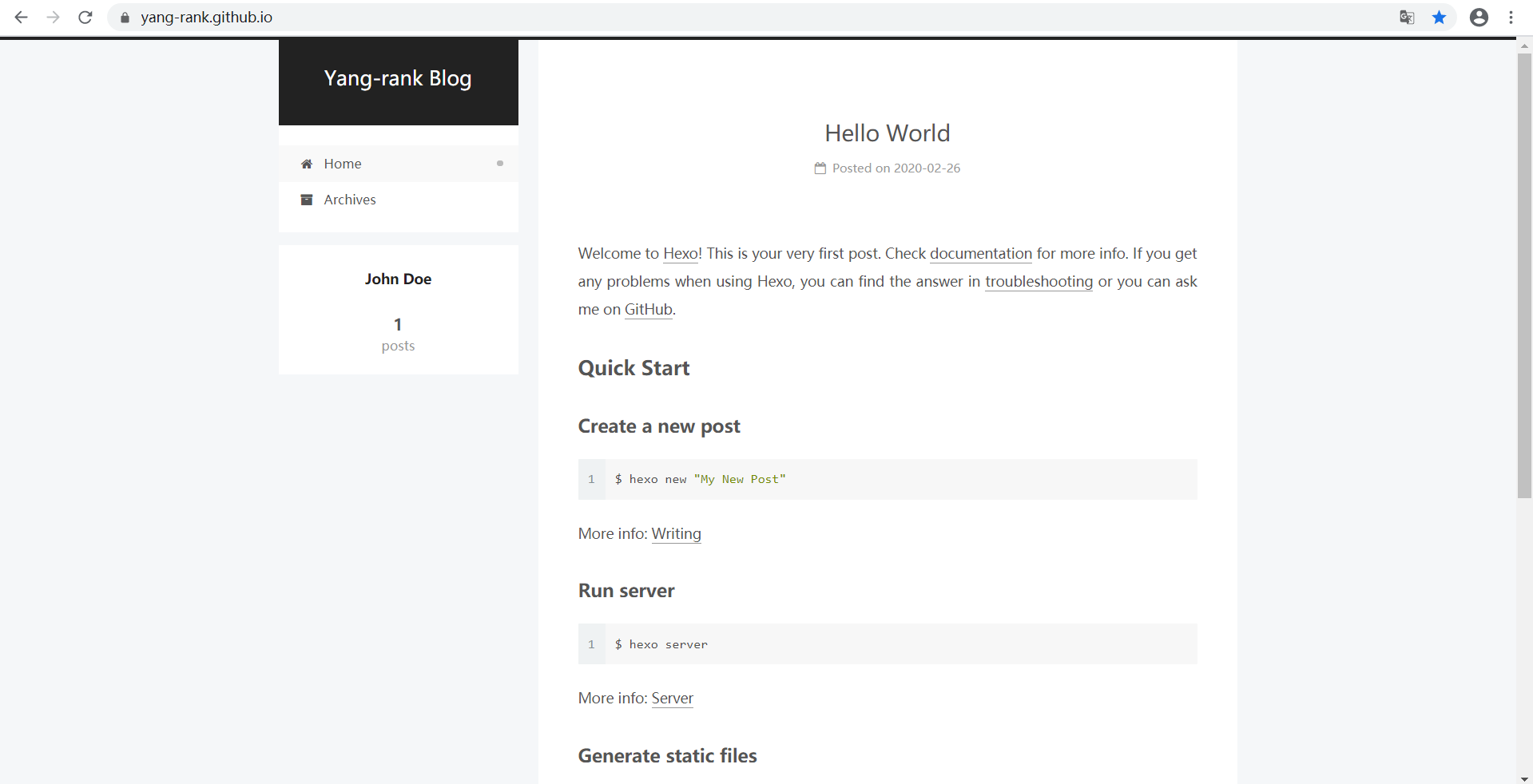
第六步、在浏览器上输入自己的主页地址
在浏览器上输入Github Pager为我们生成的外链(我的是https://yang-rank.github.io/)
就可以访问到我们的博客了

个人见解,有错误的地方还需大家指出,加油!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号