微信公众号开发测试号的配置
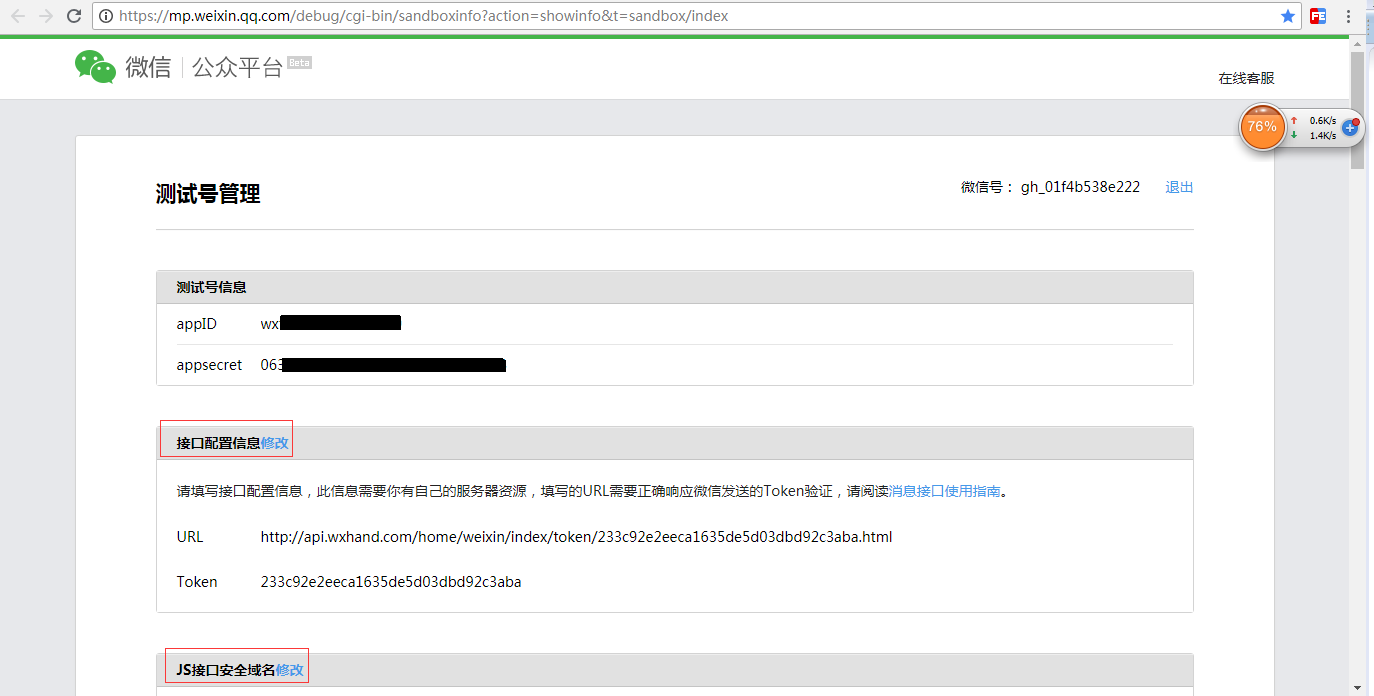
通过测试号来实现获取用户的基本信息需要在测试号管理页面做一些简单的配置。下面两个红色标记的地方都不用配置。

原文地址:
https://www.cnblogs.com/poterliu/p/9431669.html
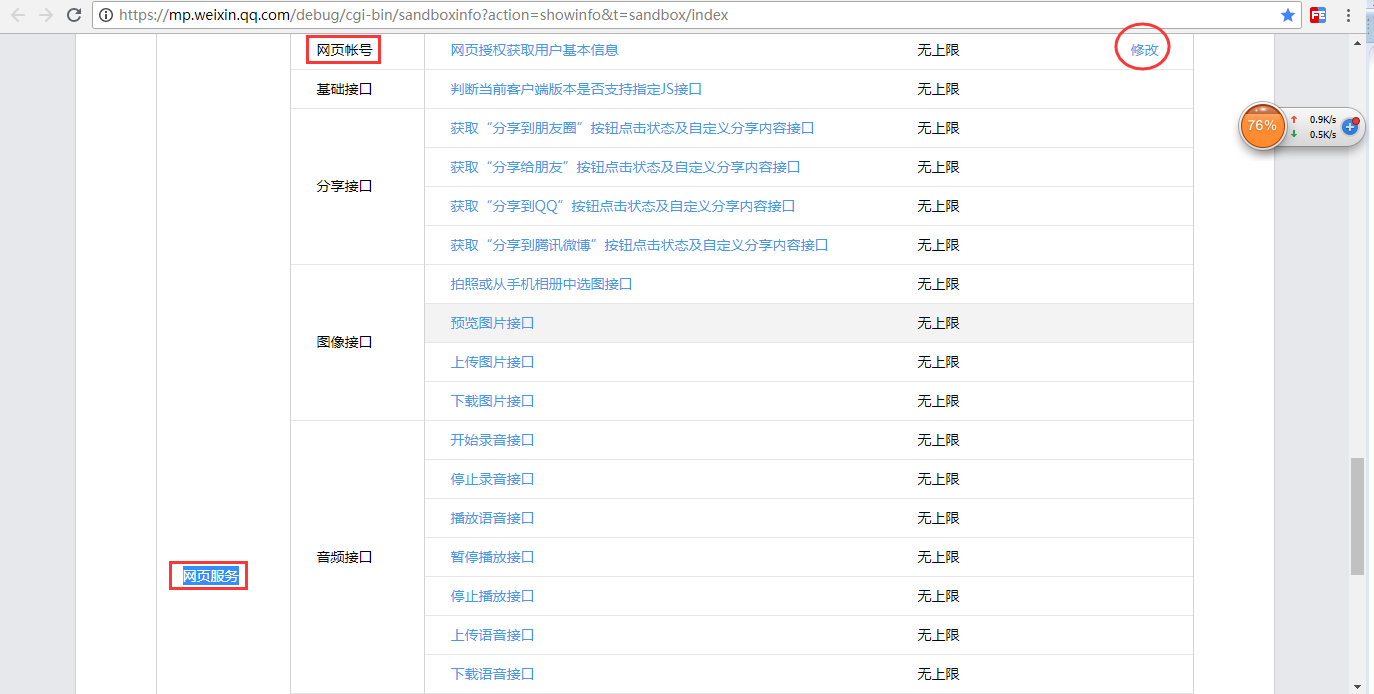
主要配置的地方在 体验接口权限表 中 网页账号 的位置,需要将测试号页面往下拉,然后点击后面的 修改。

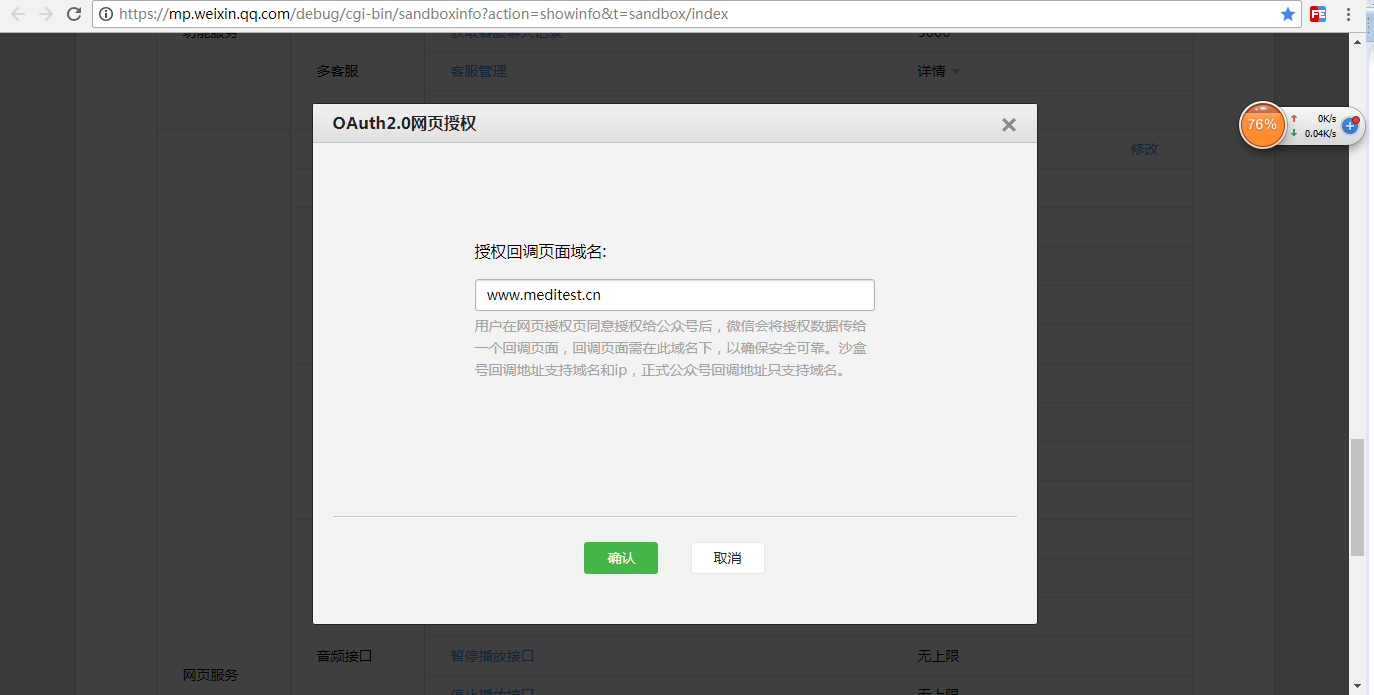
弹出修改 授权回调页面域名 的弹窗,注意:这里的域名(也可以是ip+端口号)需要和代码中的授权链接中的redirect_uri根域名一致。
并且授权回调页面域名 不需要填写http或https。
微信授权链接:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect这里的域名可以随便定义,可以定义成自己喜欢的任意域名。

我这里填写的域名并不是备案过的域名,而是通过在本地机器搭建一个nginx服务器,通过反向代理的方法来访问对应的本机项目。
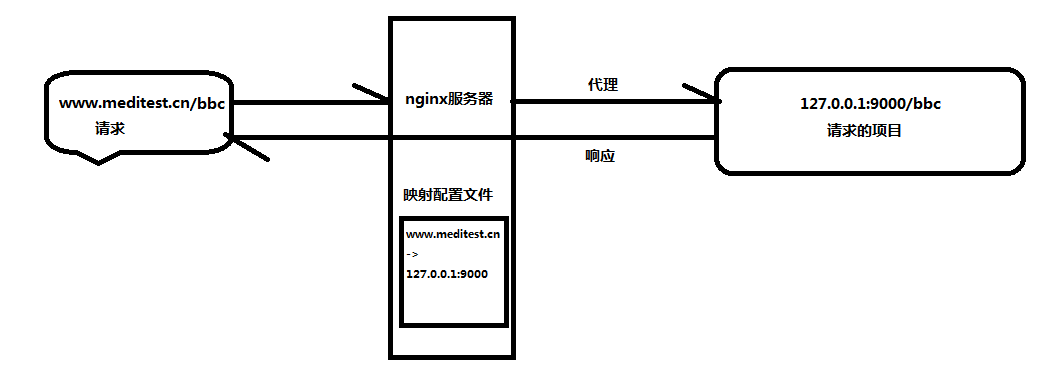
比如说本地的项目为bbc,部署在端口号为9000的tomcat中,那么我需要先在hosts文件中将域名www.meditest.cn映射到127.0.0.1,然后修改nginx服务器的配置文件,将域名为www.meditest.cn、端口号为80的请求代理成ip为127.0.0.1、端口号为9000的服务。大致过程如下图。

hosts文件
127.0.0.1 www.meditest.cn
nginx.conf文件中追加
server {
listen 80;
server_name www.meditest.cn;
#charset koi8-r;
#access_log logs/www.meditest.cn.access.log main;
#error_log logs/www.meditest.cn.error.log ;
## send request back to apache ##
location / {
proxy_pass http://127.0.0.1:9000;
#Proxy Settings
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504;
proxy_max_temp_file_size 0;
proxy_connect_timeout 90;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
}
}
到这里基本上就完成了测试号基本功能的配置。
=========这里是分隔线==========
2018/10/23补充
如果把授权回调页面域名设置为公网url,这里拿 natapp 映射公网的url为例,配置的url不需要加http,加了之后微信在回调时会认为url非法,特别说明一下。

全文完
:)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号